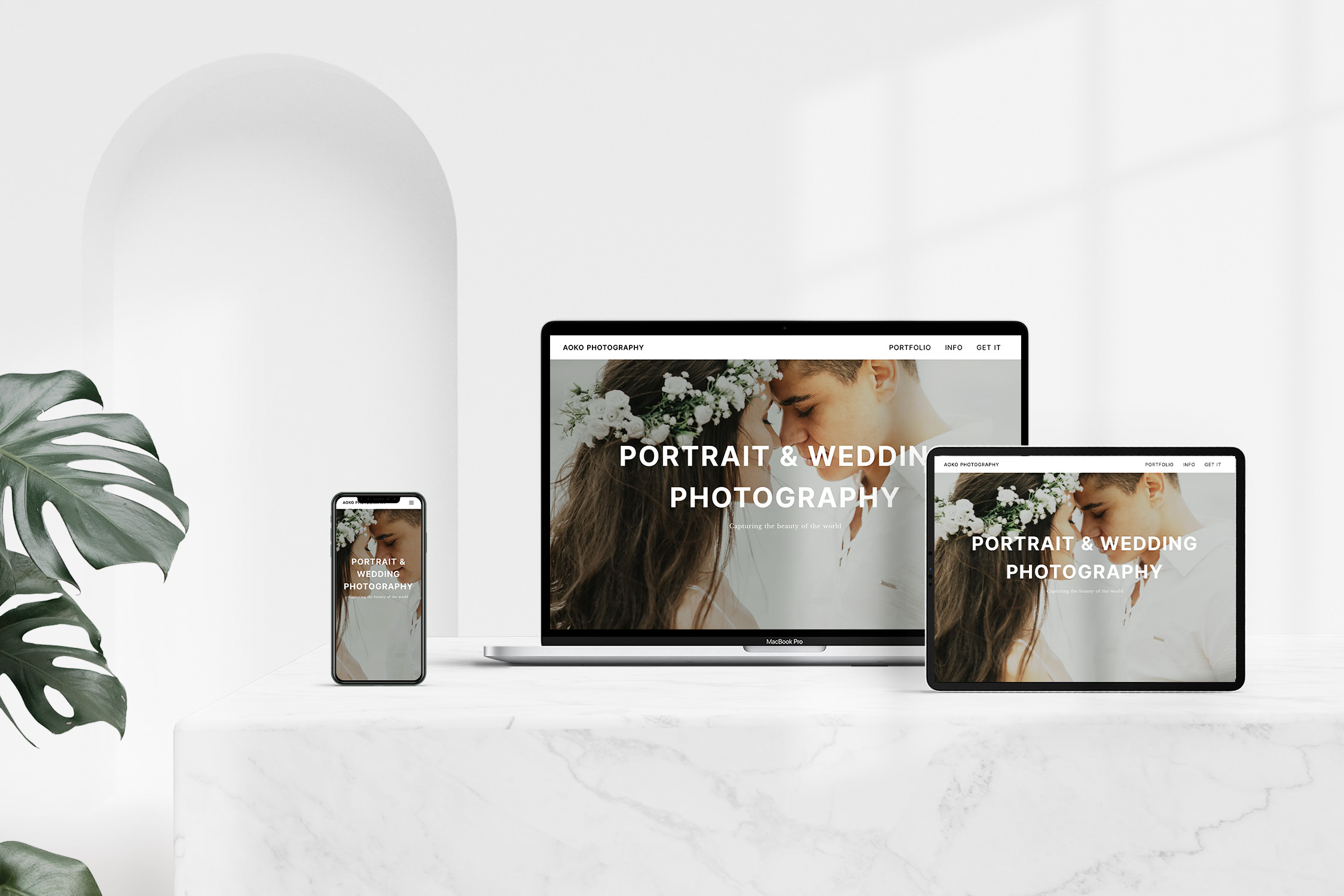
对于摄影师和艺术家来说,向广大公众展示他们的照片从来没有这么容易。不管是通过Instagram、Facebook还是专门的摄影平台。虽然有很多优势,但你也把自己放在了平台上。基于这个原因,拥有自己的作品集页面仍然是有意义的。不管是给客户看,还是只是为了向朋友们展示你的最新作品。
有成千上万种方法来创建自己的网站,无论是主页建设工具包,Wordpress还是Adobe和Co.的服务。在这个例子中,我做了如下要求。
- 易于安装
- 低维护率
- 可定制,如果需要的话
- 如有可能,免费
在后台和内容管理方面,我选择了Prismic.io来做这个项目。理论上来说,它也可以用Wordpress或其他CMS来实现,但Wordpress特别是Wordpress带来的东西太多,不适合这个项目的范围。
Prismic.io + NuxtJS = 证券投资组合
Prismic是一个无头CMS,原则上是一个可以通过API调用的数据库。对于每个项目,你可以创建一个存储库。在存储库中,你可以创建不同的帖子类型,这些类型的帖子可以一次或多次使用。
对于这个作品集网站,我创建了四种帖子类型,设置、主页、页面和作品集。在设置中,你可以设置页面的名称,它将显示在页眉和页脚,以及页面顶部和底部的菜单项。
