It has never been so easy for photographers and artists show their pictures to a broad public. Be it via Instagram, Facebook or a special photo platform. Although there are many advantages, you also put yourself in the hands of a platform. For this reason it still makes sense to have your own portfolio page. Be it for customers or just to show your friends, your latest work.
There are thousands of ways to create your own website, be it the homepage building kits, WordPress or the services of Adobe and Co. For this example, I have made the following requirements:
- Easy to setup
- Low maintenance
- Customizable, if needed
- If possible, at no cost
For the backend and content management I chose Prismic.io for this project. Theoretically, it could also be implemented with WordPress or another CMS, but WordPress in particular brings too many things for the scope of this project.
Table of Contents
Prismic.io + NuxtJS = Portfolio
Prismic is a headless CMS, in principle a database that can be called trough an API. For every project, you can create a repository. In the repository you can create different post types, which can be used once or multiple times.
For this portfolio site I created four post types, settings, homepage, page and portfolio. In the settings, you can set the name of the page, which will show up in header and footer, and the menu items for the top and bottom of the page.
The homepage, page and portfolio are quite similar in the options. The biggest difference is how the are accessible on website. The homepage is obviously the first page. The post type can be accessed trough the UID. For example, the UID of the contact page is “contact”, so it can be accessed trough yourdomain.com/contact. To access a portfolio page, you need to add /portfolio (yourdomain.com/portfolio/wedding).
Every post type has a title, a meta description, a main image and the unique UID. The portfolio post type also has a subtitle. The four things are quite self explanatory. The main image is used for the meta tags, which Facebook and Twitter use for their small previews.
The beauty of Prismic is that you can easily create different field for the post types. There are fields for text input, images, links, colors, numbers and many more. The fields can, like the post types itself, be repeatable and non-repeatable. The title for example is a non-repeatable headline field.
Slices
Then you have the so called slices. Slices are mostly a group of different fields. A slice can be used multiple times in a post. This allows every page to be unique, there is no need to create templates for every possibility and not every option needs to be used on every page.
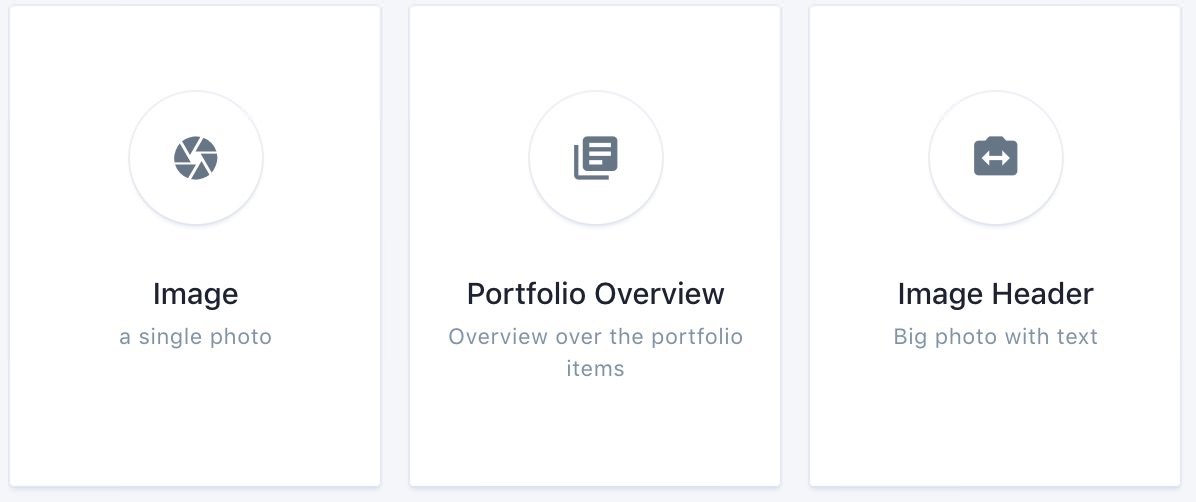
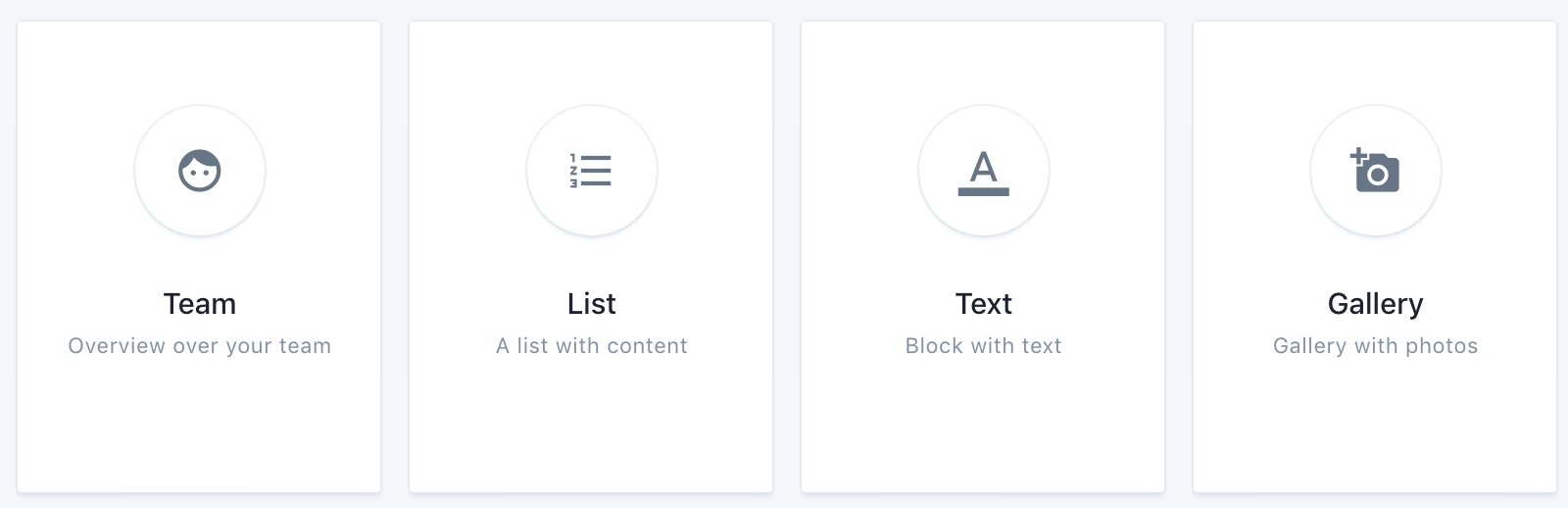
There are seven different slices for this portfolio page: Text, list, gallery, team, image, portfolio overview and image header. Every slice can be used in all post types (excluding the settings) and can be used as often as desired.
