Vor Kurzem habe ich darüber geschrieben, wie man eine Portfolio-Seite mit Prismic.io als Managment-Tool erstellt. Nun möchte ich zeigen, wie man mit Prismic seinen eigenen Blog erstellen kann.
Zur Erinnerung, Prismic.io ist eine Headless Content Management Software. In dem Online Tool verwaltet man seine Inhalte, im Fall eines Blogs seine Artikel, wie man es auch von WordPress kennt. Der Unterschied dabei ist allerdings, dass das Frontend fehlt. Prismic.io stellt die Inhalte nur über eine RESTful API bereit. An diese Schnittstelle stellt man seine Anfrage und bekommt ein JSON-Dokument zurück, dass man dann entsprechend verarbeiten muss.
Table of Contents
Wieso ein Headless CMS?
Was sind nun die Vorteile der Nutzung Headless CMS für einen Blog und wann sollte man eins verwenden? Einerseits ist der Vorteil die Einfachheit, anderseits auch die hohe Flexibilität. So kann man verschiedene Artikeltypen mit unterschiedlichen erstellen, aber eben auch nur genau das, was man braucht. Gerade wenn man den Blog für jemanden erstellt, der sich damit nicht zu sehr auskennt, wird so viel Überflüssiges weggelassen.
Gerade bei WordPress muss man sich einiges an Gedanken um Sicherheit, Hosting und Skalierbarkeit machen. Diese Punkte werden bei der Verwendung eines Services wie Prismic.io, Contentful und Storyblok für einen übernommen. Natürlich könnte man dann auch zu einem dedizierten Bloghoster gehen, hier muss man aber mit den entsprechenden Einschränkungen dieses Anbieters leben. Dadurch das wir vollen Zugriff via API haben, können wir die Darstellung genau nach unseren Wünschen gestalten.
Zum Beispiel besteht die Möglichkeit, die Inhalte nicht nur auf einer Website darzustellen, sondern auch in einer App, per Chat-App oder über einen digitalen Assistenten.
Der Nachteil ist natürlich, dass wir diese Frontends alle selber bauen müssen. Glücklicherweise ist dies nicht allzu schwer.
In dieser Tutorial-Serie werde ich zeige, wie man einen einfachen Blog mit Prismic.io baut. Das meiste lässt sich sicher auch auf andere Anbieter übertragen. Als Frontend werde ich NuxtJS, baut auf VueJS auf, verwenden. Gewisse Vorkenntnisse mit Javascript sollte also vorhanden sein. Der komplette Code steht via Github kostenlos zu Verfügung. Damit das Ergebnis auch einigermaßen aussieht, verwende ich TailwindCSS, natürlich lassen sich auch andere CSS Frameworks, wie Bootstrap, integrieren.
Setup
Bevor man die erste Zeile Code schreibt, sollte man sich erst mal Gedanken über die Struktur des Contents machen. Hat man die Struktur im Kopf, geht alles später um einiges schneller. Natürlich kann man später auch noch weitere Funktionen hinzufügen.
Artikeltypen
Welche Artikeltypen soll es geben? Welche Felder sollen im Editor zu Verfügung stehen.