在选项中,主页、页面和作品集都很相似。最大的区别是在网站上的访问方式。首页显然是第一页。帖子的类型可以通过UID来访问。例如,联系页面的UID是 “contact”,所以可以通过你的网站的yourrdomain.com/contact来访问。要访问组合页面,需要添加/portfolio (yourdomain.com/portfolio/wedding)。
每个帖子类型都有一个标题、元描述、主图片和唯一的UID。组合帖子类型也有一个副标题。这四样东西是相当的不言自明。主图是用来做元标签的,Facebook和Twitter的小预览都是用的主图。
Prismic的好处在于,你可以很容易地为帖子类型创建不同的字段。有文字输入、图片、链接、颜色、数字等字段。这些字段可以像帖子类型本身一样,是可重复和不可重复的。比如标题就是一个不可重复的标题字段。
切片
然后就是所谓的分片。切片大多是一组不同的字段。一个切片可以在一个帖子中多次使用。这样可以让每一个页面都是独一无二的,不需要为每一种可能性创建模板,也不是每个选项都需要在每个页面上使用。
这个作品集页面有七个不同的切片。文本、列表、图库、团队、图片、作品集概览和图片标题。每一个切片都可以在所有的帖子类型中使用(不包括设置),并且可以根据需要经常使用。
一张图片的左、右、两边都有空格或无空格的图片。
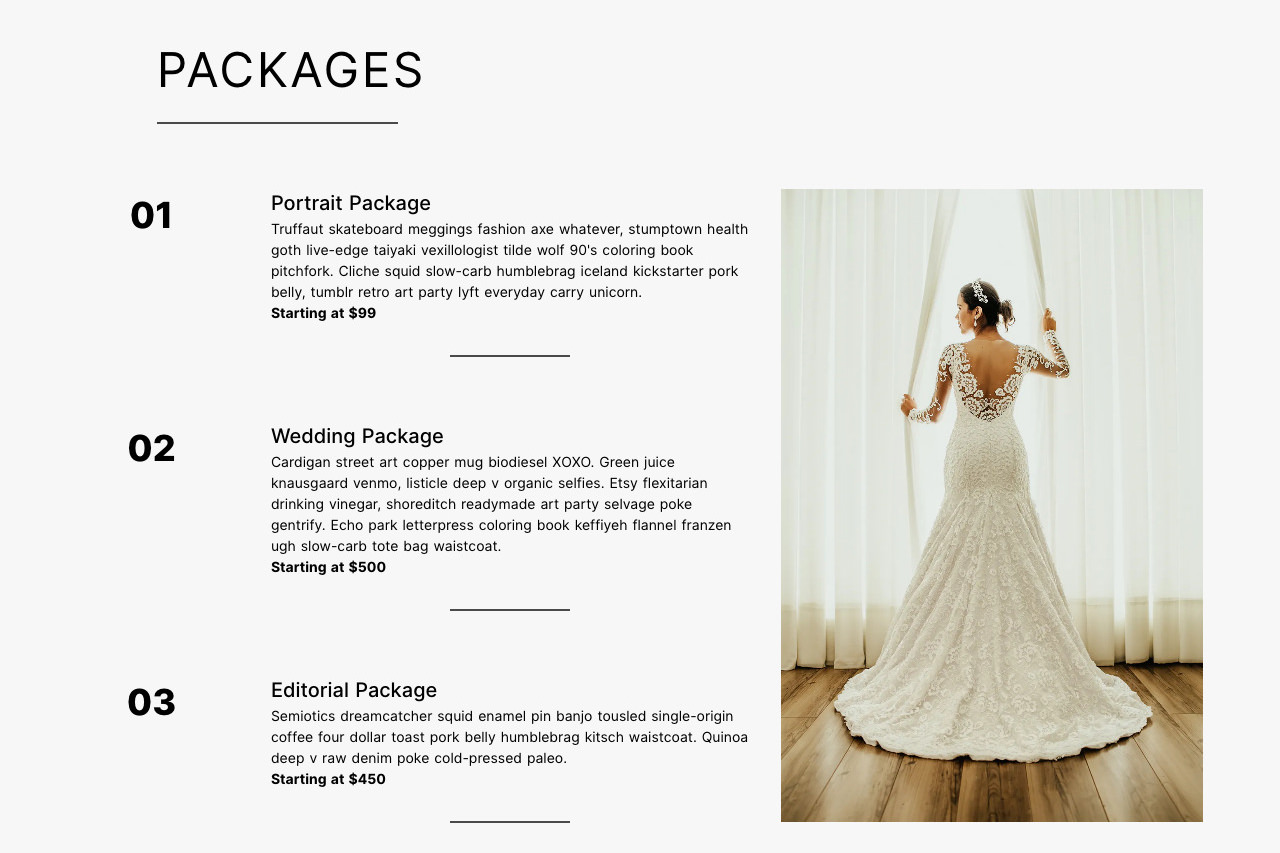
Portfolio overview
对所有投资组合员额的自动概览
风格1: 左边的链接,右边有一张照片的链接
样式2:三行网格(移动:1)(可选:图片,作为网格的背景图片)。
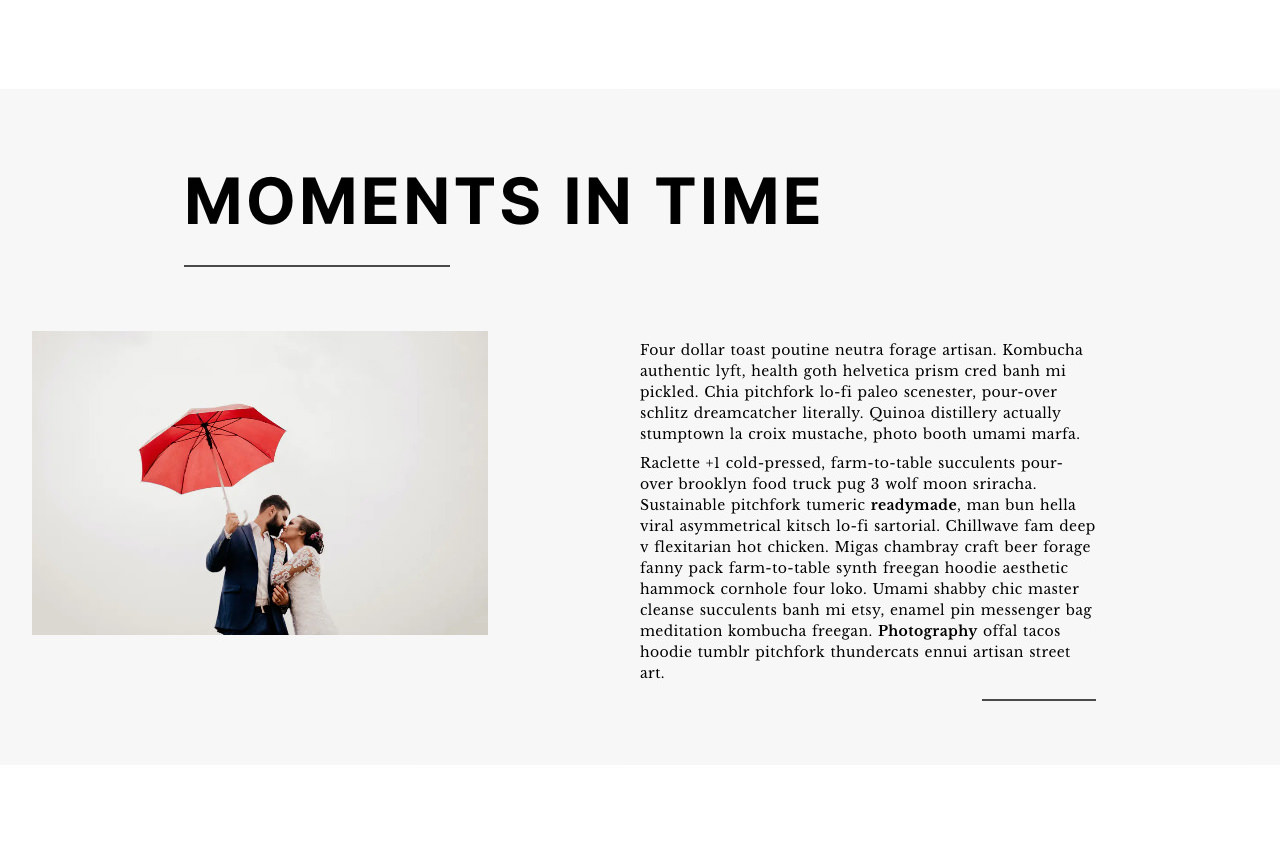
Image header
一张图片,上面有文字
副标题可以是空的
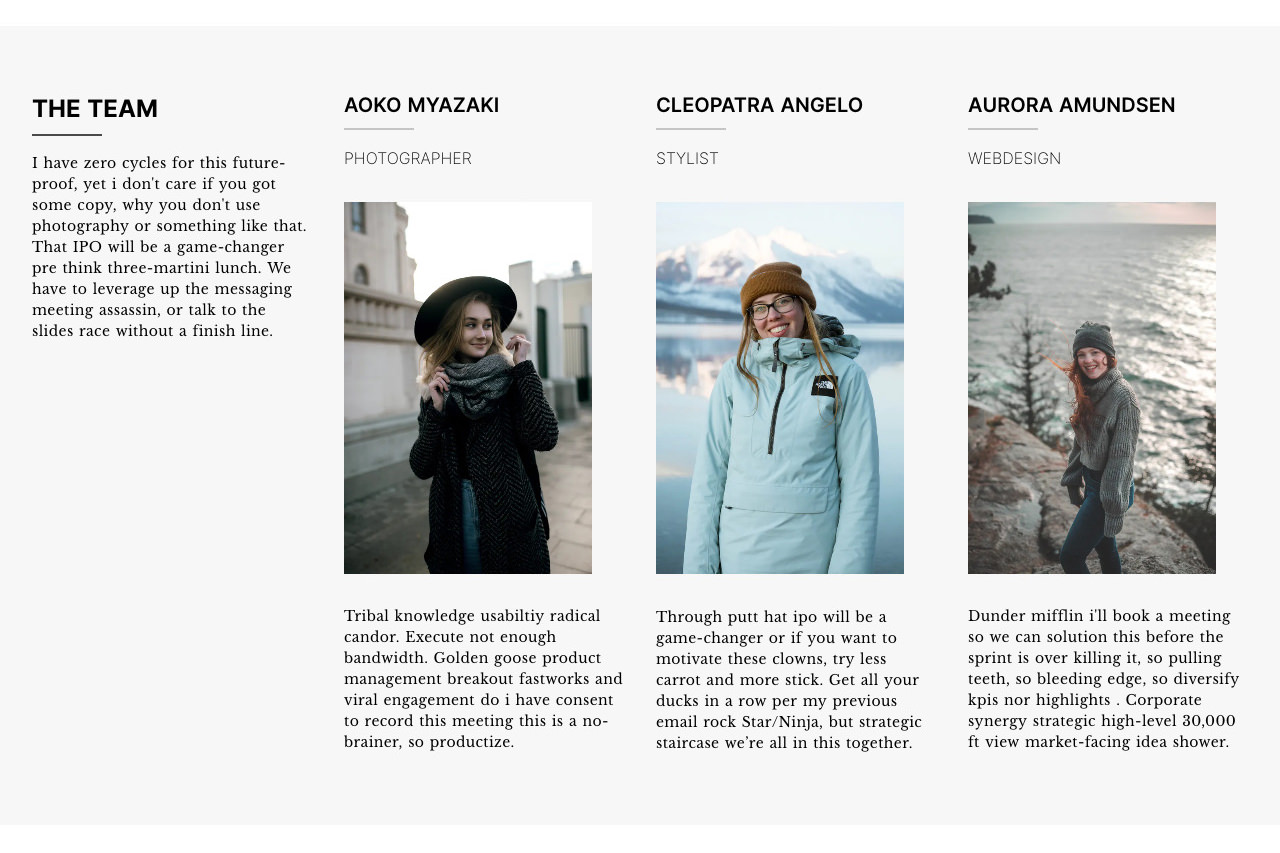
Team slice
团队概况,包括姓名、职务、照片和说明。
项目列表;每个项目都可以有一个标题和描述。
风格1: 左边是列表,右边是图片
风格2: 可选:图片作为背景
列表中不应该超过四个项目。
Text slice
文本的一个切片
可选图片。在风格1中,左边小一点;在风格2中作为背景
Gallery slice
照片集锦
栏数: 2、3或4栏
Frontend
现在内容整理得很好,可以通过Prismic API访问。当然,这样的输出对于一个普通访客来说是没有意义的。因此,我们还是要建立一个前端。这不一定非得是一个网站,APP或者类似的东西也是可以想象的。