One image with whitespace left, right, both or none
Portfolio overview
Automatic overview over all portfolio posts
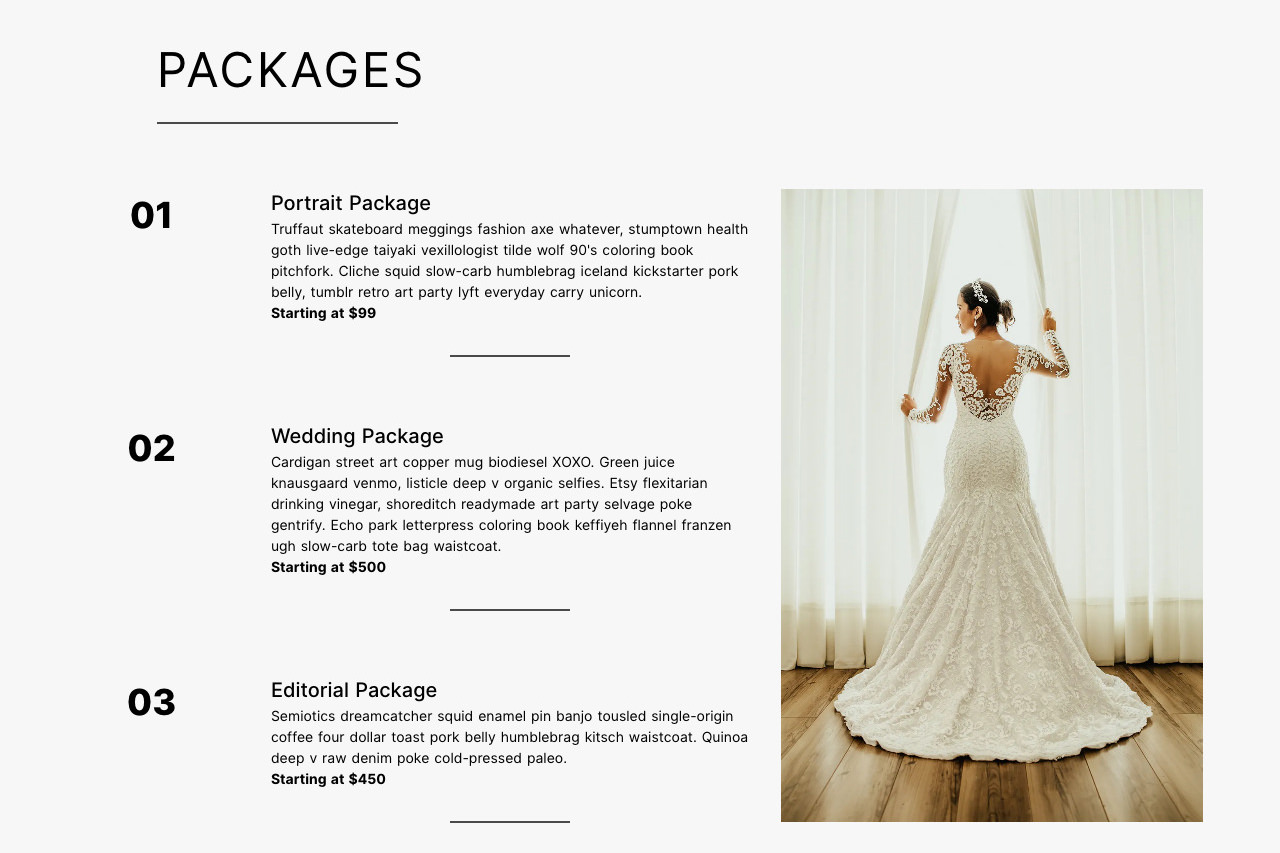
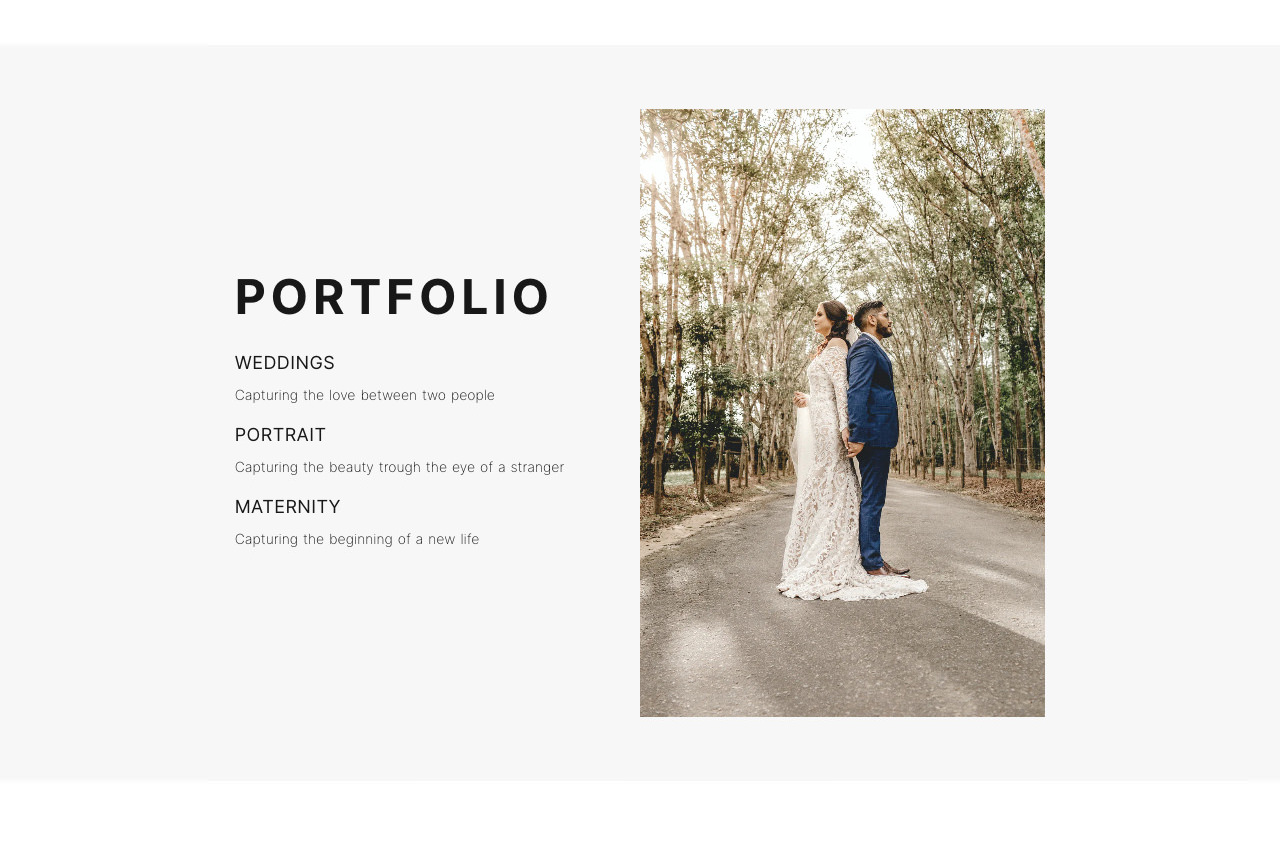