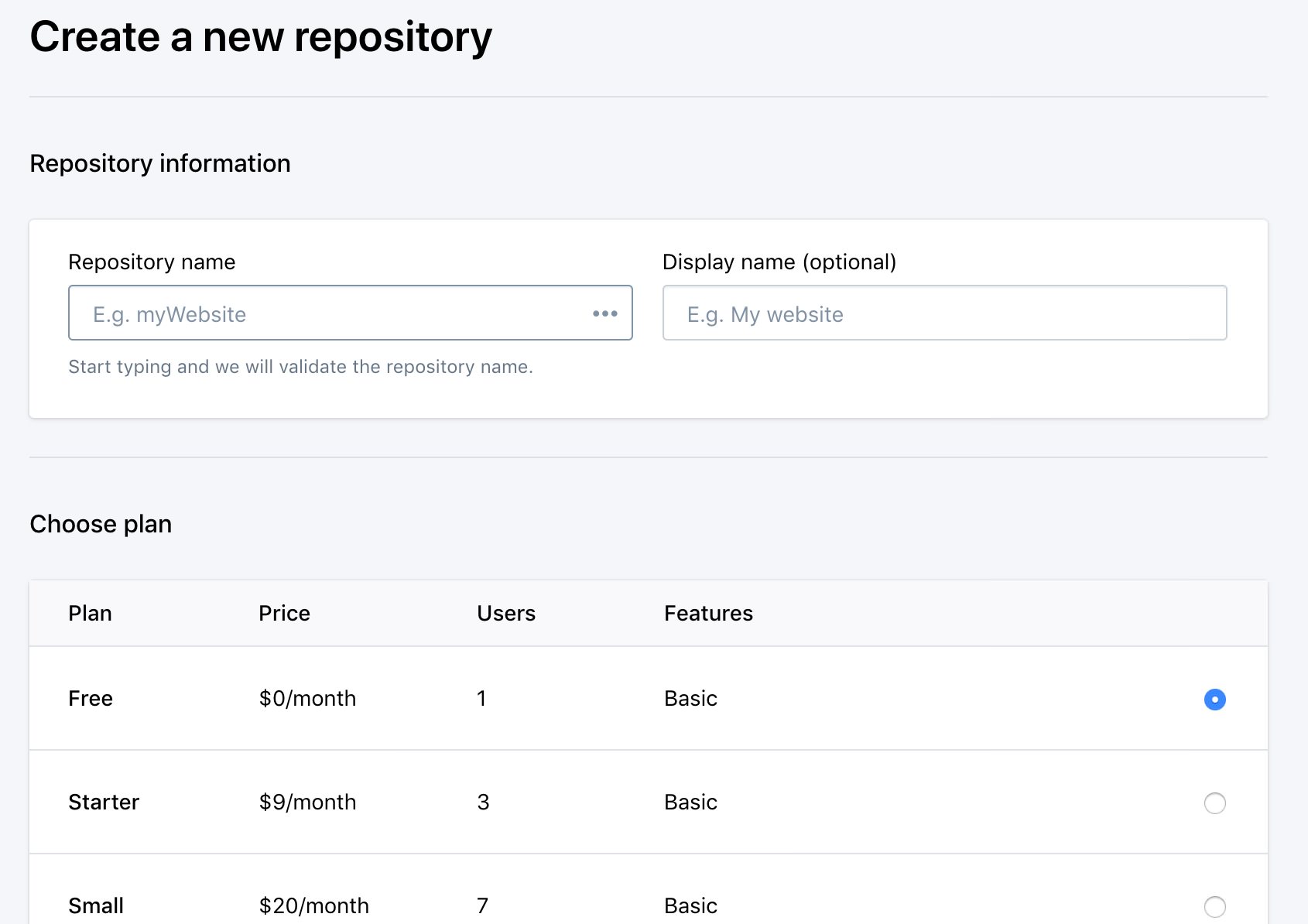
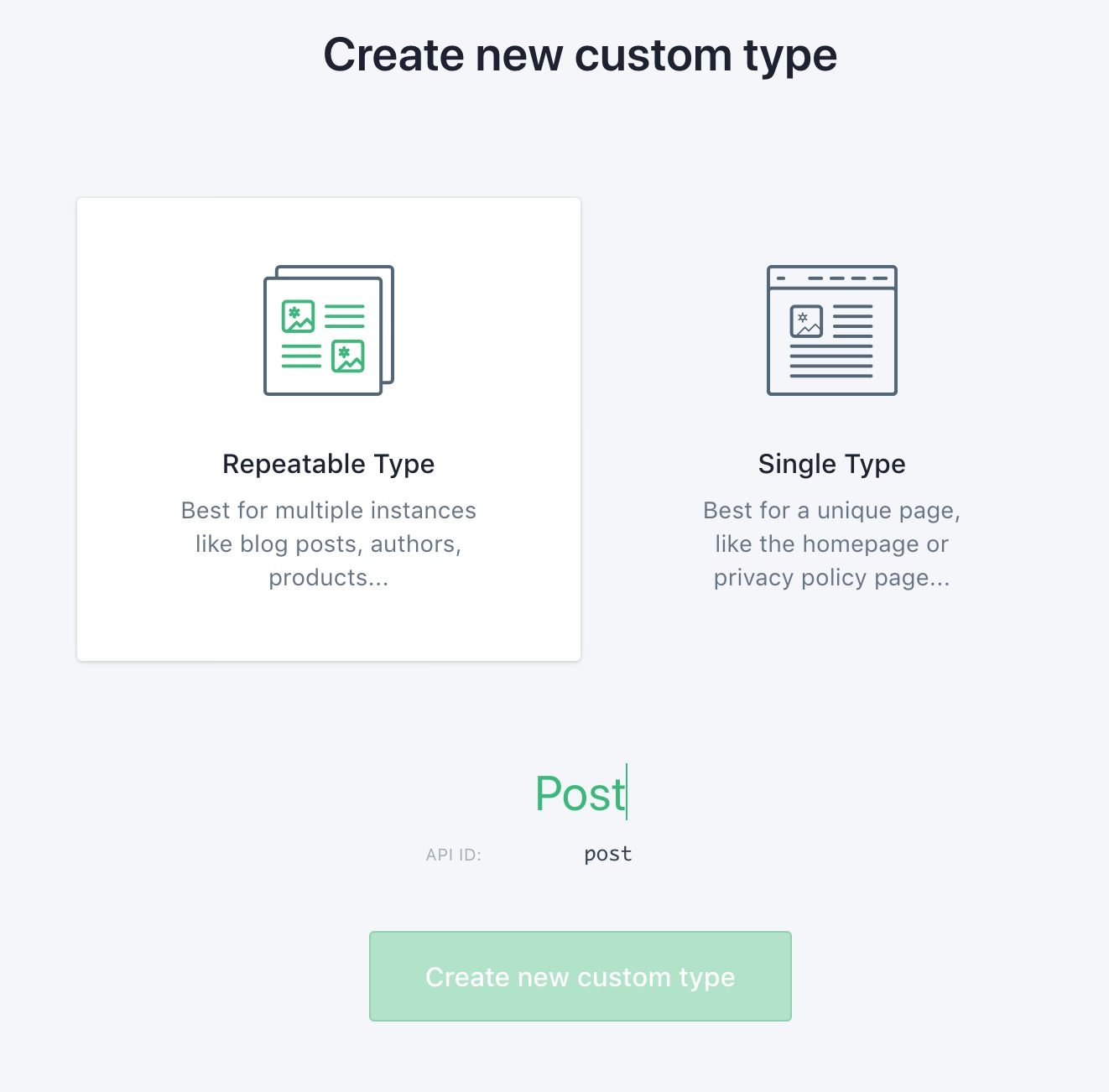
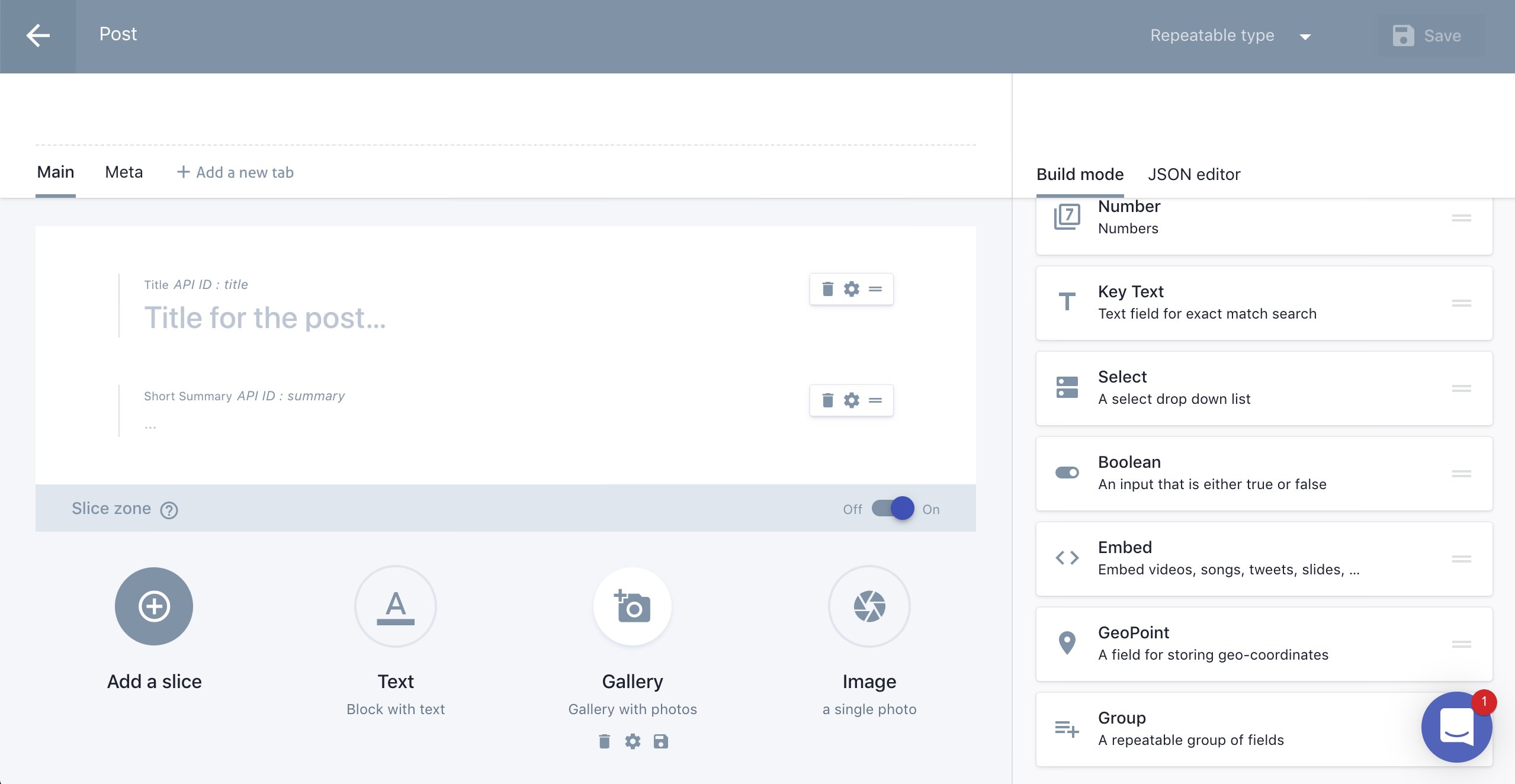
Für unseren Blog erstellen wir ein neues Verzeichnis und einen wiederholbaren Artikeltyp mit dem Namen “Post” bei Prismic.io.
Hier stehen unterschiedliche Typen von Feldern zu Verfügung, je nachdem was man für ein Blog erstellen möchte. Zum Beispiel gibt es die Möglichkeit, etwa für einen Travel-Blog, eine Geo-Koordinate hinzuzufügen, die wir später als Karte in unserer Website anzeigen lassen können. Die Felder können dabei einzigartig für den Artikel sein oder sich wiederholen.
