Nunca ha sido tan fácil para los fotógrafos y artistas mostrar sus fotos a un público amplio. Ya sea a través de Instagram, Facebook o una plataforma especial de fotos. Aunque hay muchas ventajas, también te pones en manos de una plataforma. Por esta razón todavía tiene sentido tener tu propia página de portafolio. Ya sea para clientes o sólo para mostrar a tus amigos tu último trabajo.
Hay miles de formas de crear tu propia página web, ya sea los kits de creación de páginas de inicio, WordPress o los servicios de Adobe y Co. Para este ejemplo he hecho los siguientes requisitos:
- Fácil de configurar
- Bajo mantenimiento
- Personalizable, si es necesario
- Si es posible, sin costo alguno
Para el backend y la gestión de contenidos elegí Prismic.io para este proyecto. Teóricamente, también podría ser implementado con WordPress u otro CMS, pero WordPress en particular trae demasiadas cosas para el alcance de este proyecto.
Prismic.io + NuxtJS = Portafolio
Prismic es un CMS sin cabeza, en principio una base de datos que puede ser llamada a través de un API. Para cada proyecto, se puede crear un repositorio. En el repositorio se pueden crear diferentes tipos de mensajes, que pueden ser utilizados una o varias veces.
Para este sitio de portafolio he creado cuatro tipos de post, configuraciones, página de inicio, página y portafolio. En la configuración, puedes establecer el nombre de la página, que se mostrará en el encabezado y el pie de página, y los elementos de menú para la parte superior e inferior de la página.
