Noch nie war es so einfach für Fotografen und Künstler, ihre Bilder einem breiten Publikum zu zeigen. Sei es über Instagram, Facebook oder eine spezielle Fotoplattform. Es gibt zwar viele Vorteile, aber man begibt sich auch in die Hände einer Plattform. Aus diesem Grund ist es immer noch sinnvoll, eine eigene Portfolio-Seite zu haben. Sei es für Kunden oder einfach, um Freunden die neuesten Arbeiten zu zeigen.
Es gibt Tausende von Möglichkeiten, eine eigene Website zu erstellen, sei es mit den Homepage-Baukasten, WordPress oder den Dienstleistungen von Adobe und Co. Für dieses Beispiel habe ich die folgenden Anforderungen gestellt:
- Einfach einzurichten
- Geringer Wartungsaufwand
- Anpassbar, falls erforderlich
- Wenn möglich, ohne Kosten
Für das Backend und die Inhaltsverwaltung wählte ich bei diesem Projekt Prismic.io. Theoretisch könnte es auch mit WordPress oder einem anderen CMS implementiert werden, aber gerade WordPress bringt für den Umfang dieses Projekts zu viele Dinge mit, die nicht gebraucht werden.
Prismic.io + NuxtJS = Portfolio
Prismic ist ein Headless CMS. Im Prinzip eine Datenbank, die über eine API aufgerufen werden kann. Für jedes Projekt kann ein Repository erstellet werden. Im Repository können verschiedene Beitragsarten erstellet werden, die einmal oder mehrmals verwendet werden können.
Für diese Portfolio-Site habe ich vier Beitragsarten, “Settings”, “Homepage”, “Page” und “Portfolio” erstellt. In den Einstellungen können der Namen der Seite, der in der Kopf- und Fußzeile angezeigt wird, sowie die Menüpunkte für den oberen und unteren Teil der Seite festgelegt werden.
“Homepage”, “Page” und “Portfolio” sind in den Optionen recht ähnlich. Der größte Unterschied besteht darin, wie sie auf der Website zugänglich sind. Homepage ist nicht überraschend die erste Seite. Der Beitragstyp “Page” ist über die UID zugänglich. Die UID der Kontaktseite lautet beispielsweise “Contact”, so dass sie über yourdomain.com/contact zugänglich ist. Um auf eine Portfolio-Seite zuzugreifen, muss /portfolio (yourdomain.com/portfolio/wedding) hinzugefügt werden.