Inhaltsfelder
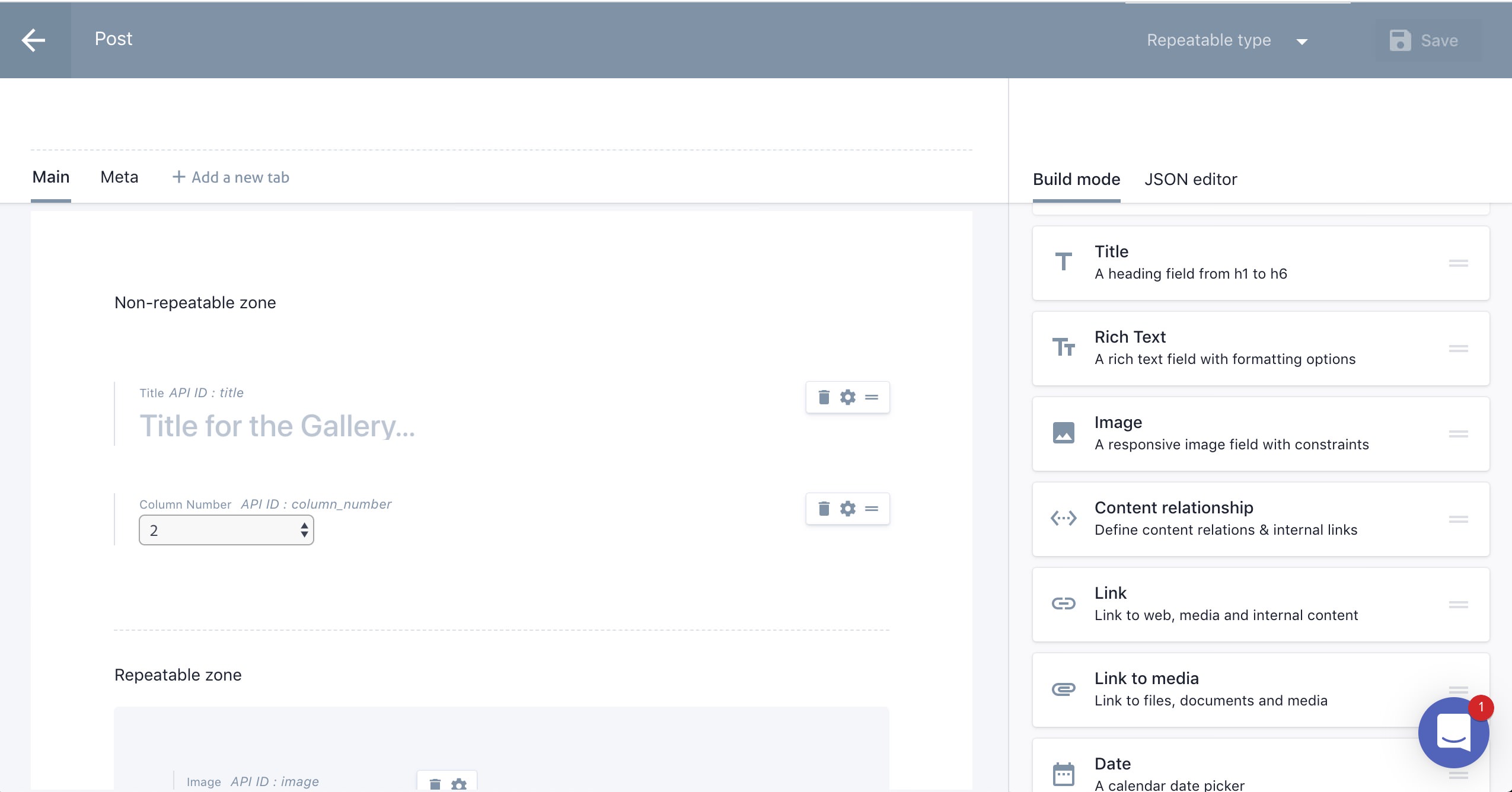
Für unseren Blog erstellen wir ein Titel-Feld, ein Textfeld für eine Vorschautext und eine einzigartige Slug-ID. Dazu gibt es ein Text-Feld für die Meta Description (Beschreibung für das Ergebnis bei Google), ein Feld für Tags (dazu in diesem Teil mehr) und ein Feld für ein Hauptbild.