Style 1: Links on the left side with one photo on the right
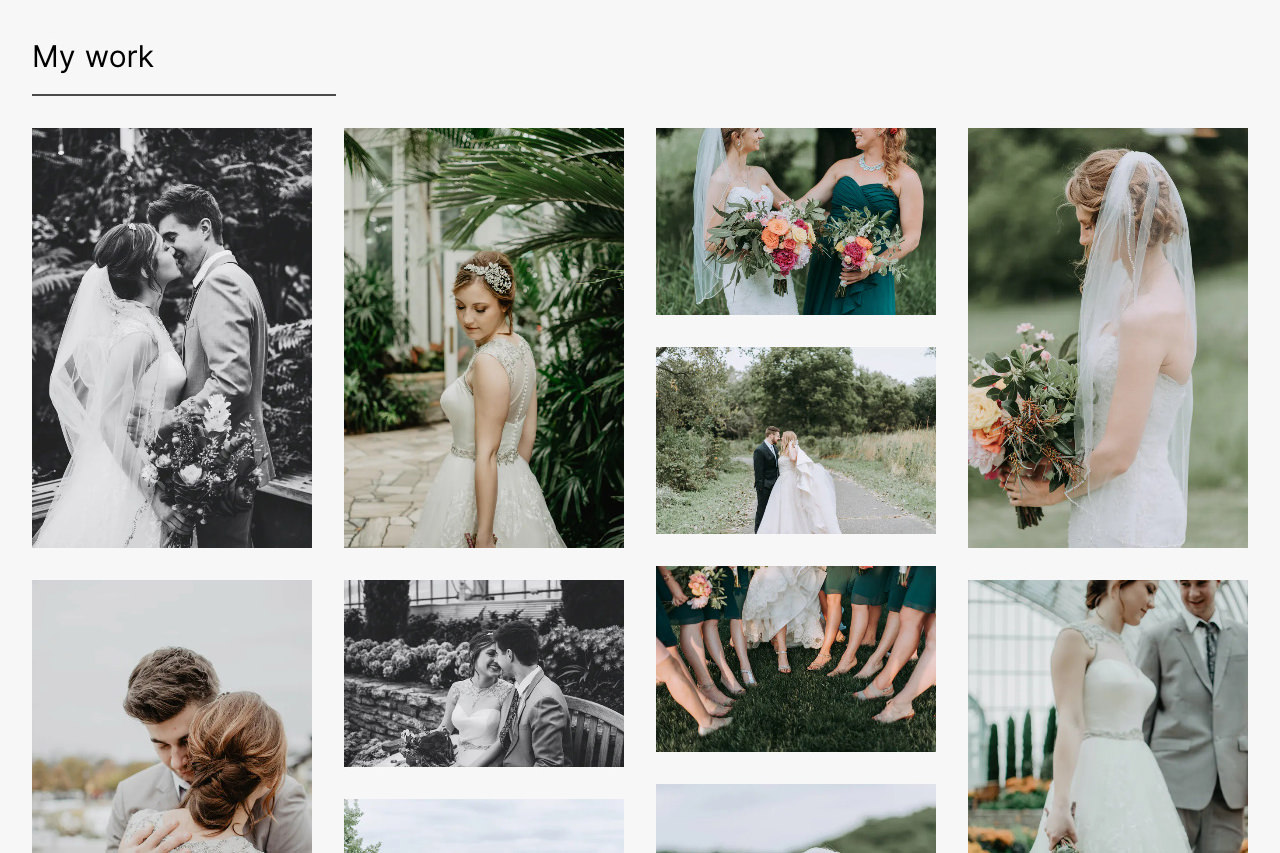
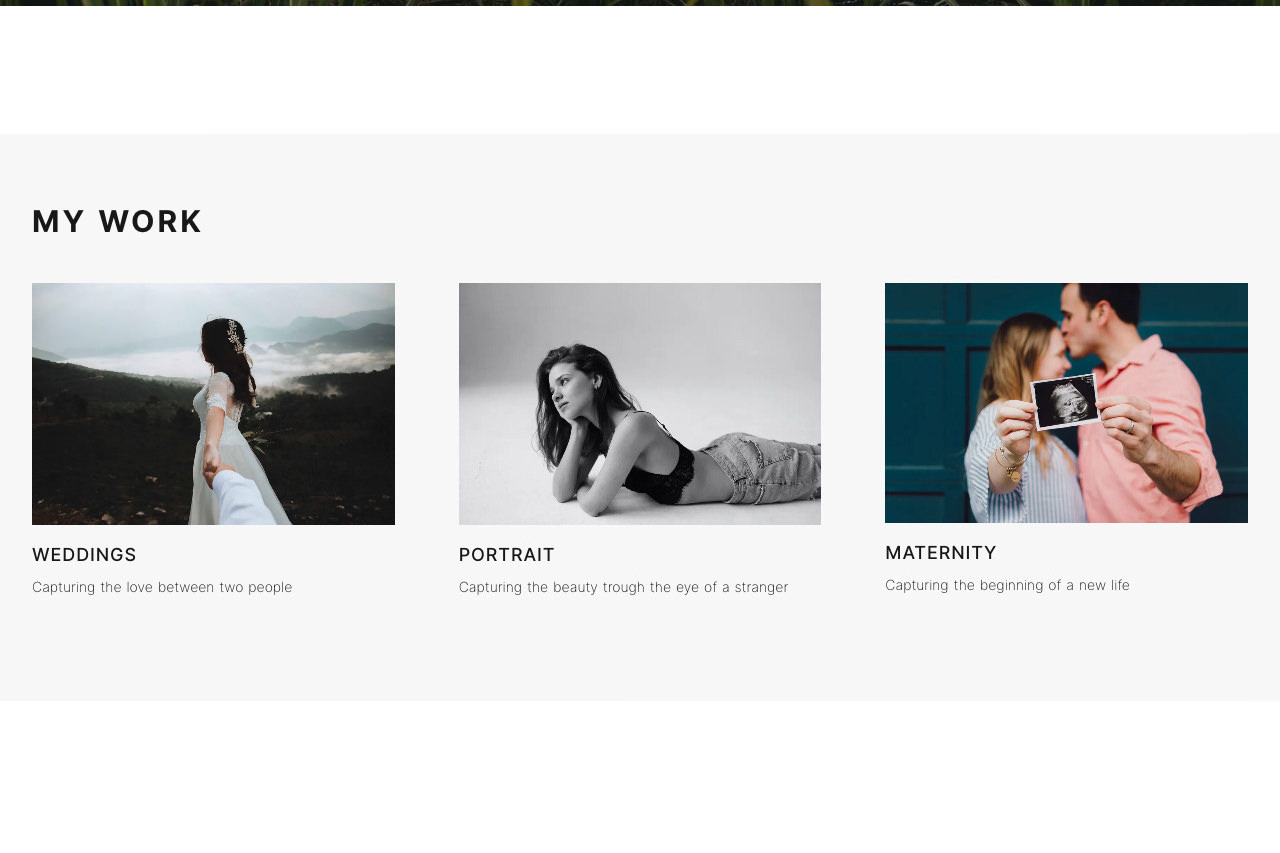
Style 2: Grid with three rows (Mobile: one) (Optional: Image, used as background image of the grid)