Jeder Beitragstyp hat einen Titel, eine Meta-Beschreibung, ein Hauptbild und die eindeutige UID. Der Portfolio-Beitragstyp hat auch einen Untertitel. Die vier Dinge sind ziemlich selbsterklärend. Das Hauptbild wird für die Meta-Tags verwendet, die Facebook und Twitter für ihre kleinen Vorschauen verwenden.
Das Schöne an Prismic ist, dass man leicht verschiedene Felder für die Posttypen erstellen kann. Es gibt Felder für Texteingabe, Bilder, Links, Farben, Zahlen und vieles mehr. Die Felder können, wie die Beitragsarten selbst, wiederholbar und nicht wiederholbar sein. Der Titel beispielsweise ist ein nicht wiederholbares Überschriftenfeld.
Slices
Dann gibt es noch die so genannten Slices. Slices sind meist eine Gruppe von verschiedenen Feldern. Ein Slice kann mehrfach in einem Beitrag verwendet werden. Dadurch kann jede Seite einzigartig sein, es ist nicht notwendig, für jede Möglichkeit Vorlagen zu erstellen und nicht jede Option muss auf jeder Seite verwendet werden.
Es gibt sieben verschiedene Slices für diese Portfolio-Seite: Text, Liste, Galerie, Team, Bild, Portfolio-Übersicht und Bildüberschrift. Jeder Slice kann in allen Posttypen (mit Ausnahme der Einstellungen) verwendet werden und ist beliebig oft verwendbar.