La página de inicio, la página y el portafolio son bastante similares en las opciones. La mayor diferencia es la forma en que se puede acceder a ellas en el sitio web. La página de inicio es obviamente la primera página. Se puede acceder al tipo de publicación a través del UID. Por ejemplo, el UID de la página de contacto es “contacto”, por lo que se puede acceder a él a través de yourdomain.com/contact. Para acceder a la página de un portafolio, es necesario añadir /portfolio (yourdomain.com/portfolio/wedding).
Cada tipo de publicación tiene un título, una meta descripción, una imagen principal y el UID único. El tipo de publicación portfolio también tiene un subtítulo. Las cuatro cosas se explican por sí solas. La imagen principal se utiliza para las meta etiquetas, que Facebook y Twitter utilizan para sus pequeñas vistas previas.
La belleza de Prismic es que puedes crear fácilmente diferentes campos para los tipos de post. Hay campos para la entrada de texto, imágenes, enlaces, colores, números y muchos más. Los campos pueden, al igual que los tipos de publicaciones en sí, ser repetibles y no repetibles. El título, por ejemplo, es un campo de encabezado no repetible.
Slices
Luego tienes las llamadas “rebanadas”. Las rebanadas son en su mayoría un grupo de diferentes campos. Una rebanada puede ser usada varias veces en un puesto. Esto permite que cada página sea única, no hay necesidad de crear plantillas para cada posibilidad y no es necesario utilizar cada opción en cada página.
Hay siete cortes diferentes para esta página del portafolio: Texto, lista, galería, equipo, imagen, resumen del portafolio y encabezado de la imagen. Cada rebanada puede ser utilizada en todos los tipos de publicaciones (excluyendo los ajustes) y puede ser utilizada tan a menudo como se desee.
Una imagen con espacio en blanco a la izquierda, a la derecha, ambas o ninguna.
Portfolio overview
Visión general automática de todos los puestos de la cartera
Estilo 1: Enlaces en el lado izquierdo con una foto en el derecho
Estilo 2: Rejilla con tres filas (Móvil: una) (Opcional: Imagen, usada como imagen de fondo de la rejilla)
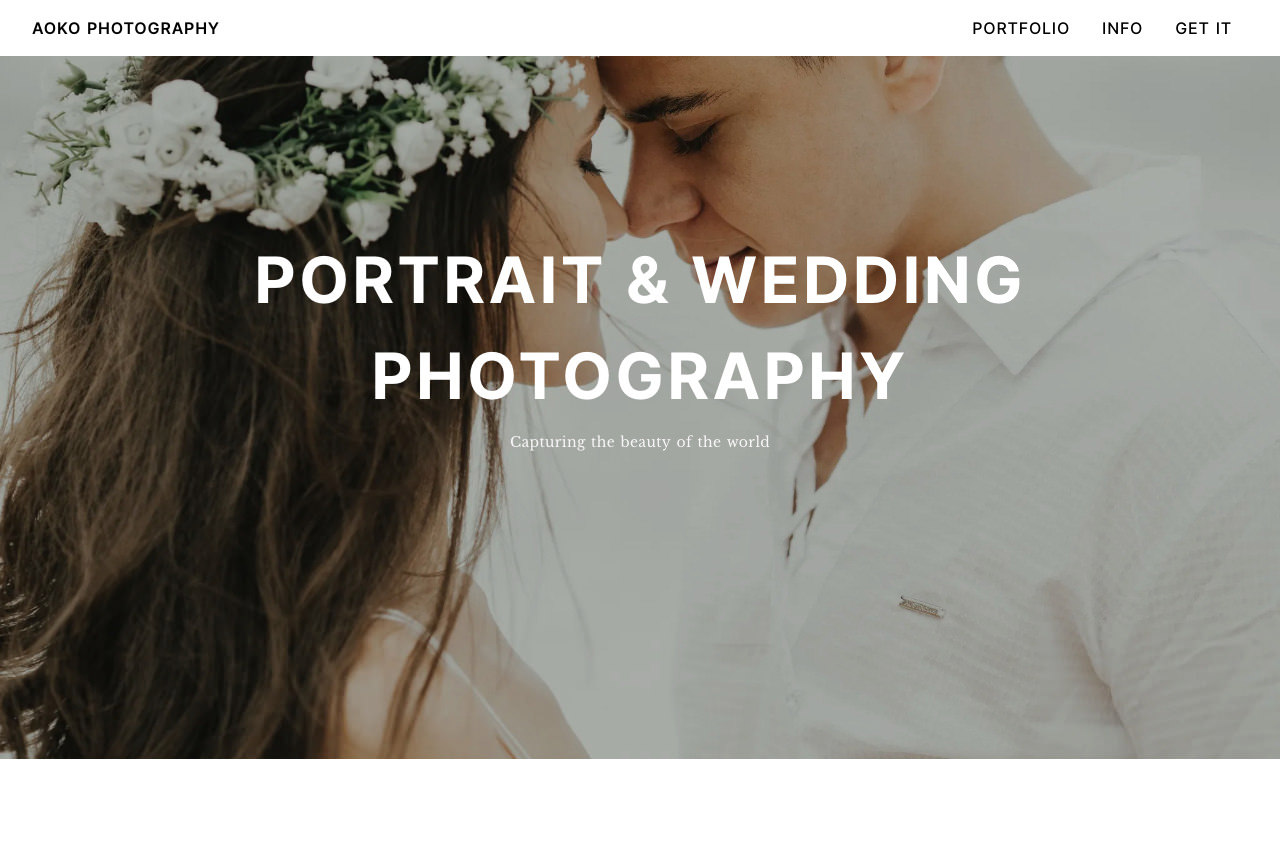
Image header
Una imagen con texto en la parte superior
El subtítulo puede estar vacío
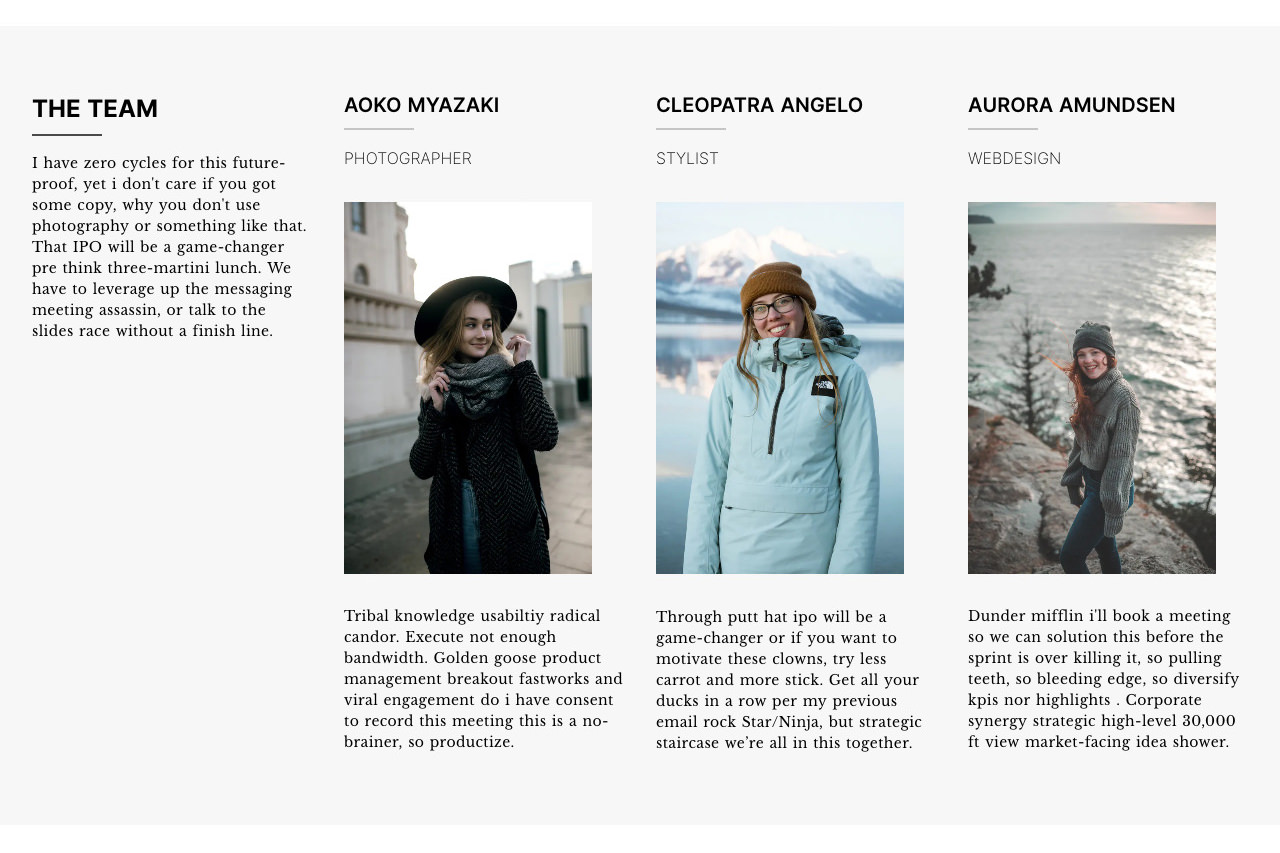
Team slice
Resumen del equipo con nombre, título del trabajo, foto y descripción
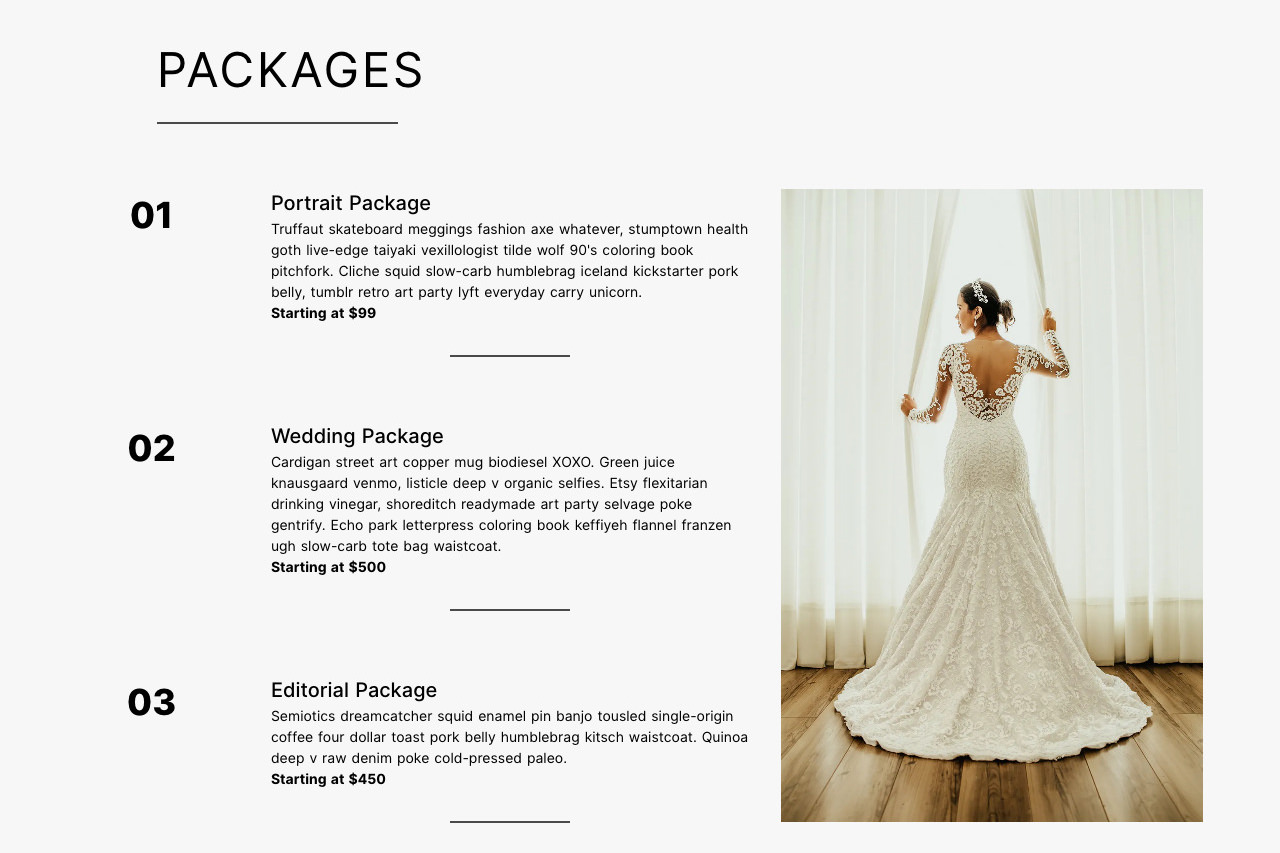
Lista con los artículos; cada artículo puede tener un título y una descripción
Estilo 1: Lista a la izquierda e imagen a la derecha
Estilo 2: Opcional: La imagen se utiliza como fondo
No debería haber más de cuatro artículos en una lista.