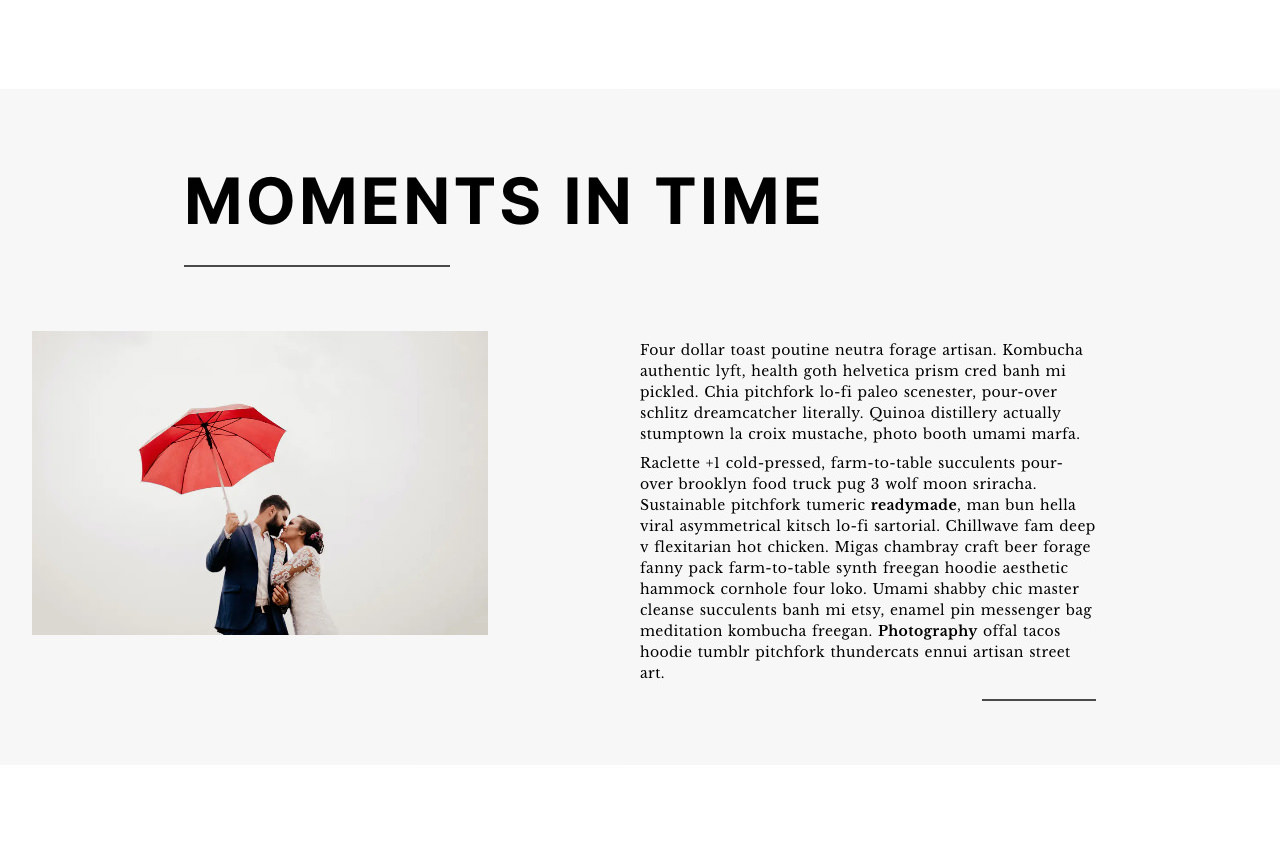
Image header
One Image with text on top
Subtitle can be empty
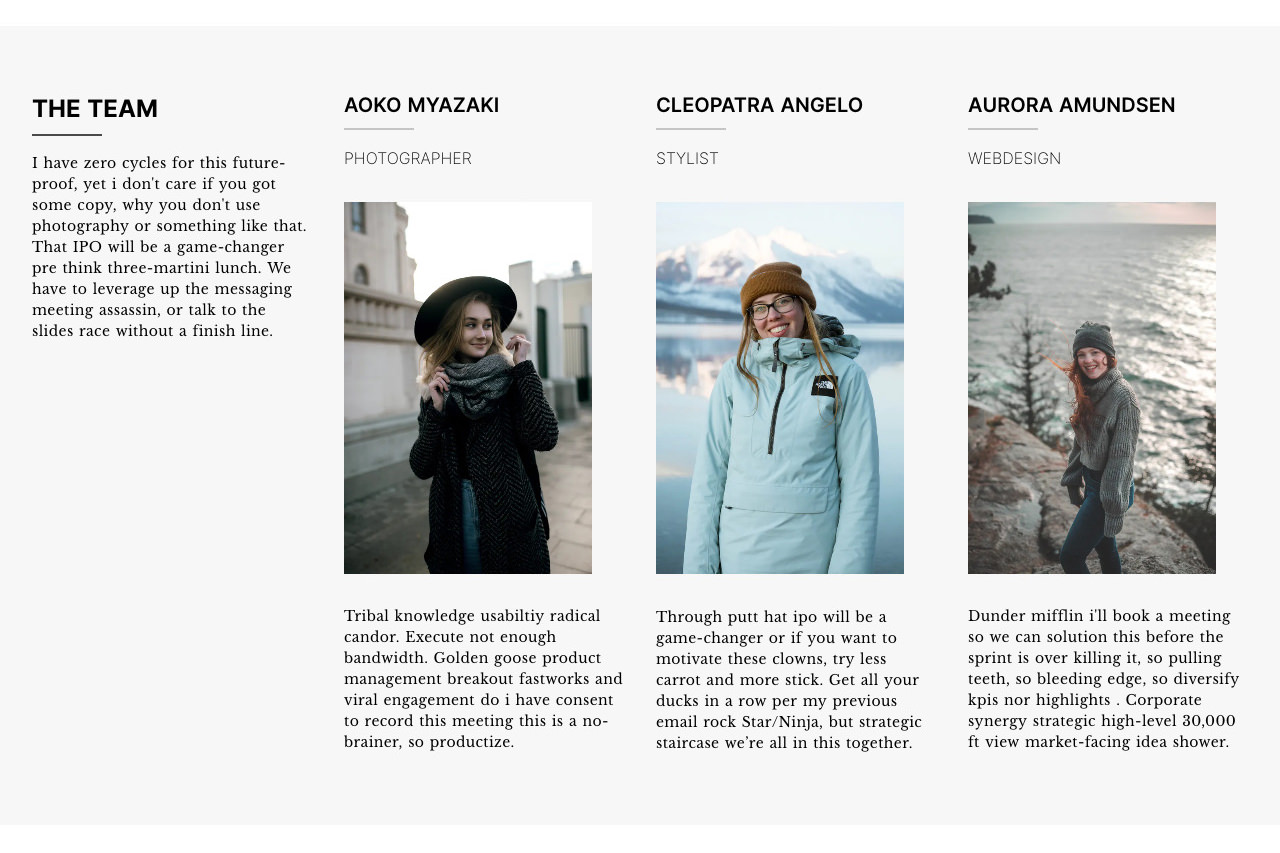
Team slice
Overview of team with name, job title, photo and description
List with items; Every item can have a title and a description
Style 1: List on the left and image on the right
Style 2: Optional: Image is used as background
There shouldn’t be more than four items in a list.