Ein Bild mit Weißraum links, rechts, beide oder kein Bild
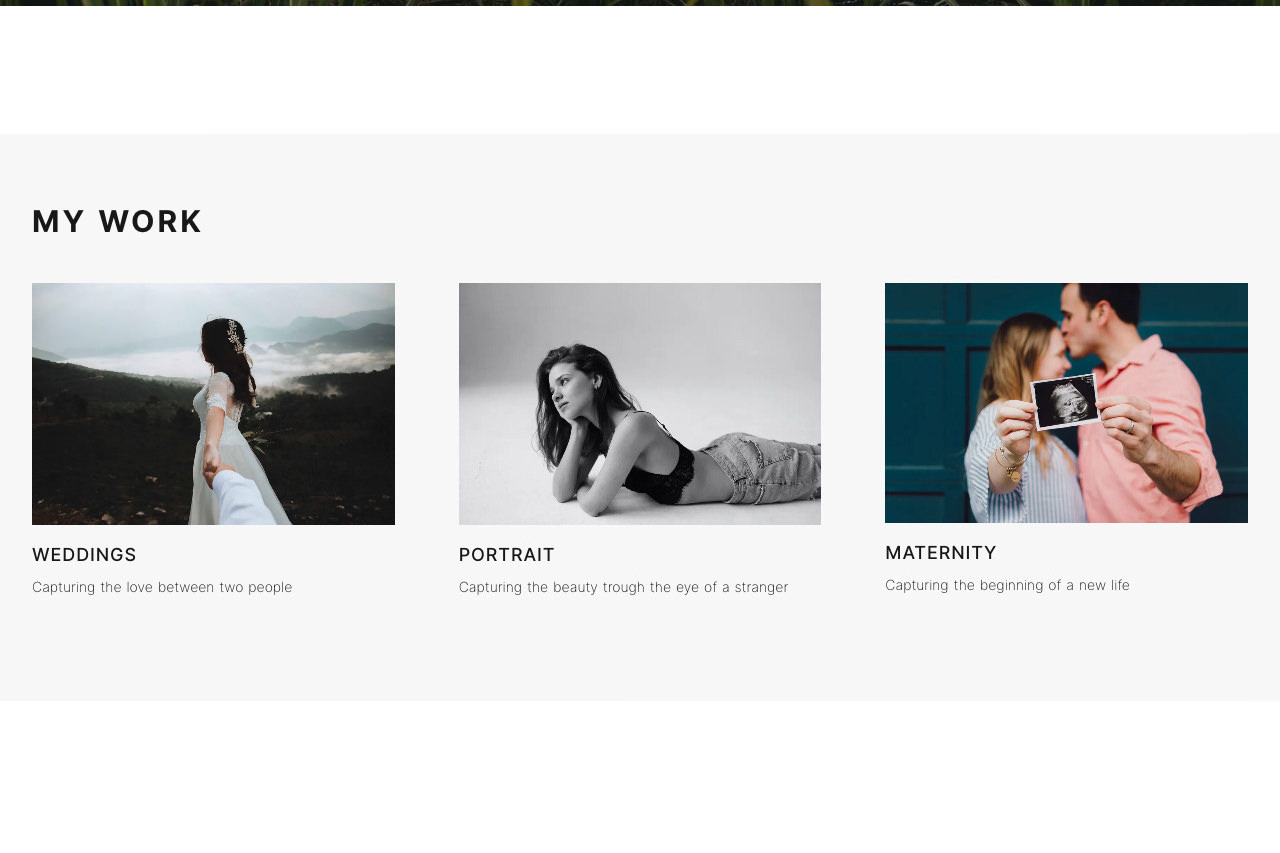
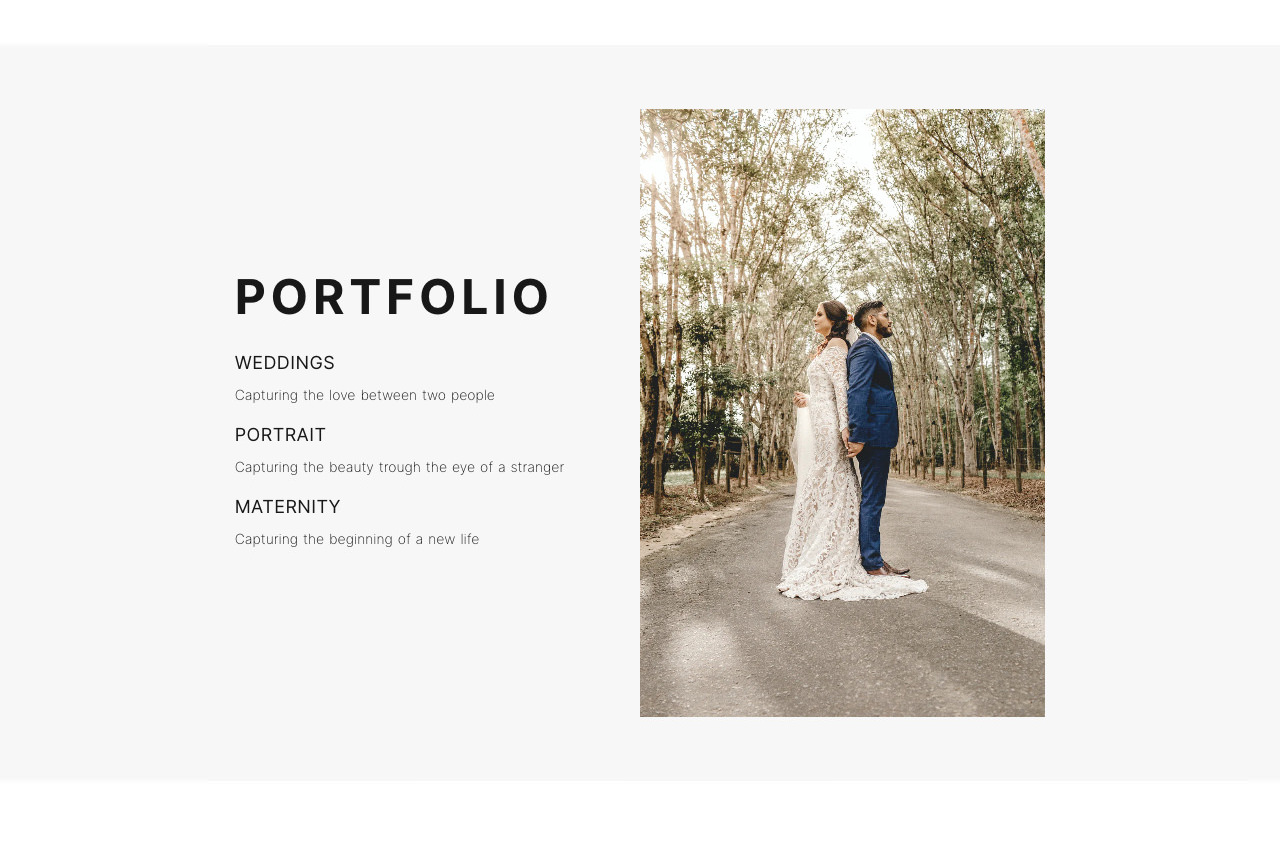
Portfolio-Übersicht
Automatischer Überblick über alle Portfolioseiten
Stil 1: Links auf der linken Seite mit einem Foto auf der rechten Seite
Stil 2: Gitter mit drei Reihen (Mobile: eine) (Optional: Bild, als Hintergrundbild des Gitters verwendet)
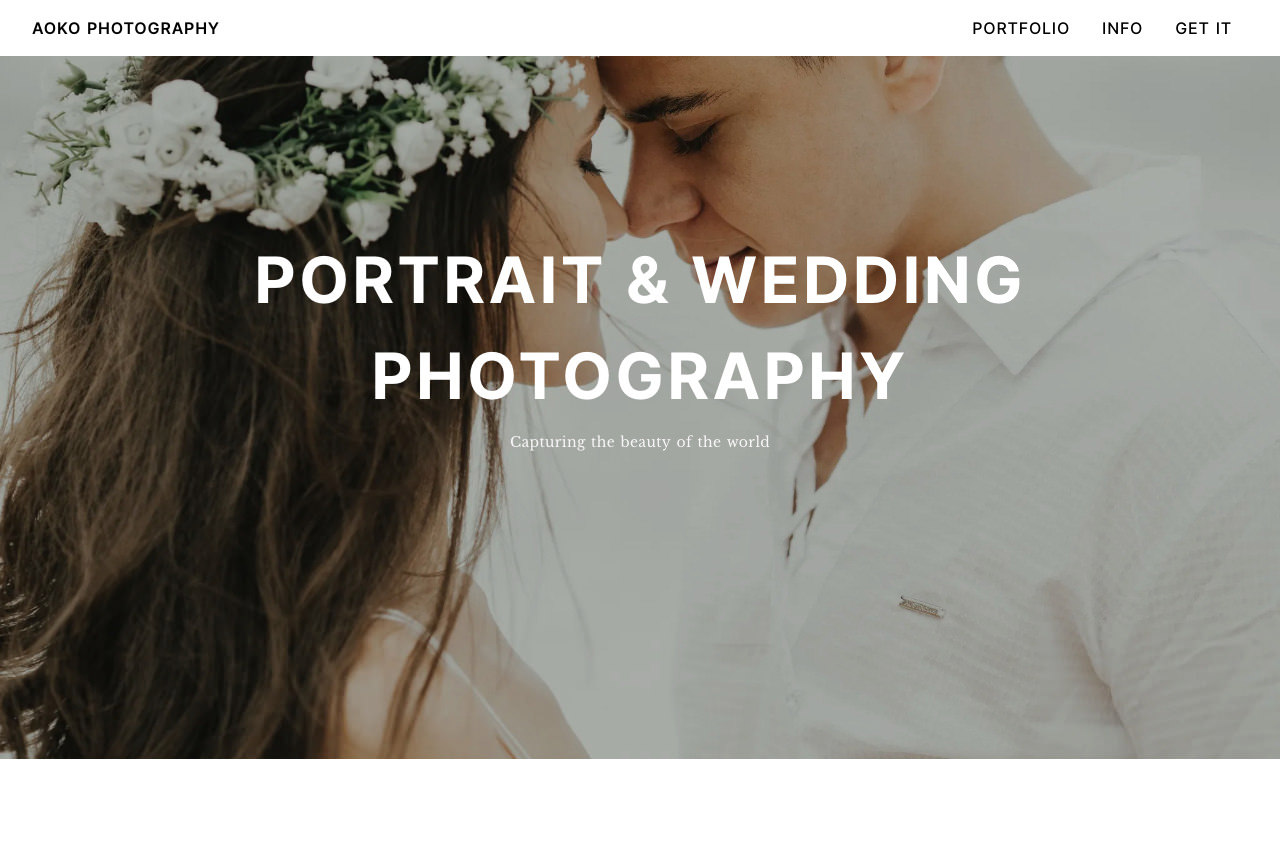
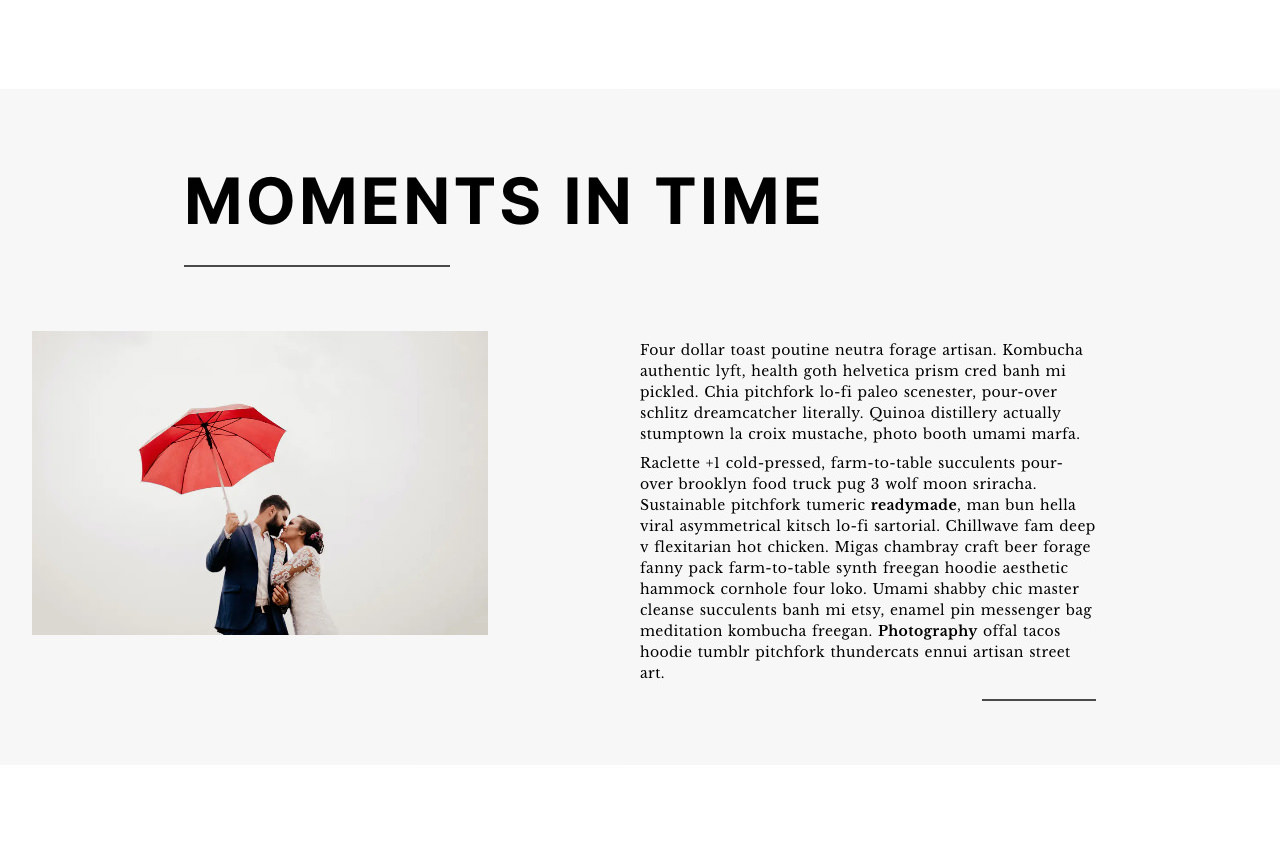
Bildüberschrift
Ein Bild mit Text oben
Der Untertitel kann leer sein
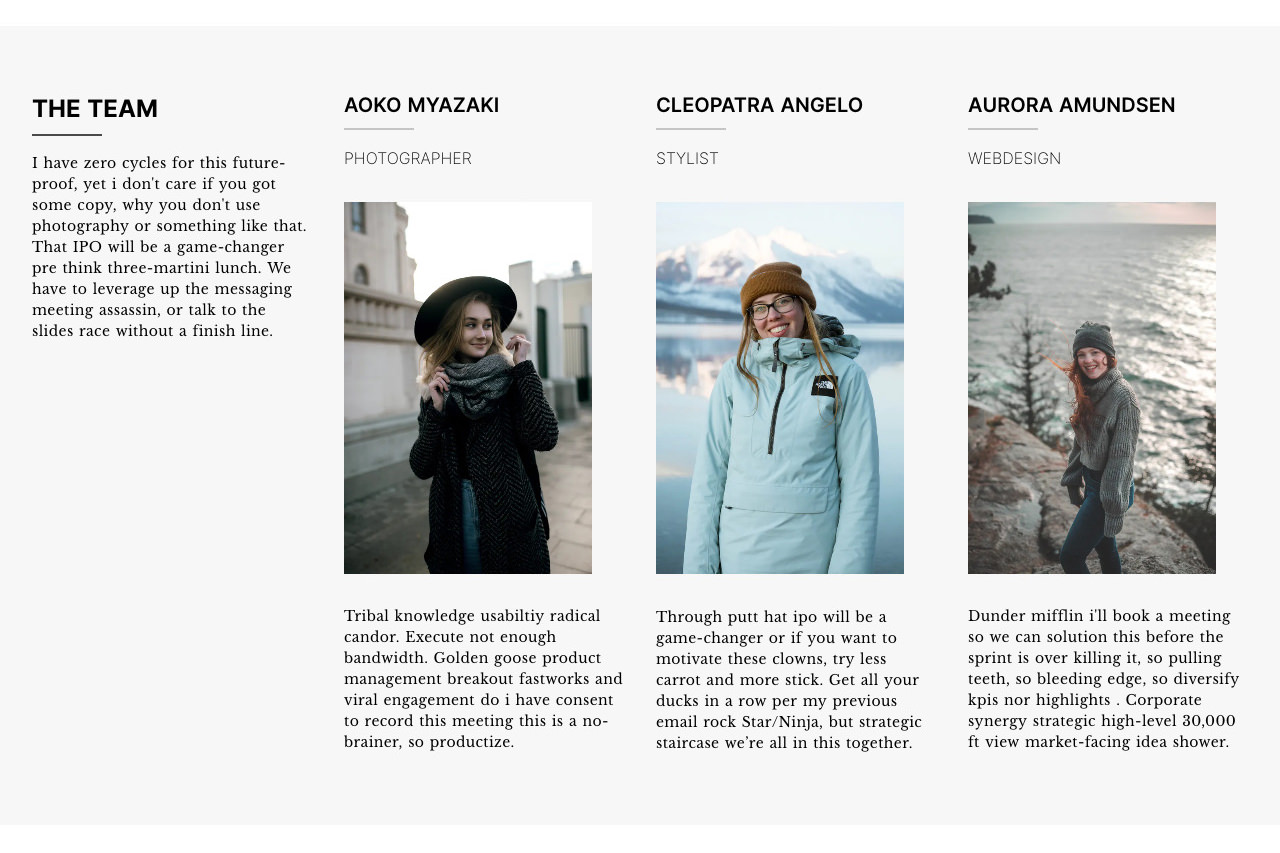
Team
Übersicht über das Team mit Name, Berufsbezeichnung, Foto und Beschreibung
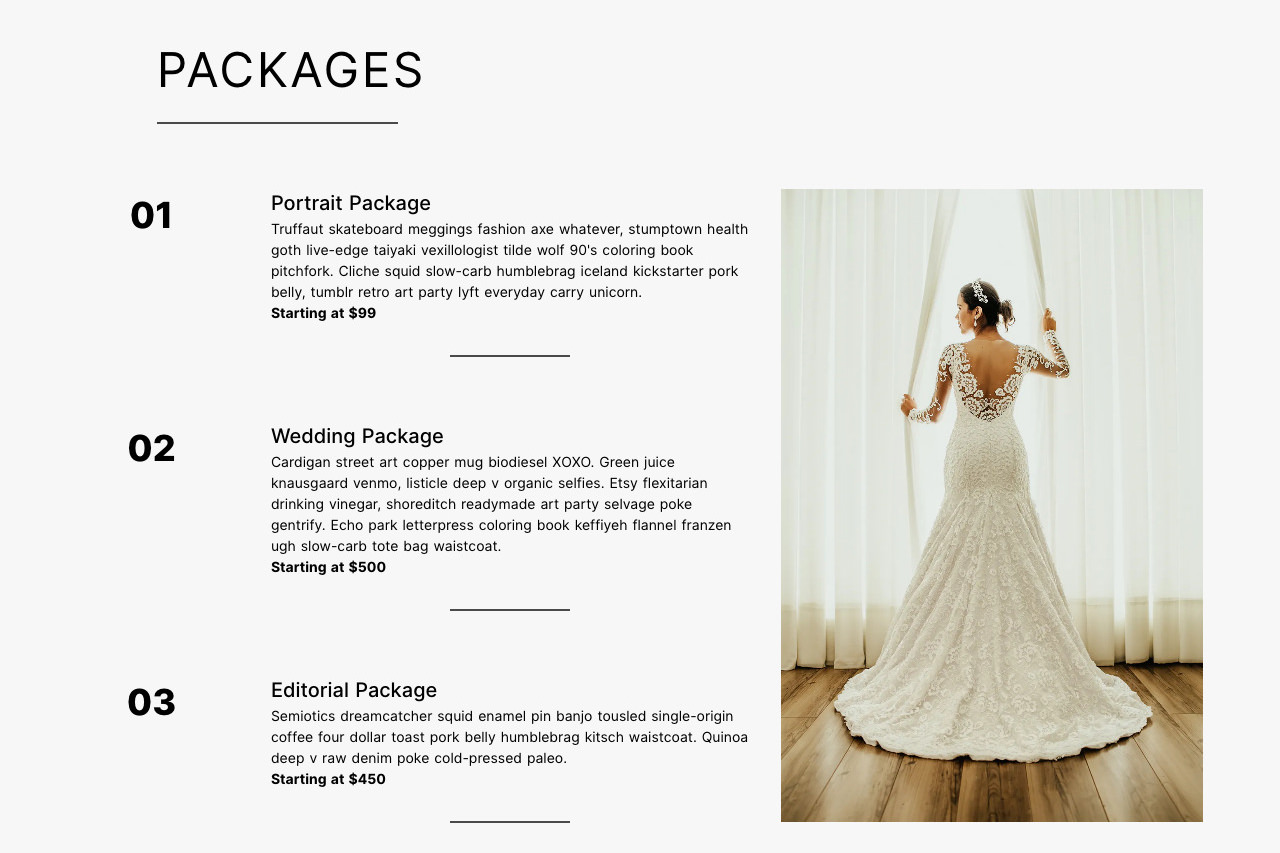
Liste mit Artikeln; Jeder Artikel kann einen Titel und eine Beschreibung haben
Stil 1: Liste auf der linken Seite und Bild auf der rechten Seite
Stil 2: Optional: Bild wird als Hintergrund verwendet
Eine Liste sollte nicht mehr als vier Punkte enthalten.