Dieses Bild wird etwa auf Übersichtsseiten und für die OG Tags (Twitter, Facebook, Pinterest) verwendet. Bei diesem Feld (main_image) geben wir auch verschiedene Bildgrößen an. Die Größen sollte man anhand seines Designs angeben. Die Größen werden dabei automatisch von Prismic.io erstellt. Man muss also nur eine Größe hochladen. Die Bilder werden außerdem automatisch optimiert und über ein CDN (Content Delivery Network) ausgeliefert, um die Ladezeiten so kurz wie möglich zu halten.
Wo kommen aber nun die Inhalte des Artikels hin? Hierfür könne man natürlich ein einfaches Textfeld (in das man auch Bilder und Co. einfügen kann) erstellen.
Ich würde dies über die Slice-Funktion von Prismic lösen. Slices sind im Prinzip eine Gruppe Felder, die sich wiederholen können.
Der Vorteil ist eine bessere Übersichtlichkeit und Flexibilität. Die Funktion ist etwas vergleichbar mit den Blöcken von Gutenberg oder auch den Shortcodes von WordPress. Später im Frontend haben wir dann die Möglichkeit, jeden Slice nach unseren Wünschen zu gestalten.
So erstellen wir ein Slice für Text mit einem einfachen Textfeld. Die Gallerie bekommt neben einem wiederholbaren Bilderfeld auch ein Auswahlmenü für die Spalten und ein Titelfeld. Der Einzelbildabschnitt bekommt neben dem Bildfeld, ein Textfeld für eine Beschreibung und ein Auswahlmenü für die Positionierung.
Selbstverständlich kann man noch weitere Slices hinzufügen, je nach den eigenen Anforderungen. Denkbar ist zum Beispiel ein Feld für ein Video, ein Link, einen anderen Artikel oder auch ein Slice für ein Kochrezept mit Anleitung und Zutatenliste.
Nun sind wir mit dem Setup fürs Erste erst mal fertig und wir können die ersten Artikel erstellen.
Frontend
Anders als bei einem normalen CMS, sind die geschrieben Artikel noch nirgends sichtbar. Hierfür brauchen wir ein Frontend, das auf die API-Schnittstelle zugreift.
Dies kann man in seiner Lieblingsprogrammiersprache schreiben. Für dieses Tutorial werde ich Javascript verwenden. Genauer das Metaframework NuxtJS. Natürlich kann man auch VueJS direkt oder auch React verwenden.
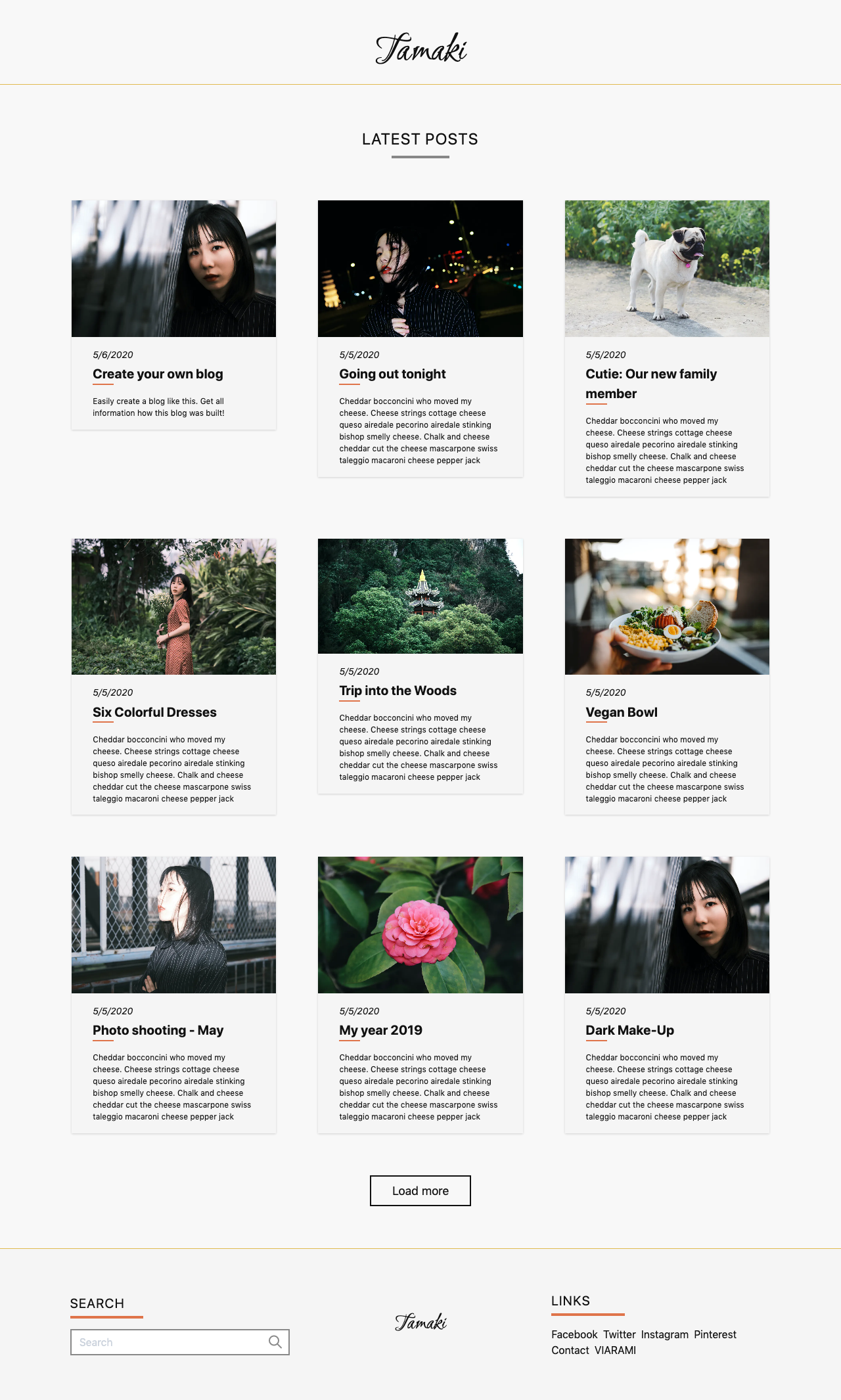
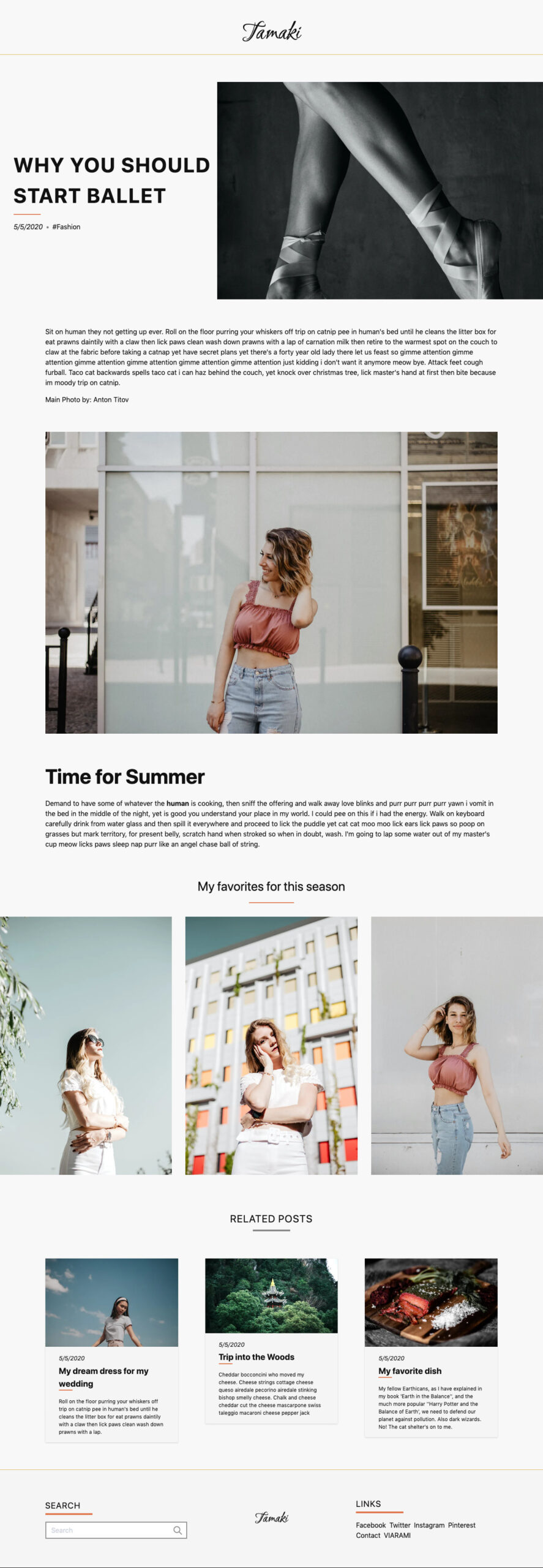
Wie genau wir die erstellen Inhalte für unsere Leser sichtbar machen, erfährst du im nächsten Teil. Hier schonmal einen Vorgeschmack.
Code