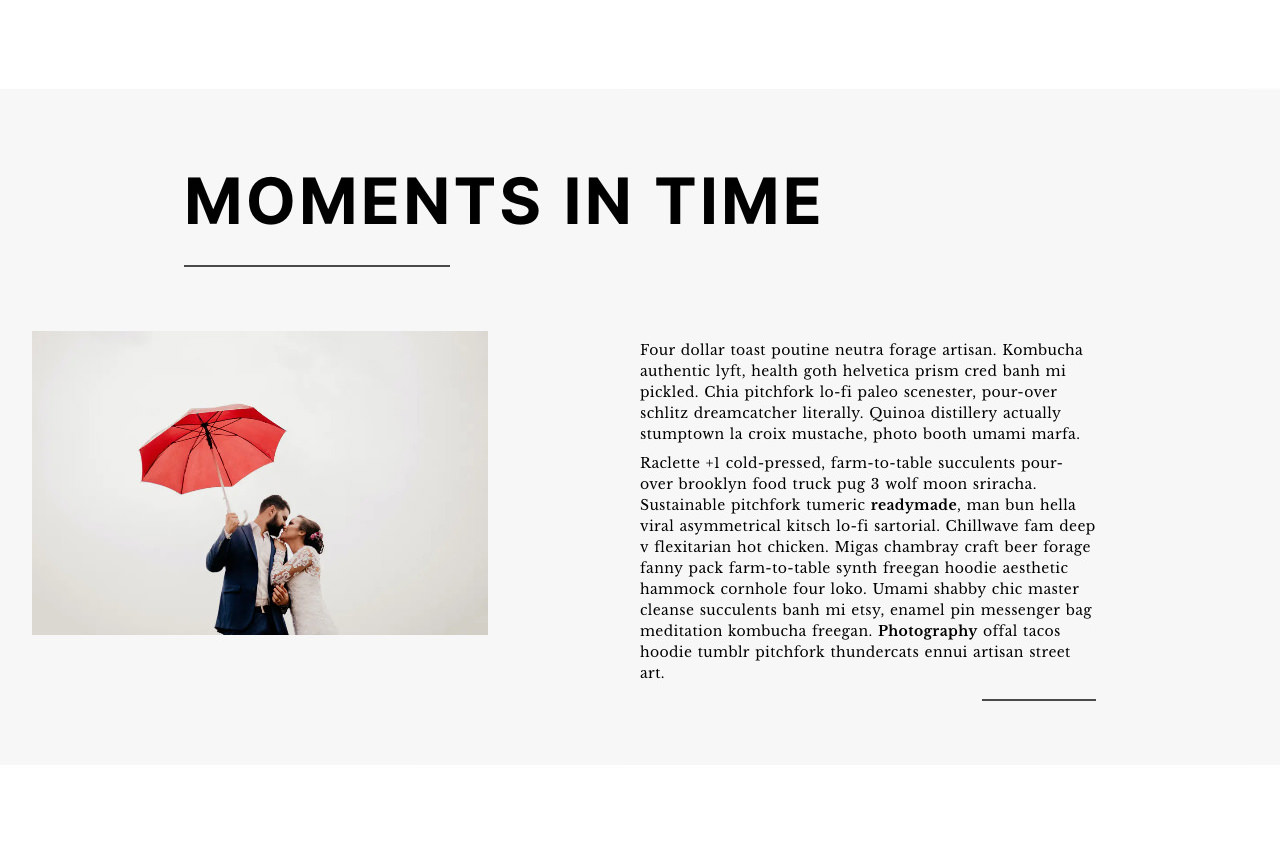
Text slice
Un trozo para el texto
Imagen opcional: En el estilo 1 pequeño a la izquierda; en el estilo 2 como fondo
Gallery slice
Galería de fotos
Número de columnas: 2, 3 o 4
Frontend
Ahora el contenido está bien organizado y se puede acceder a él a través de la API de Prismic. Por supuesto, esta salida no tiene sentido para un visitante normal. Por lo tanto, todavía tenemos que construir un frontend. Este no tiene que ser necesariamente un sitio web, también se puede concebir una APP o algo similar.
Pero queremos un sitio web, para ello se puede utilizar un marco como React o Laravel. He elegido Vue.js y NuxtJs respectivamente para este proyecto. NuxtJs es una capa encima de Vue.js y hace que el desarrollo sea mucho más rápido y ofrece algunas características adicionales.
Aparte de WordPress, donde el servidor llama a la base de datos, renderiza la página y la envía al usuario, la API de Prismic es llamada directamente en el navegador del usuario. Esto hace posible, por ejemplo, entregar algún contenido dinámico al usuario. NuxtJS también tiene la opción de renderizar la página, que el cliente solicita, del lado del servidor. Esta característica es especialmente importante desde el punto de vista del SEO.