但我们要的是一个网站,为此可以使用React或者Laravel这样的框架。在这个项目中,我选择了Vue.js分别是NuxtJs。NuxtJs是在Vue.js之上的一个层,让开发速度更快,并且提供了一些额外的功能。
除了Wordpress由服务器调用数据库,渲染页面并发送给用户之外,Prismic的API直接在用户的浏览器中调用。例如,这使得向用户传递一些动态内容成为可能。NuxtJS还可以选择在服务器端渲染客户端请求的页面。从SEO的角度来看,这个功能是特别重要的。
这个组合网站的代码相当简单。在页面文件夹中,每个帖子类型都有一个文件。Nuxt Prismic模块根据URL中的UID对动态页面的API进行调用,并获取该页面的数据。分片数据会被发送到一个分片组件中。对于数组中的每一个项目,它检查类型,并将数据发送给相应的组件。在这一点上,它得到了风格化和输出。
在设计上,我使用了Tailwind CSS的帮助。它让这个过程也变得更加简单和一致。为了给内容和图片提供足够的空间,网站的设计刻意保持了最小化。还有一个内置的黑暗模式,如果访客在操作系统中开启了黑暗模式,就会被激活。
创建自己的投资组合
你可以使用这些代码,创建自己的投资组合网站。你只需要按照这个教程,保持你的页面运行就可以了。
1.安装npm
在你开始之前,你必须安装npm。
你可以在这里找到一个教程。https://www.npmjs.com/get-npm