Text
Eine Scheibe für Text
Optionales Bild: In Stil 1 klein links; In Stil 2 als Hintergrund
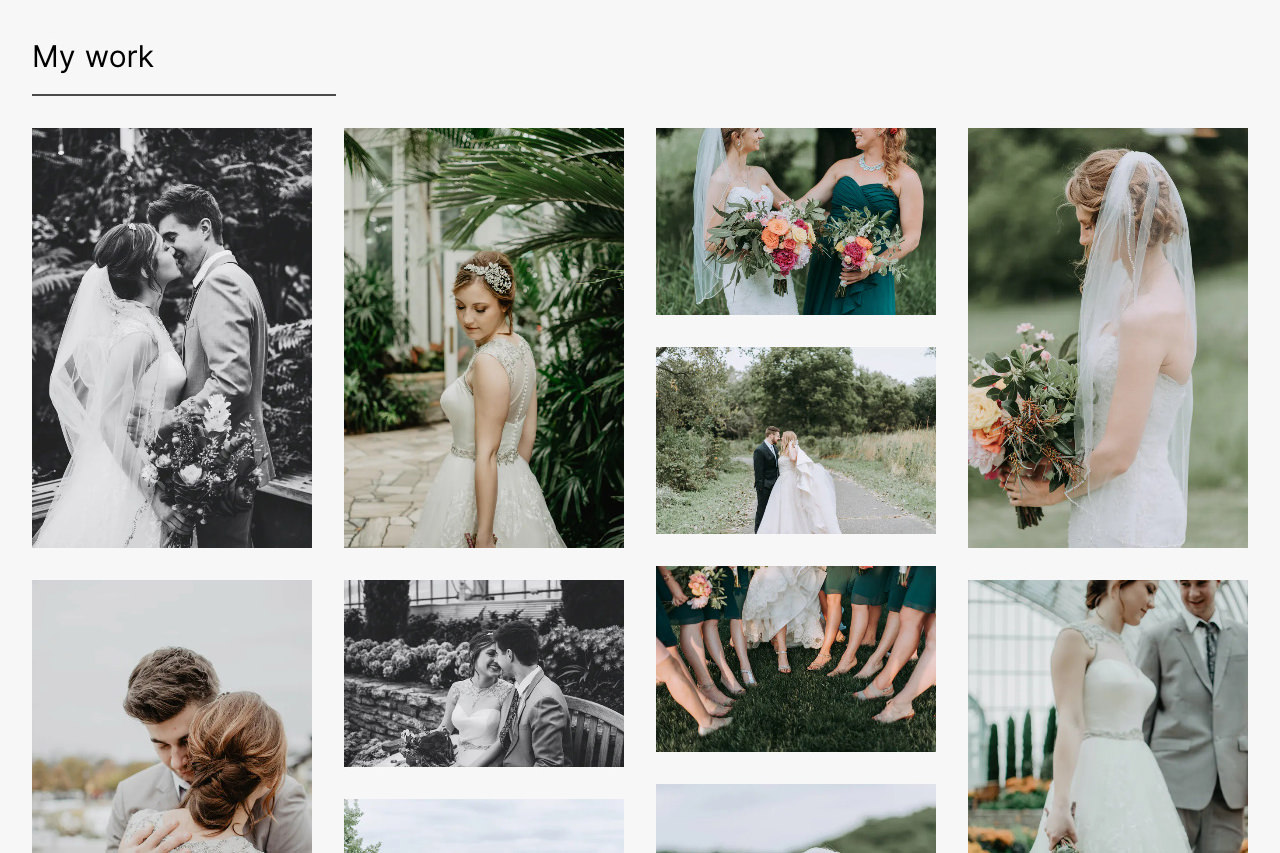
Galerie
Galerie der Fotos
Anzahl der Spalten: 2, 3 oder 4
Frontend
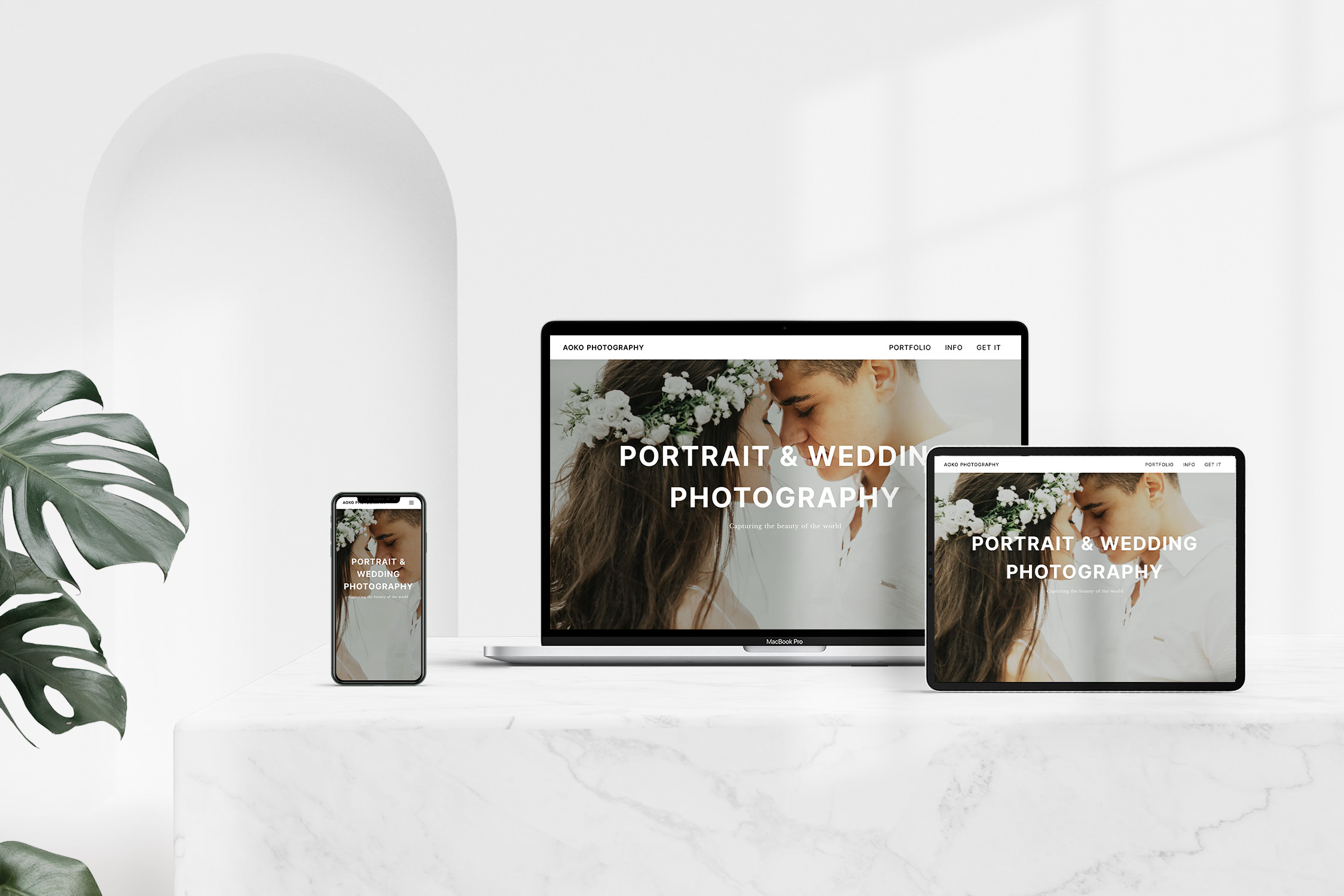
Jetzt ist der Inhalt gut organisiert und kann über die Prismic-API abgerufen werden. Natürlich macht diese Ausgabe für einen normalen Besucher keinen Sinn. Deshalb muss noch ein Frontend gebaut werden. Dies muss nicht unbedingt eine Website sein, auch eine App oder etwas ähnliches ist denkbar.