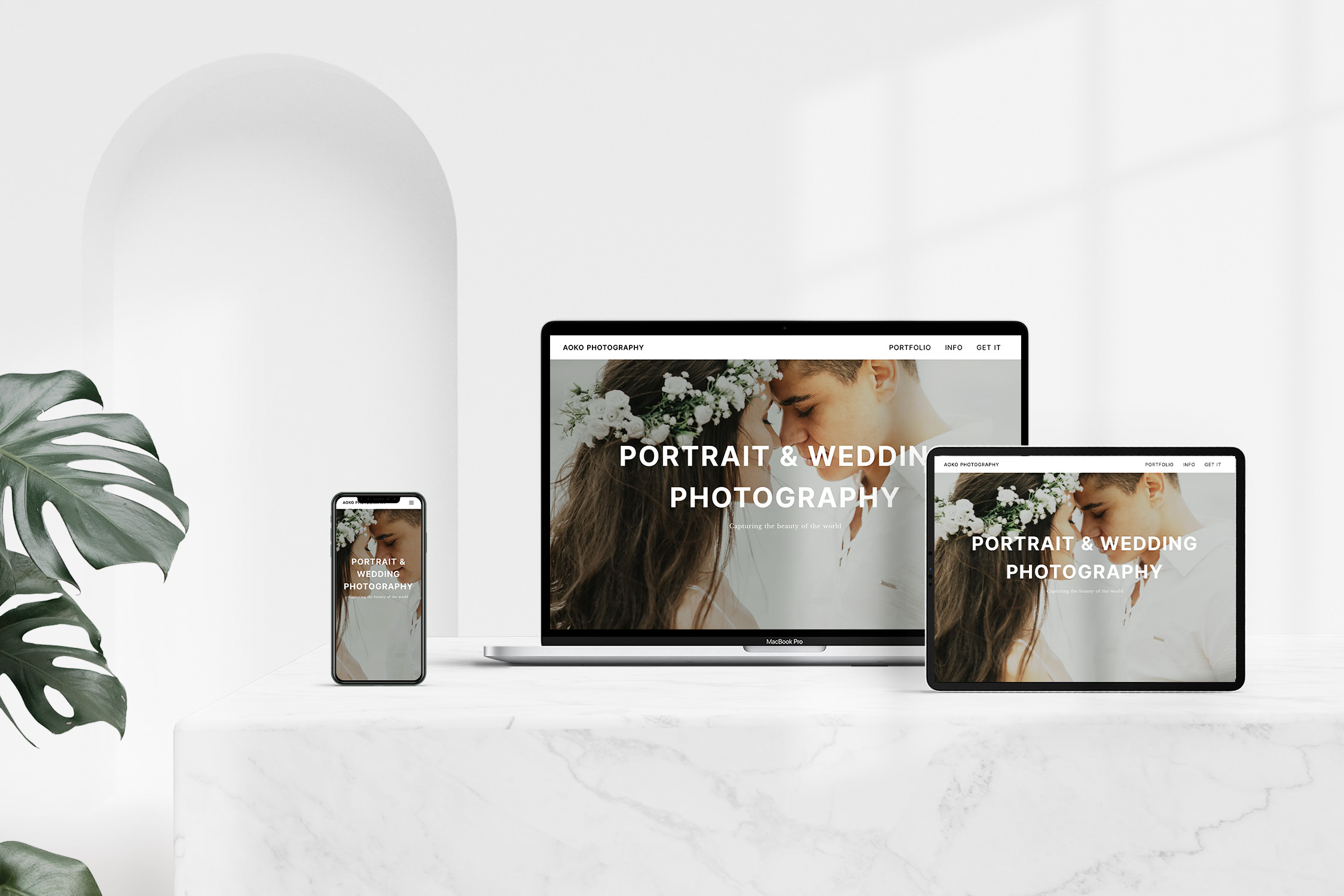
El código de esta página de portafolio es bastante sencillo. En la carpeta de páginas hay un archivo para cada tipo de publicación. El módulo Prismic de Nuxt hace una llamada a la API, para las páginas dinámicas basadas en el UID de la URL, y obtiene los datos de la página. Los datos del slice se envían a un componente del slice. Para cada elemento de la matriz comprueba el tipo y envía los datos al componente correspondiente. En este punto, se le da un estilo y se lo elimina.
Para el diseño utilicé la ayuda del CSS Tailwind. Hace que el proceso también sea mucho más fácil y más consistente. El diseño del sitio se mantiene deliberadamente minimalista para proporcionar suficiente espacio para el contenido y las imágenes. También hay un modo oscuro incorporado, que se activa si el visitante tiene activado el modo oscuro en su sistema operativo.
Crea tu propio portafolio
Puedes usar el código, para crear tu propio sitio web de la cartera. Sólo tienes que seguir este tutorial, para mantener tu página funcionando.
Configuración
1. Instalar npm
Antes de empezar, tienes que instalar el NPM.
Puedes encontrar un tutorial aquí: https://www.npmjs.com/get-npm
2. Instalar Prismic CLI
Prismic ofrece una herramienta de línea de comando para hacer la instalación más simple.
Sólo tienes que escribir el siguiente comando en tu terminal o en la línea de comandos.
npm install -g prismic-cli
Dependiendo de su configuración, tal vez necesite poner sudo delante.
Una vez instalado, puede ejecutar este comando.
prismic theme https://github.com/viarami/aoko.git --conf nuxt.config.js
Copia el código del sitio a tu computadora y crea un repositorio en Prismic con todos los tipos de mensajes.