Text slice
A slice for text
Optional image: In style 1 small on the left; In style 2 as background
Gallery slice
Gallery of photos
Number of columns: 2, 3 or 4
Frontend
Now the content is well organized and can be accessed through the Prismic API. Of course, this output makes no sense for a normal visitor. Therefore we still have to build a frontend. This does not necessarily have to be a website, also an APP or something similar is conceivable.
But we want a website, for that you can use a framework like React or Laravel. I have chosen Vue.js respectively NuxtJs for this project. NuxtJs is a layer on top of Vue.js and makes developing much faster and offers some extra features.
Other than WordPress, where the server calls the database, renders the page and sends it to the user, the API of Prismic gets called directly in the browser of the user. This make is for example possible, to deliver some dynamic content to the user. NuxtJS also has the option to render the page, that the client requests, server-side. This feature is especially important from an SEO point of view.
The code for this portfolio site is rather straightforward. In the pages folder is a file for every post type. The Nuxt Prismic module makes a call to the API, for the dynamic pages based on the UID in the URL, and gets the data for the page. The slice data gets send to a slice component. For every item in the array it checks the type and sends the data down to the corresponding component. At this point it gets styled and the outputed.
For the design I used the help of Tailwind CSS. It makes the process also a lot easier and more consistent. The design of the site is deliberately kept minimalist in order to provide sufficient space for content and images. There is also a dark mode built in, which gets activated if the visitor has dark mode in his operating system activated.