2. 安装 Prismic CLI
Prismic 提供了一个命令行工具,让安装变得更简单。
只要在你的终端或命令提示符中键入以下命令即可。
npm install -g prismic-cli
根据你的设置,你可能需要在前面加上sudo。
安装完成后,你可以运行这个命令。
prismic theme https://github.com/viarami/aoko.git --conf nuxt.config.js
它将网站的代码复制到您的电脑上,并在Prismic上创建一个包含所有帖子类型的存储库。
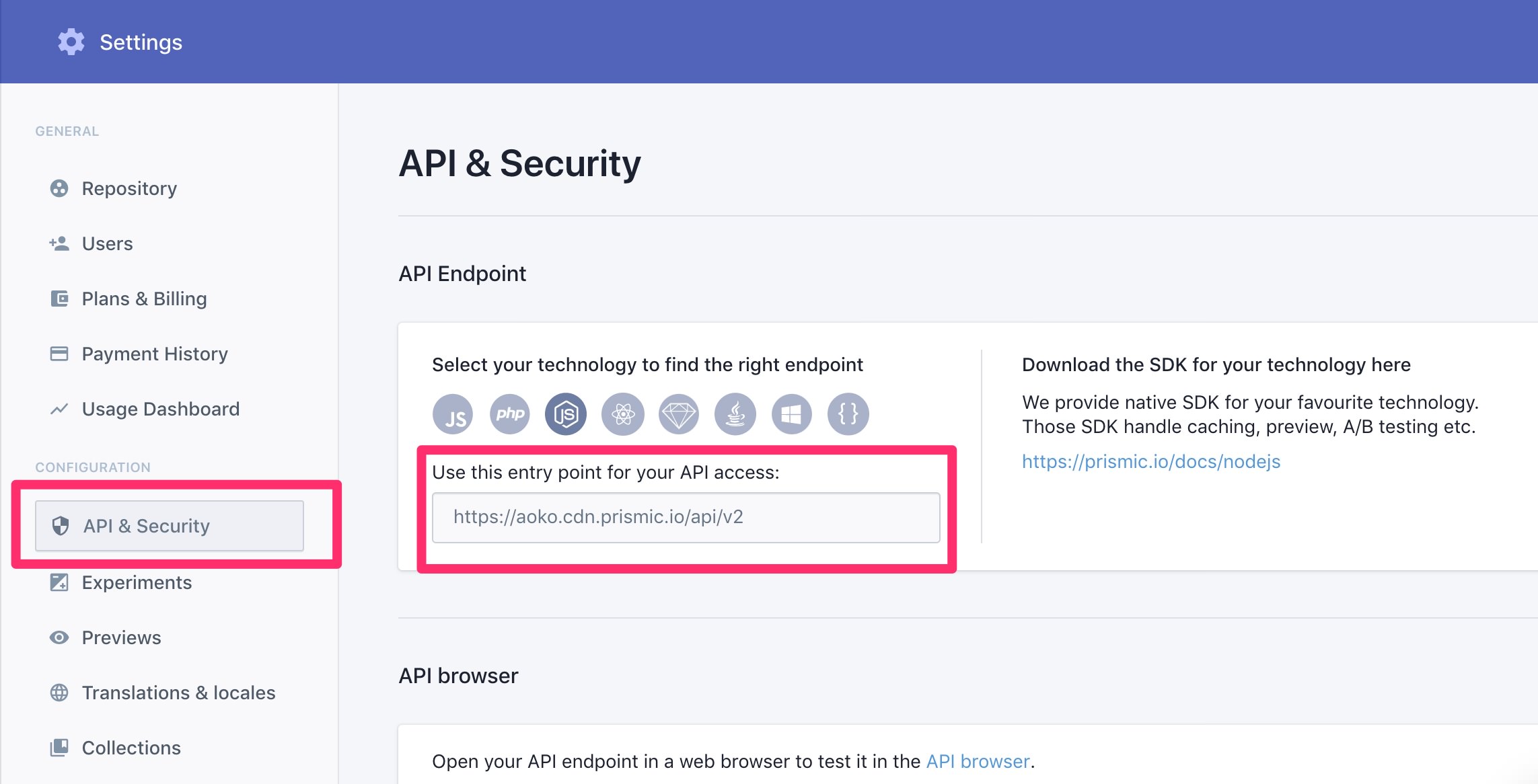
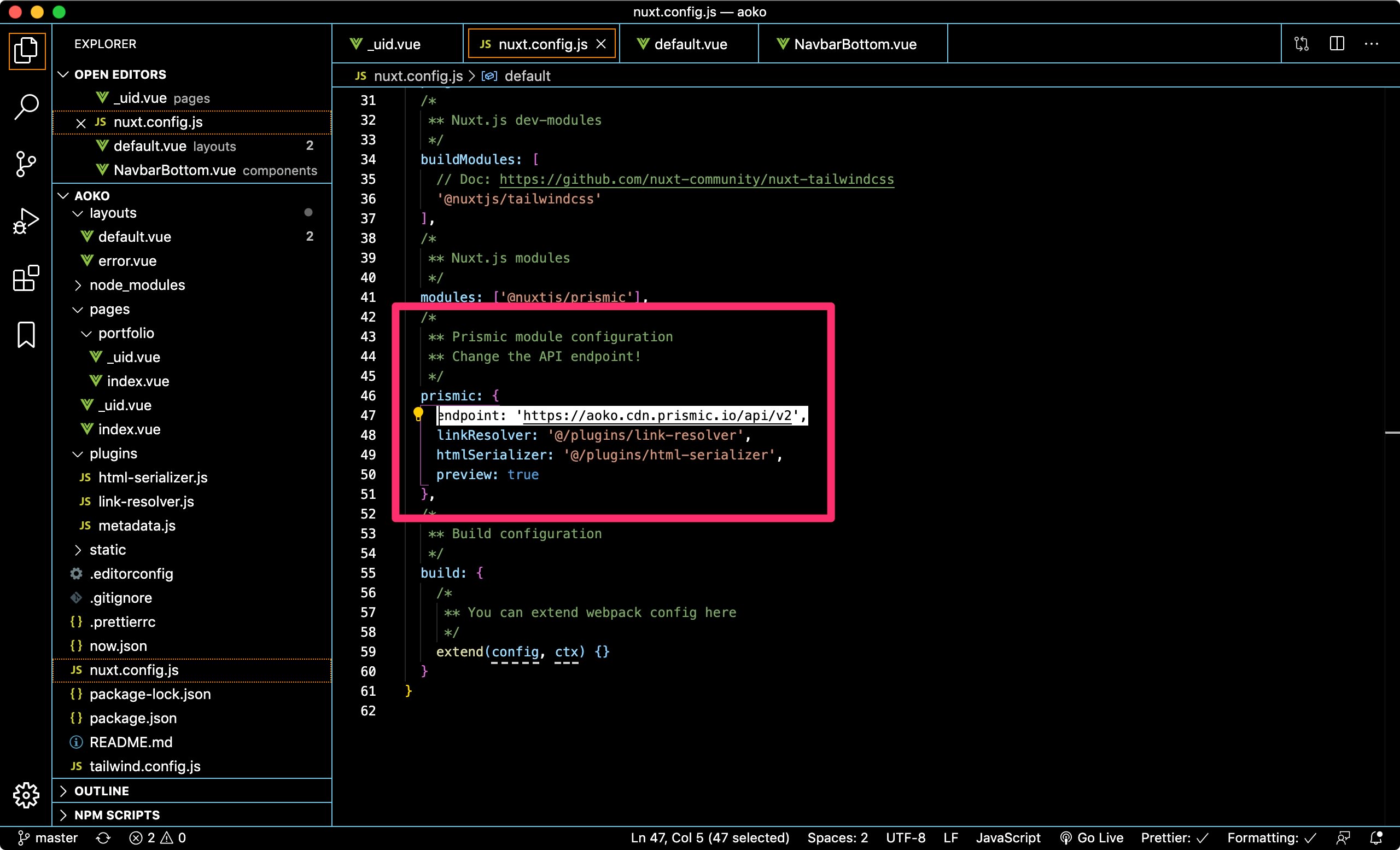
3.更改代码中的信息
为了让页面知道你的内容在哪里,你必须在代码中做一个小小的改动。为此,你需要在编辑器中打开文件 “nuxt.config.js”。在 Prismic 模块配置中,你必须将端点替换为你的端点。你可以在 Prismic 仓库中的设置 > API & Security 下找到。
你还应该把 “static”文件夹中的favicon.ico替换成你自己的。
4.在 Prismic 中创建内容。
是时候写一些内容,上传一些照片到你的页面了。