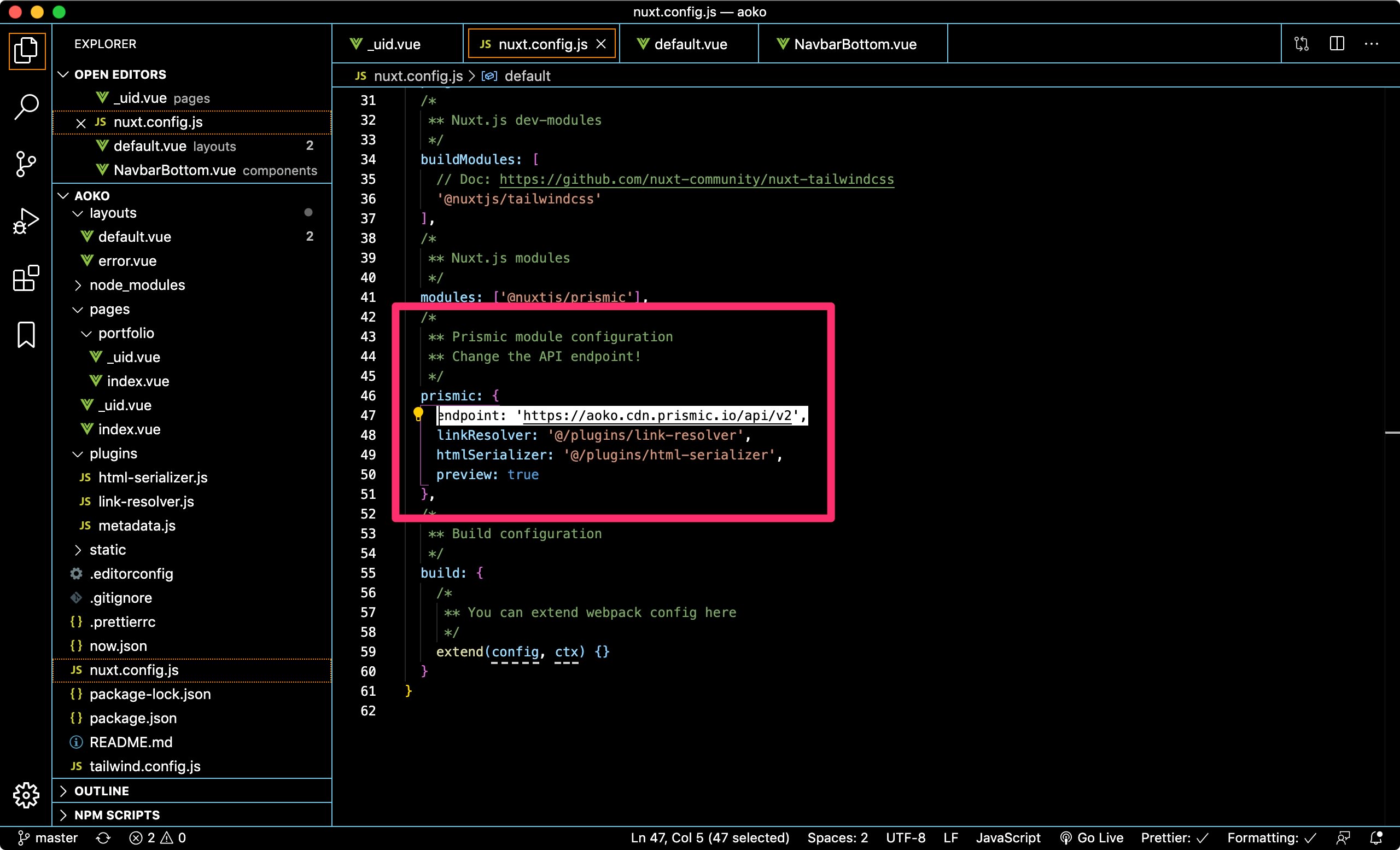
3. Cambia la información en el código
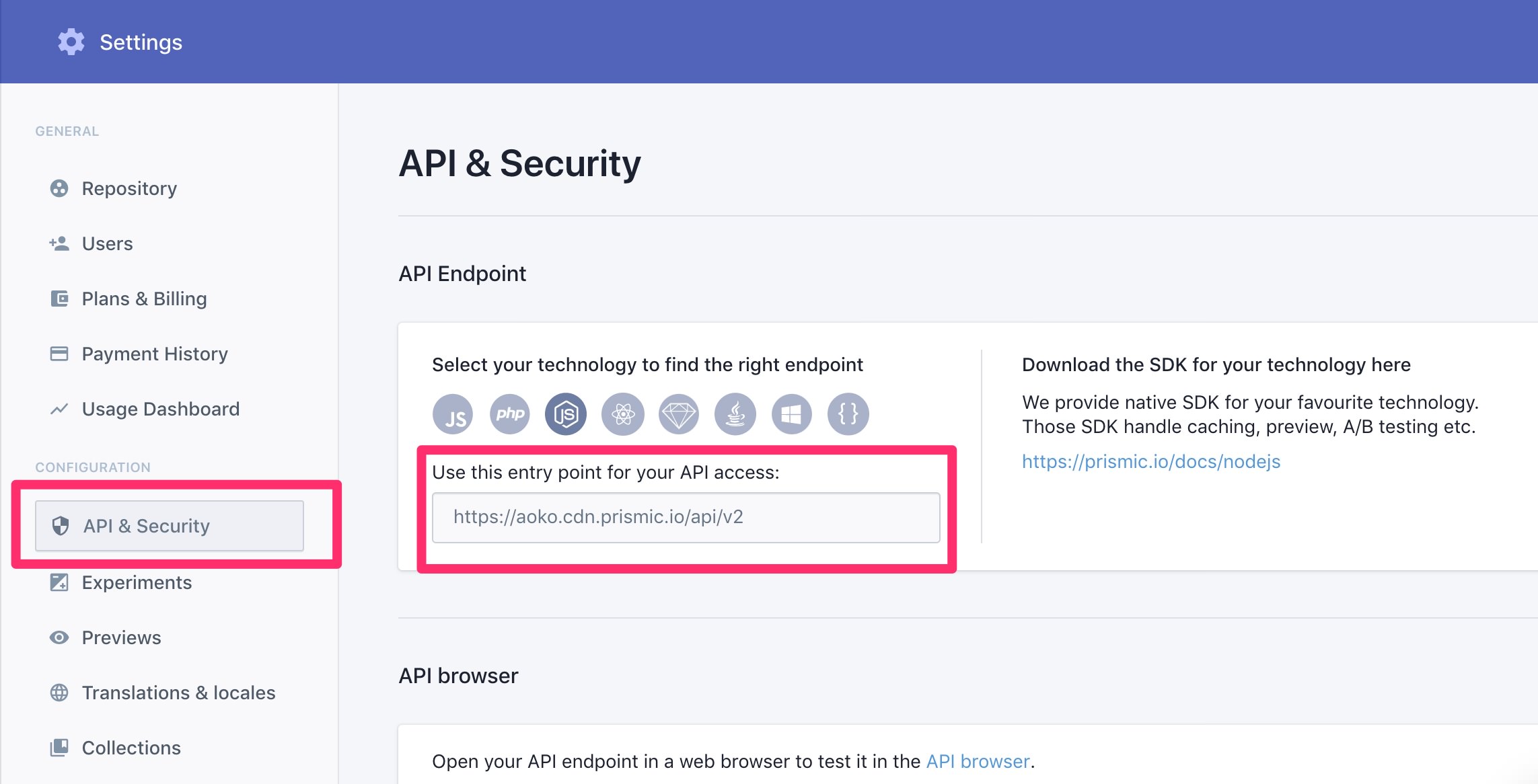
Para que la página sepa dónde está tu contenido tienes que hacer un pequeño cambio en el código. Para ello, abre el archivo “nuxt.config.js” en un editor. En la configuración del módulo Prismic tienes que reemplazar el punto final con el tuyo. Puedes encontrarlo en tu repositorio de Prismic en Configuración > API y Seguridad.
También deberías reemplazar el favicon.ico en la carpeta “static”, por el tuyo propio.
4. Crear contenido en Prismic
Es hora de escribir algún contenido y subir algunas fotos a tu página.
5. Correr localmente
Si has creado algún contenido, puedes ejecutar el sitio localmente. Para ello necesitas ejecutar el siguiente comando.
npm run dev
¡Acabado! Creaste tu propio sitio web de portafolio, independiente de todas las grandes plataformas.
Despliegue
Tal vez casi terminado, el sitio web no sólo debe funcionar en su propia máquina, sino también estar disponible para los demás.
Hay muchas posibilidades de desplegar su sitio y hacerlo accesible al público. Algunos ejemplos serían Surge.sh, Netlify o Firebase. Personalmente me gusta Zeit.co / Now, así que te muestro cómo desplegarlo con su servicio. El despliegue con otros servicios es muy similar, la mayoría ofrece también instrucciones, cómo hacerlo.
Después de registrarte en Zeit.co, puedes conectar la cuenta a tu cuenta Github, Bitbucket o Gitlab. El repositorio allí se sincroniza automáticamente. Muy conveniente.
También puedes subir tu página a través de la línea de comandos.
Install Zeit CLI
npm install -g now
Ahora, introduzca el cd en su directorio y corra ahora. Te hace algunas preguntas y luego construye tu página.
now
¡Acabado! Usted obtiene una URL y puede acceder a su sitio de portafolio.
Extras
Configurar un dominio
Cuando se despliega en Zeit, se puede obtener un subdominio now.sh libre, por ejemplo aoko.now.sh. Puedes añadir fácilmente tu propio dominio, si quieres. Hay dos formas de hacerlo. Puedes cambiar los servidores de nombre del dominio a los de Zeit o añadir un registro CNAME que apunte al alias.zeit.co.