Create your own portfolio
You can use the code, to create your own portfolio website. You just need to follow this tutorial, to keep your page running.
Setup
1. Install npm
Before you start, you need to install npm.
You can find a tutorial here: https://www.npmjs.com/get-npm
2. Install Prismic CLI
Prismic offers a command line tool to make installing simpler.
Just type the following command in your terminal or command prompt.
npm install -g prismic-cli
Depending on your setup, you maybe need to put sudo in front.
After it is installed, you can run this command.
prismic theme https://github.com/viarami/aoko.git --conf nuxt.config.js
It copies the code for the site to your computer and creates a repository on Prismic with all the post types.
3. Change information in the code
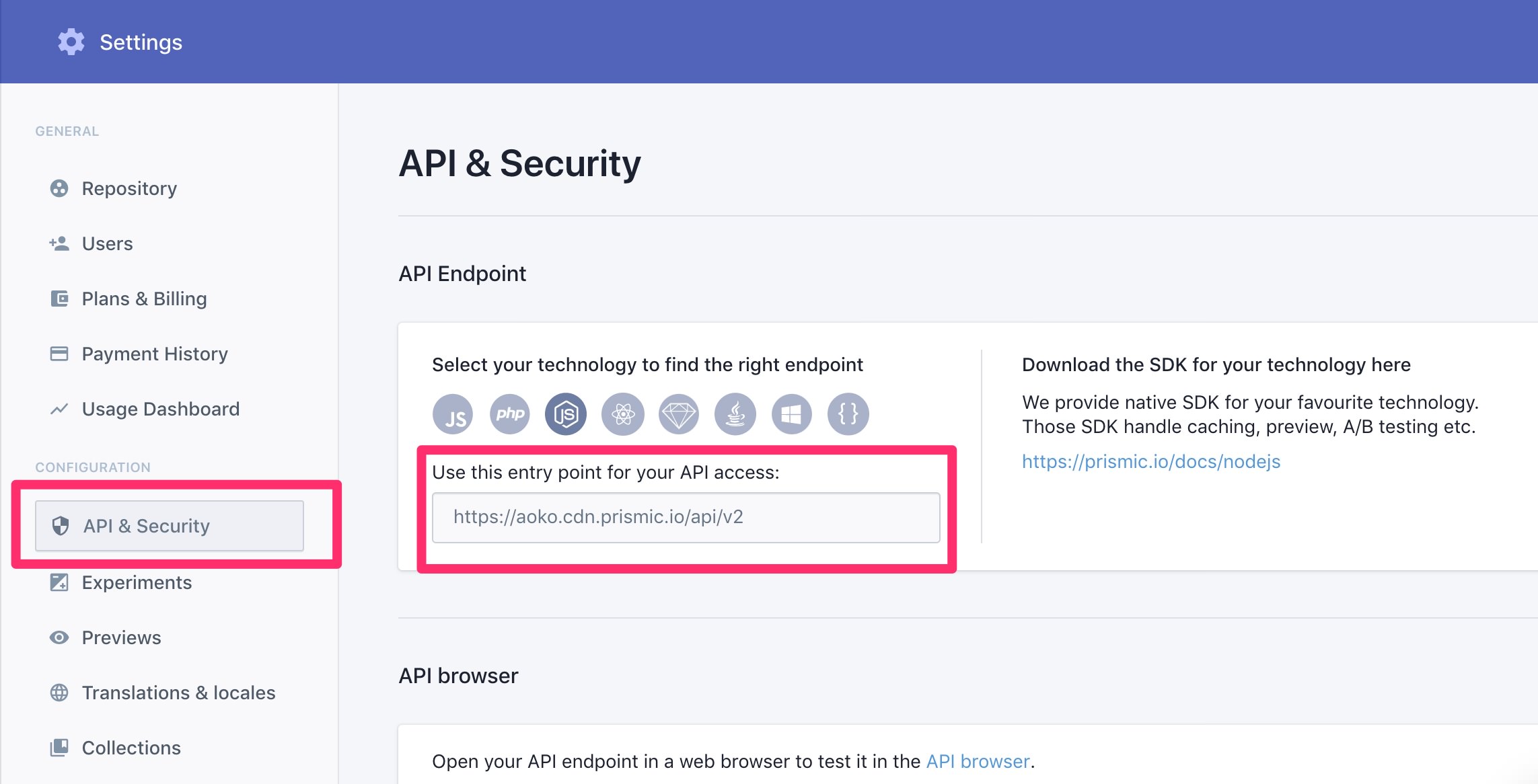
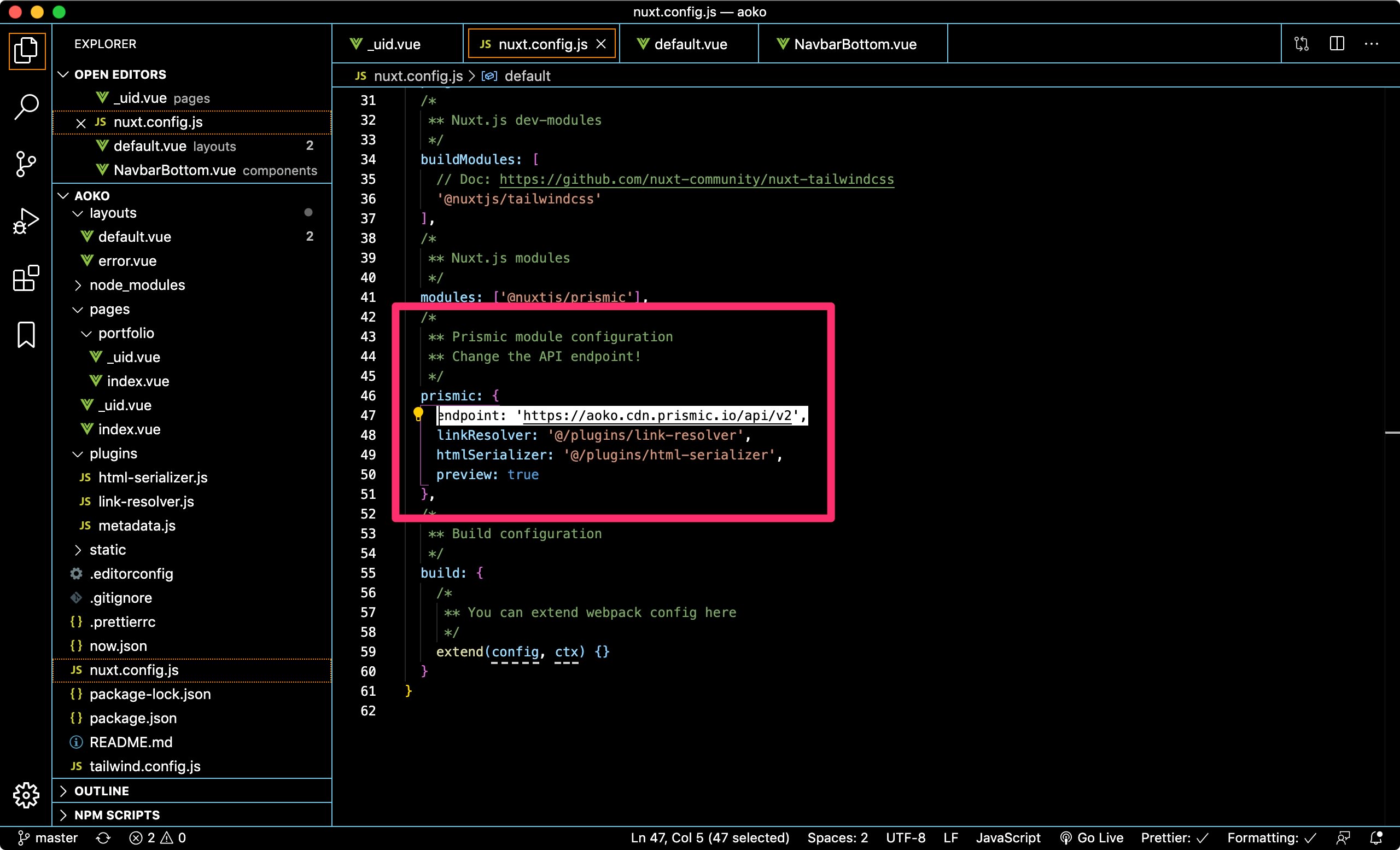
So that the page knows where your content is you have to make a small change in the code. For this purpose you open the file “nuxt.config.js” in an editor. In the Prismic module configuration you have to replace the endpoint with yours. You can find this in your Prismic repository under Settings > API & Security.
You should also replace the favicon.ico in the static folder, with your own.
4. Create content in Prismic
Time to write some content and upload some photos to your page.
5. Run locally
If you created some content, you can run the site locally. For this you need to run the following command.
npm run dev
Finished! You created your own portfolio website, independent from all big platforms.
Deploy
Maybe almost finished, the website should not only running on your own machine but also be available to others.