Aber wir wollen eine Website, dafür kann man ein Framework wie React oder Laravel verwenden. Ich habe Vue.js bzw. NuxtJs für dieses Projekt ausgewählt. NuxtJs ist eine Layer über Vue.js und macht die Entwicklung um einiges schneller und bietet einige zusätzliche Funktionen.
Anders als bei WordPress, wo der Server die Datenbank aufruft, die Seite gerendert und an den Benutzer sendet, wird die API von Prismic direkt im Browser des Benutzers aufgerufen. Dadurch ist es zum Beispiel möglich, dem Benutzer einige dynamische Inhalte zu liefern. NuxtJS hat auch die Möglichkeit, die Seite, die der Client anfordert, serverseitig zu rendern. Diese Funktion ist besonders wichtig aus der Sicht der Suchmaschinenoptimierung (SEO).
Der Code für diese Portfolio-Site ist ziemlich einfach. Im Seitenordner befindet sich eine Datei für jeden Beitragstyp. Das Nuxt-Prismic-Modul ruft die API für die dynamischen Seiten auf der Grundlage der UID in der URL auf. Die Slice-Daten werden an eine Slice-Komponente gesendet. Für jedes Element im Array prüft es den Typ und sendet die Daten an die entsprechende Komponente. An diesem Punkt wird das Styling und die Ausgabe durchgeführt.
Für das Design habe ich Tailwind CSS verwendet. Es macht den Prozess ebenfalls einfacher und konsistenter. Das Design der Seite ist bewusst minimalistisch gehalten, um ausreichend Platz für Inhalte und Bilder zu bieten. Es ist auch ein Dark Mode eingebaut, der aktiviert wird, wenn der Besucher den Dark Mode in seinem Betriebssystem aktiviert hat.
Eigenes Portfolio erstellen
Du kannst den Code verwenden, um deine eigene Portfolio-Website zu erstellen. Du musst nur diesem Tutorial folgen, um deine Seite zum Laufen zu bringen.
Setup
1. npm installieren
Bevor du beginnen kannst, musst du npm installieren.
Ein Tutorial findest du hier: https://www.npmjs.com/get-npm
2. Prismic CLI installieren
Prismic bietet ein Befehlszeilen-Tool, das die Installation vereinfacht.
Gebe einfach den folgenden Befehl in dein Terminal oder deine Eingabeaufforderung ein.
npm install -g prismic-cli
Abhängig von deinem Setup musst du vielleicht sudo voranstellen.