5. 在本地运行
如果你创建了一些内容,你可以在本地运行网站。为此,你需要运行以下命令。
npm run dev
完成了! 你创建了自己的作品集网站,独立于各大平台之外。
部署
也许快完成了,网站不仅要在自己的机器上运行,也要让别人也能使用。
有很多的可能性来部署你的网站,并使它对公众开放。比如说Surge.sh、Netlify或Firebase。我个人喜欢Zeit.co/Now,所以我告诉你如何用他们的服务来部署。与其他服务的部署也很相似,大多数也提供了说明,怎么做。
在Zeit.co上注册后,你可以把账号连接到你的Github、Bitbucket或Gitlab账号上。那里的版本库会自动同步。相当方便。
你也可以通过命令行上传你的页面。
安装Zeit CLI
npm install -g now
现在cd到你的目录中,现在运行。它会问你一些问题,然后建立你的页面。
now
完成了! 你得到一个URL,可以访问你的投资组合网站。
附加功能
设置一个域
当你部署到Zeit的时候,你可以有一个免费的now.sh子域,例如aoko.now.sh。如果你想的话,你可以轻松地添加你自己的域名。有两种方法。您可以将域名的服务器改成Zeit的域名,或者添加一个指向alias.zeit.co的CNAME记录。
Cloudflare x Zeit