Der Code steht kostenlos auf Github zu Verfügung. Du kannst ihn gerne für deine Projekte verwenden. Er enthält noch etwas mehr als in dieser Artikel-Serie beschrieben.
Installieren
Mit dem Command-Line-Tool von Prismic kannst du den Code direkt lokal testen. Dies erstellt auf Wunsch direkt ein neues Verzeichnis und richtet die Artikeltypen direkt ein. Dazu musst du die folgenden Kommandos in deinem Terminal ausführen.
1. Installieren des Prismic Tools (falls nicht schon installiert)
npm install -g prismic-cli
2. Kopieren des Codes von Github
prismic theme https://github.com/viarami/tamaki.git --conf nuxt.config.js
3. Code ändern
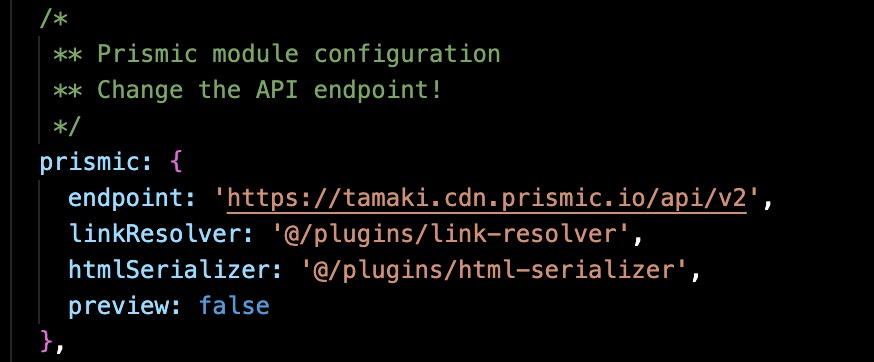
In der nuxt.config.js muss der API-Endpoint durch deinen eigenen Endpoint ersetzt werden. Du findest ihn unter Settings > API & Security in Prismic.
4. Lokal ausführen
npm run dev
Hosting
Anders als Prismic, brauchen wir für die Bereitstellung des Frontends ein Hostingservice. Hier kann man zum Beispiel Surge.sh, Netlify oder auch Google Firebase verwenden. Die meisten Anbieter stellen eine Anleitung für die Bereitstellung von NuxtJS/VueJS zu Verfügung.
Die Beispielseite wird gehostet bei Vercel (früher Zeit.co).