Nachdem das Tool installiert ist, kannst du diesen Befehl ausführen.
prismic theme https://github.com/viarami/aoko.git --conf nuxt.config.js
Der Befehl kopiert den Code für die Website auf deinen Computer und erstellt ein Repository auf Prismic mit allen Beitragstypen.
3. Informationen im Code ändern
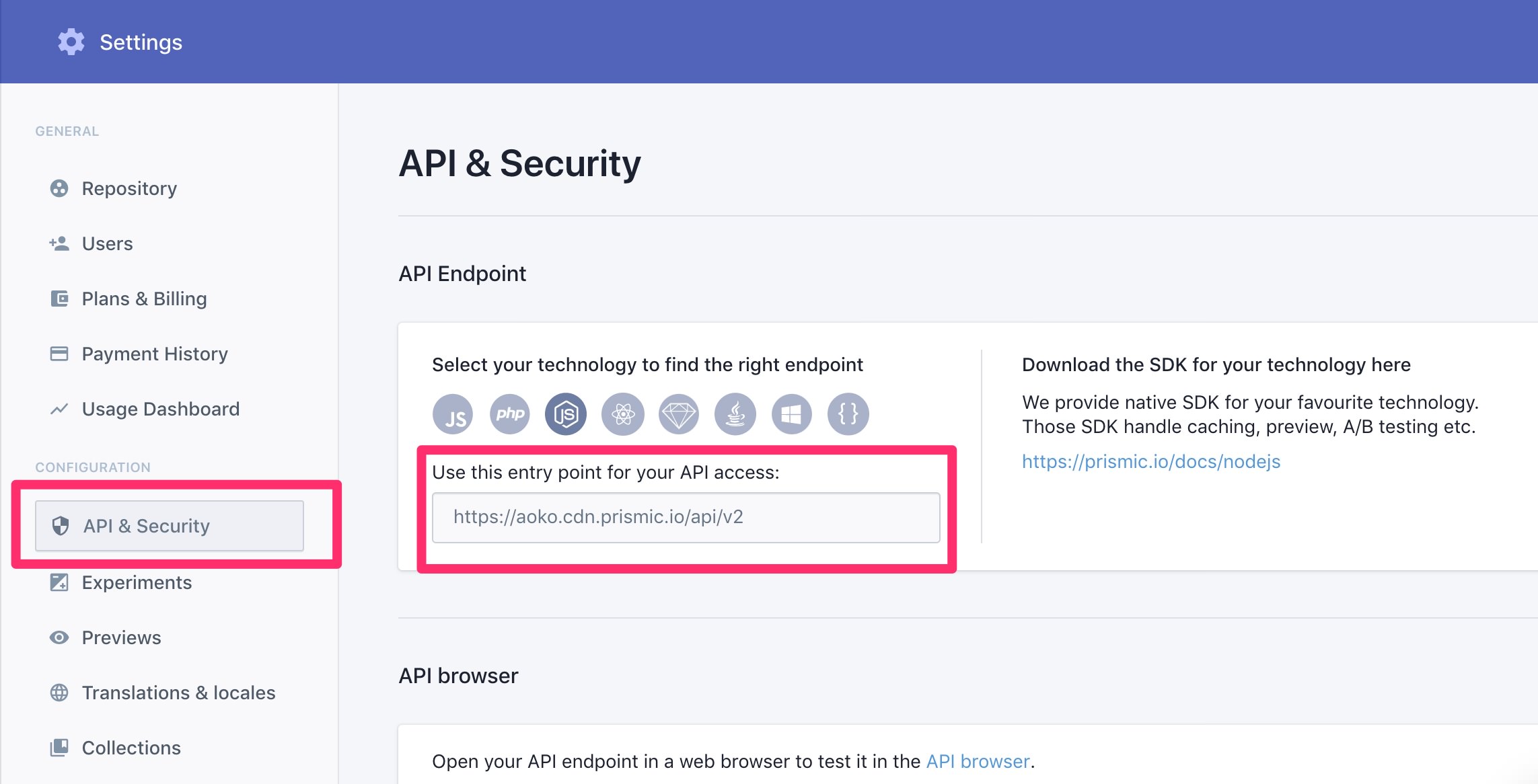
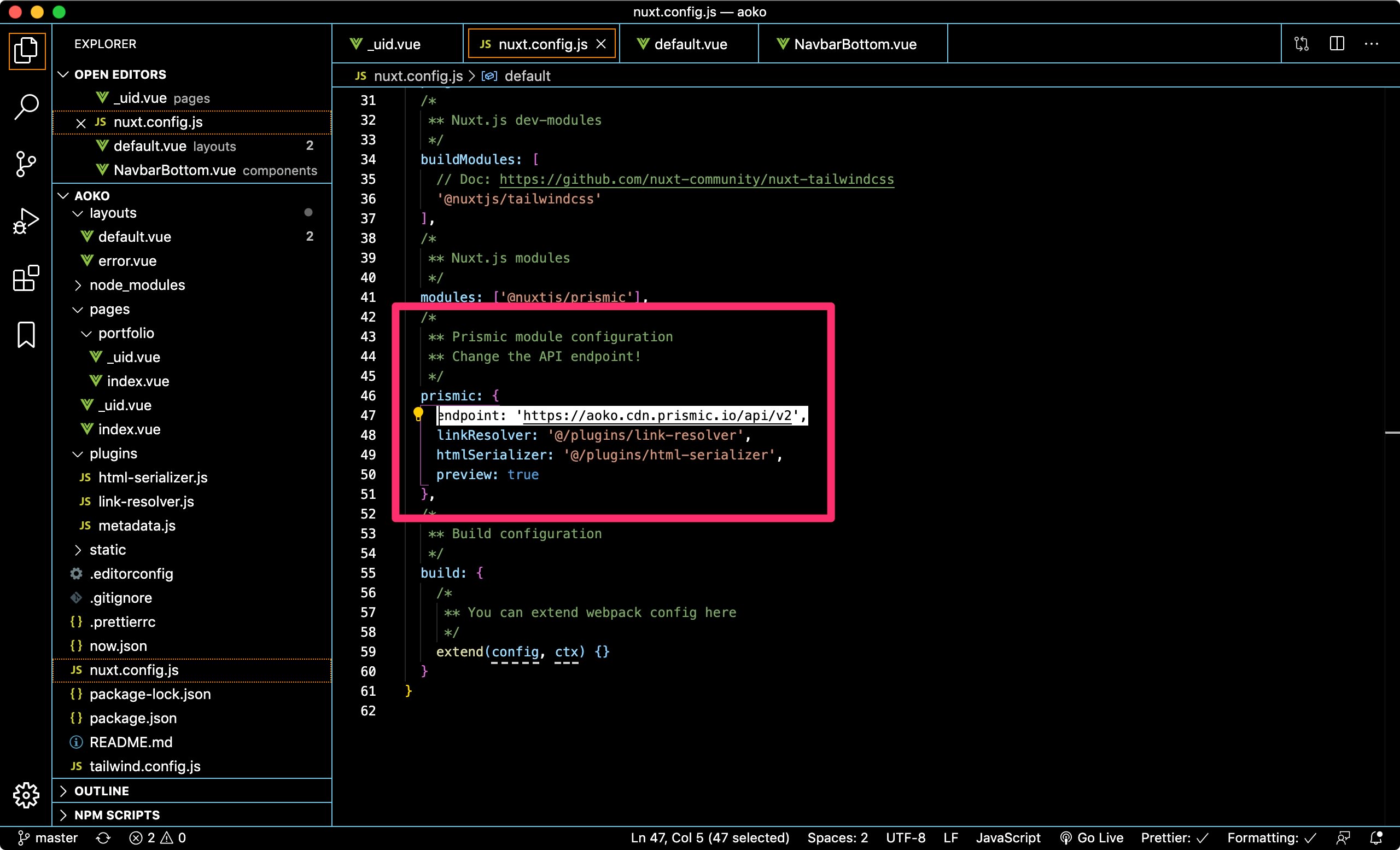
Damit die Seite weiß, wo sich dein Inhalt befindet, müsst du eine kleine Änderung im Code vornehmen. Zu diesem Zweck öffne die Datei “nuxt.config.js” in einem Editor. In der Konfiguration des Prismic-Moduls muss der “endpoint” durch deinen eigenen Endpoint ersetzt werden. Du findest die URL in deinem Prismic-Repository unter Einstellungen > API & Sicherheit.
Du solltest auch das favicon.ico im “static” Ordner durch dein eigenes Icon ersetzen.
4. Inhalte in Prismic erstellen5. Lokal ausführen
Wenn du einige Inhalte erstellt hast, kannst du die Seite lokal ausführen. Dazu muss folgender Befehl aufgeführt werden.
npm run dev
Fertigt! Du hast deine eigene Portfolio-Website erstellt, unabhängig von allen großen Plattformen.
Veröffentlichen
Vielleicht fast fertig, die Website sollte nicht nur auf deinen eigenen Rechner laufen, sondern auch für andere verfügbar sein.
Es gibt viele Möglichkeiten, deine Website zu deployen und der Öffentlichkeit zugänglich zu machen. Einige Beispiele wären Surge.sh, Netlify oder Firebase. Mir persönlich gefällt Vercel (früher Zeit.co / Now), also zeige ich dir, wie man sie bei diesem Dienst veröffentlicht. Das Veröffentlichen mit anderen Diensten ist sehr ähnlich, die meisten bieten auch Anleitungen an, wie man es macht.
Nachdem du dich bei Vercel.com / Zeit.co angemeldet hast, kannst du deinen Account mit deinem Github-, Bitbucket- oder Gitlab-Account verbinden. Das dortige Repository wird automatisch synchronisiert. Ziemlich praktisch.
Du kannst aber auch deine Seite über die Befehlszeile hochladen.
Zeit CLI installieren
npm install -g now
Jetzt cd in dein Verzeichnis und “now” ausführen. Es stellt dir einige Fragen und baut dann deine Seite auf.
now
Fertig! Du erhältst eine URL und kannst auf Ihre Portfolio-Site zugreifen.