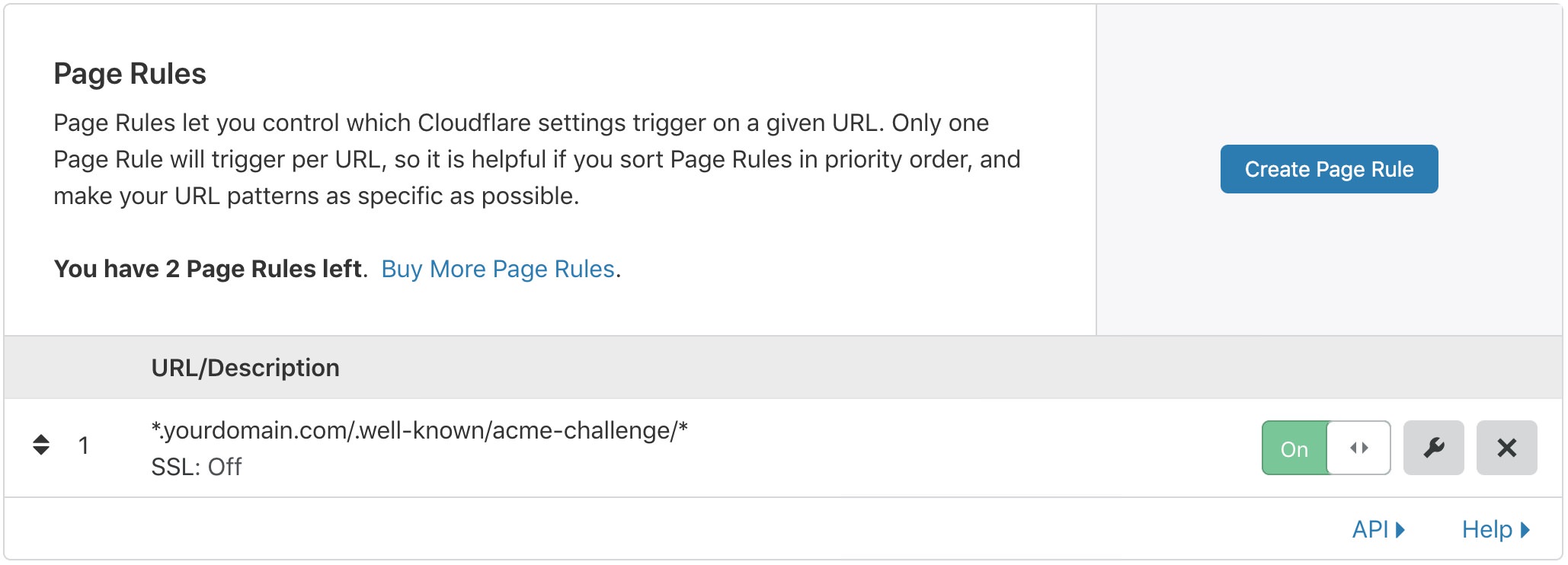
如果你使用的是Cloudflare,需要添加CNAME记录。要让它与Zeit的SSL配合使用,需要添加一个页面规则。
匹配的模式
*.yourdomain.com/.known/acme-challenge/*
该选项需要设置为 “SSL:关闭”。
工具
这个项目是通过这个强大的工具和服务实现的。
NuxtJS
Nuxt.js是一个开源的web应用框架,它将自己看作是Vue.js之上的一个元框架。其特点之一就是可以实现服务器渲染的web视图。这有助于解决SEO方面的问题,这也是单页面应用程序的一个常见问题,并且减少了交互时间。
Prismic.io
Prismic.io是一个无头内容管理系统。它提供了一个易于使用的编辑器来创建内容,可以与不同类型的前端软件一起使用。可以通过编辑器上传无限数量的照片。照片通过CDN网络以不同大小和格式自动传送。
Prismic提供了一个免费层级。这包括一个用户的使用,不限次数的API调用和每月100GB的图片流量。如果您想让多个团队成员一起管理网站,则需要升级到下一个级别。
Tailwind CSS。