Cloudflare x Zeit
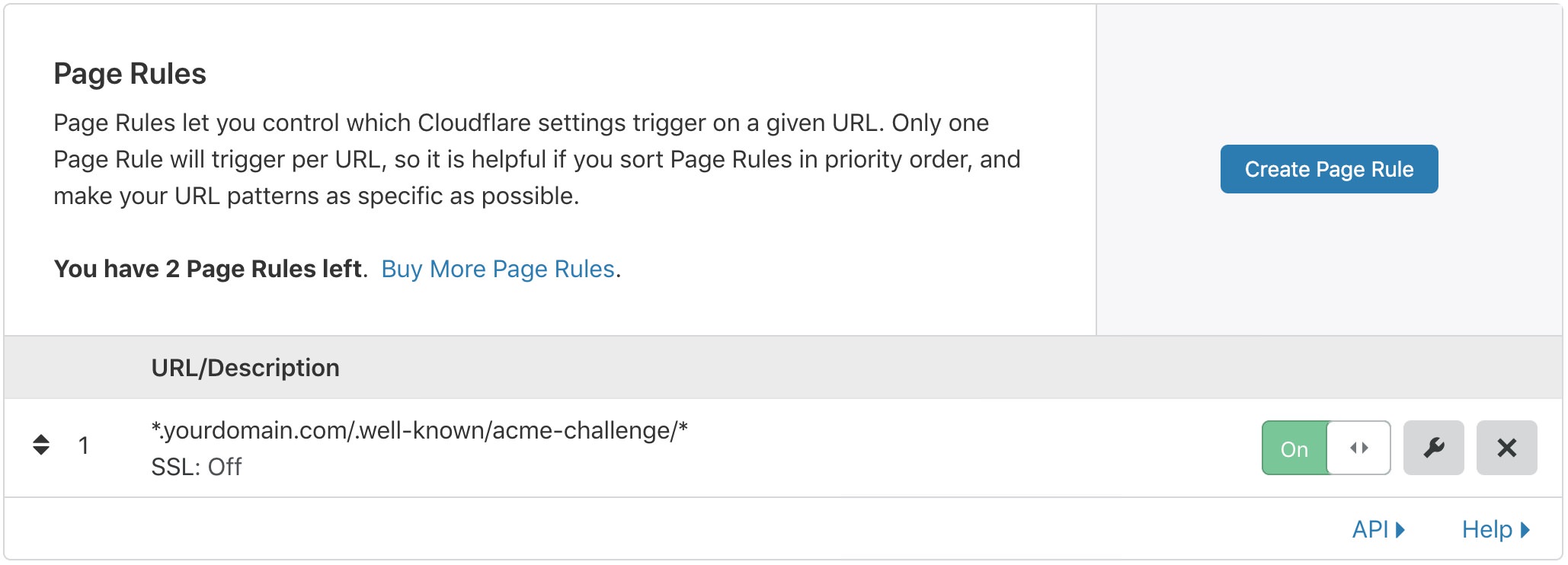
Si estás usando Cloudflare, necesitas añadir un registro CNAME. Para que funcione con el SSL de Zeit, añade una regla de página.
El patrón de coincidencia
*.yourdomain.com/.well-known/acme-challenge/*
La opción tiene que estar “SSL: off” activada.
Herramientas
Este proyecto se realizó con estas increíbles herramientas y servicios.
NuxtJS
Nuxt.js es un marco de aplicaciones web de código abierto y se considera un meta-marco en la parte superior de Vue.js. Una de sus características es la posibilidad de vistas de la web renderizadas por el servidor. Esto ayuda con el aspecto SEO, un problema común en las aplicaciones de una sola página, y reduce el tiempo para la interactividad.
Prismic.io
Prismic.io es un CMS sin cabeza. Ofrece un editor fácil de usar para crear contenido y puede ser usado con diferentes tipos de software de interfaz. Se puede subir un número ilimitado de fotos a través del editor. Las fotos se entregan en diferentes tamaños y formatos automáticamente a través de una red CDN.
Prismic ofrece un nivel gratuito. Esto incluye el uso para un usuario, un número ilimitado de llamadas a la API y 100 GB al mes de tráfico para las imágenes. Si desea gestionar el sitio con varios miembros del equipo, debe pasar al siguiente nivel.
Tailwind CSS
Tailwind es un marco de trabajo CSS de utilidad. Aparte de Bootstrap, no tienes componentes pre-construidos. Lo que lo hace al principio un poco más lento, pero ofrece más flexibilidad. La idea básica es que asignas clases de utilidad de bajo nivel directamente en el código HTML, así que no necesitas ir y venir entre tus archivos css y html.
Vercel / Zeit
Zeit es un proveedor de alojamiento diseñado para desarrolladores y diseñadores. Quiere hacer la publicación lo más fácil posible. La compañía americana no posee un centro de datos o dirige sus propios servidores, sino que está construida sobre la infraestructura de la nube de Amazon, Google y Microsoft.
Una buena característica es el ZEIT Smart CDN. Una red de entrega de contenido de configuración cero con ubicaciones en el borde alrededor del mundo. Esto hace posible tiempos de carga cortos para los usuarios y también atrae grandes oleadas de visitantes.
Las actuales ubicaciones del borde son Estocolmo (Amazon Web Services / AWS), Mumbai (AWS), Bruselas (Google Cloud Platform / GCP), París (AWS), Charleston (GCP), Cleveland (AWS), Dublín (AWS), São Paulo (AWS), Helsinki (GCP), Hong Kong (GCP), Tokio (GCP), Washington (AWS), Seúl (AWS), Los Angeles (GCP), Londres (AWS), Omaha (GCP), Portland (AWS), San Francisco (AWS), Singapur (AWS), Sydney (AWS), Taipei (GCP), Montreal (GCP) y Zurich (GCP).
Al igual que Prismic, Zeit también ofrece un nivel gratuito bastante generoso, que debería ser suficiente para un sitio básico como este.