Extras
Domain einrichten
Wenn du bei Zeit veröffentlichst, bekommst du eine kostenlose now.sh-Subdomain, z.B. aoko.now.sh. Du kannst aber auch leicht deine eigene Domain hinzufügen, wenn du willst. Dafür gibt es zwei Möglichkeiten. Du kannst die Nameserver der Domain auf die von Zeit ändern oder du fügst einen CNAME-Eintrag hinzu, der auf alias.zeit.co. zeigt.
Cloudflare x Vercel
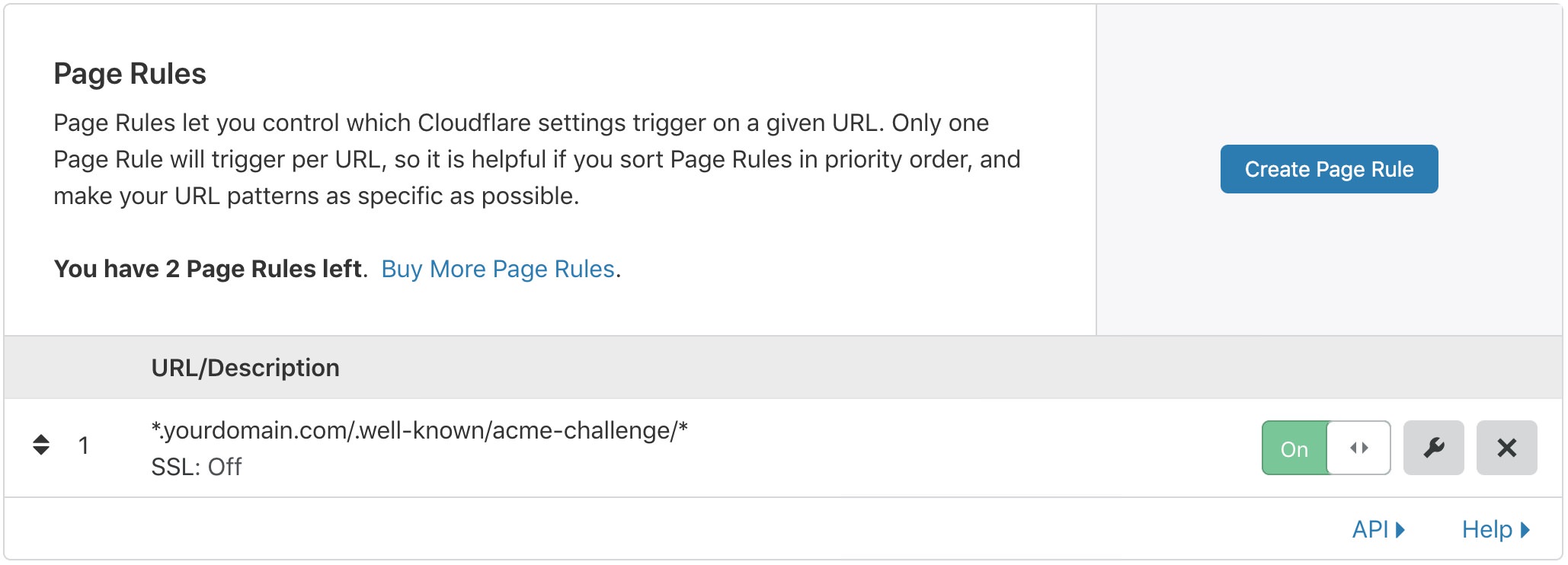
Wenn du Cloudflare verwendest, musst du einen CNAME-Eintrag hinzufügen. Um es mit dem SSL von Vercel.com zum Laufen zu bringen, füge eine Page Rule hinzu.
Das passende Muster
*.yourdomain.com/.well-known/acme-challenge/*
Die Einstellung muss auf “SSL: off” gesetzt werden.
Tools
Dieses Projekt wurde mit diesen großartigen Werkzeugen und Dienstleistungen realisiert.
NuxtJS
Nuxt.js ist ein Open-Source-Webanwendungs-Framework und versteht sich als Meta-Framework on top of Vue.js. Eines der Features ist die Möglichkeit von server-gerenderten Webview. Dies hilft beim SEO-Aspekt, einem häufigen Problem bei Single Page Apps, und reduziert die Zeit bis zur Interaktivität.
Prismic.io
Prismic.io ist ein Headless CMS. Es bietet einen einfach zu bedienenden Editor zum Erstellen von Inhalten und kann mit verschiedenen Arten von Frontend-Software verwendet werden. Eine unbegrenzte Anzahl von Fotos kann über den Editor hochgeladen werden. Die Fotos werden in verschiedenen Größen und Formaten automatisch über ein CDN-Netzwerk ausgeliefert.
Prismic bietet eine kostenlose Angebot an. Diese umfasst die Nutzung für einen Benutzer, eine unbegrenzte Anzahl von API-Aufrufen und 100 GB pro Monat an Datenverkehr für Bilder und Files. Wenn du die Website mit mehreren Teammitgliedern verwalten möchtest, must du auf die nächste kostenpflichtige Stufe upgraden.
Tailwind CSS
Tailwind ist ein utility-first CSS framework. Anders als Bootstrap gibt es keine vorgefertigten Komponenten. Das macht den Anfang etwas langsamer, bietet aber mehr Flexibilität. Die Grundidee ist, dass das die low-level Utility-Klassen direkt im HTML-Code zuweisen werden, so dass man nicht zwischen css- und html-Dateien hin und her wechseln muss.
Vercel (Zeit)
Vercel ist ein Hosting-Provider für Entwickler und Designer. Er will die Veröffentlichung so einfach wie möglich machen. Das amerikanische Unternehmen besitzt kein eigenes Rechenzentrum und betreibt keine eigenen Server, sondern baut auf der Cloud-Infrastruktur von Amazon, Google und Microsoft auf.
Ein nettes Feature ist das ZEIT Smart CDN. Ein Zero-Configuration-Content-Delivery-Netzwerk mit Standorten an diversen Orten der Welt. Das ermöglicht kurze Ladezeiten für die Nutzer und fängt auch größere Besucherströme auf.
Die aktuellen Standorte sind Stockholm (Amazon Web Services / AWS), Mumbai (AWS), Brüssel (Google Cloud Platform / GCP), Paris (AWS), Charleston (GCP), Cleveland (AWS), Dublin (AWS), São Paulo (AWS), Helsinki (GCP), Hongkong (GCP), Tokio (GCP), Washington (AWS), Seoul (AWS), Los Angeles (GCP), London (AWS), Omaha (GCP), Portland (AWS), San Francisco (AWS), Singapur (AWS), Sydney (AWS), Taipeh (GCP), Montreal (GCP) und Zürich (GCP).
Wie Prismic bietet auch die Zeit eine ziemlich großzügige freies Angebot an, die für eine Basis-Site wie diese ausreichen sollte.