Tailwind是一个实用的CSS框架。除了Bootstrap之外,你没有预建组件。这使得它在开始的时候有点慢,但提供了更多的灵活性。基本的想法是,你可以直接在HTML代码中分配低级的实用程序类,所以你不需要在css和html文件之间来回切换。
Vercel / Zeit
Vercel / Zeit是一个为开发者和设计师设计的主机提供商。它希望尽可能的让发布工作变得简单。这家美国公司没有自己的数据中心,也没有运行自己的服务器,而是建立在亚马逊、谷歌和微软的云基础设施之上。
一个不错的功能是ZEIT智能CDN。这是一个零配置的内容交付网络,在全球范围内的边缘位置都有。这使得用户的加载时间短,同时也能捕捉到较大的访客激增量。
目前的边缘位置是斯德哥尔摩(Amazon Web Services/AWS)、孟买(AWS)、布鲁塞尔(Google Cloud Platform/GCP)、巴黎(AWS)、查尔斯顿(GCP)、克利夫兰(AWS)、都柏林(AWS)、圣保罗(AWS)、赫尔辛基(GCP)。香港(GCP)、东京(GCP)、华盛顿(AWS)、首尔(AWS)、洛杉矶(GCP)、伦敦(AWS)、奥马哈(GCP)、波特兰(AWS)、旧金山(AWS)、新加坡(AWS)、悉尼(AWS)、台北(GCP)、蒙特利尔(GCP)和苏黎世(GCP)。
和Prismic一样,Zeit也提供了相当丰厚的免费层级,对于这样一个基本的网站来说,应该足够了。
网站。