There are a lot of possibility to deploy your site and make it accessible for the public. Some examples would be Surge.sh, Netlify or Firebase. I personally like Vercel (Zeit.co / Now), so I show you how to deploy it with their service. Deployment with other services is very similar, most offer also instructions, how to do it.
After signing up on Zeit.co, you can connect the account to your Github, Bitbucket or Gitlab account. The repository there is synced automatically. Pretty convenient.
You could also upload your page via the command line.
Install Zeit CLI
npm install -g now
Now cd into your directory and run now. It asks you some questions and then builds your page.
now
Finished! You get an URL and can access your portfolio site.
Extras
Setup a domain
When you deploy to Vercel, you can a free now.sh subdomain, for example aoko.now.sh. You can easily add your own domain, if you want. There are two ways to do that. You can change the name servers of the domain to the ones from Zeit or you add a CNAME record pointing to alias.zeit.co.
Cloudflare x Vercel (formerly Zeit)
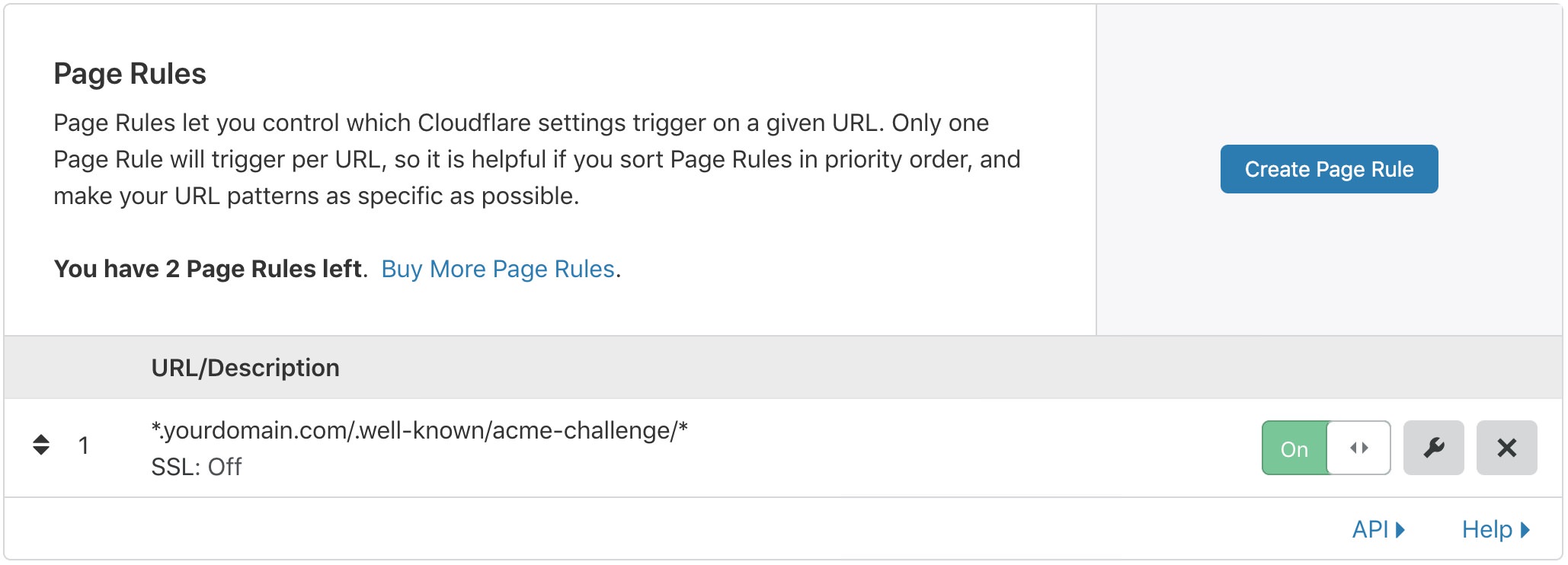
If you are using Cloudflare, you need to add a CNAME record. To get it working with the SSL of Zeit / Vercel, add a page rule.
The matching pattern
*.yourdomain.com/.well-known/acme-challenge/*
The option needs to be “SSL: off” set.
Tools
This project was realized with this awesome tools and services.
NuxtJS
Nuxt.js is an open source web application framework and sees itself as a meta-framework on top of Vue.js. One of the features is the possibility of server-rendered web views. This helps with the SEO aspect, a common problem with single page applications, and reduces the time to interactivity.
Prismic.io
Prismic.io is a headless CMS. It offers an easy to use editor for creating content and can be used with different types of frontend software. An unlimited number of photos can be uploaded via the editor. The photos getting delivered in different sizes and formats automatically via a CDN network.
Prismic offers a free tier. This includes the use for one user, an unlimited number of API calls and 100 GB per month of traffic for images. If you want to manage the site with multiple team members, you need to upgrade to the next level.
Tailwind CSS
Tailwind is a utility-first CSS framework. Other than Bootstrap, you don’t have pre-built components. Which makes it at the beginning a bit slower, but offers more flexibility. The basic idea is that you assigning low-level utility classes directly in the HTML code, so you don’t need to get back and forth between your css and html files.
Vercel (formerly Zeit)
Vercel is a hosting provider designed for developers and designers. It want’s to make the publishing as easy as possible. The American company doesn’t own a datacenter or runs their own servers, instead it is built on top of the cloud infrastructure of Amazon, Google and Microsoft.
One nice feature is the ZEIT Smart CDN. A zero configuration content delivery network with edge locations around the world. This makes short loading times possible for the users and also catches larger visitor surges.
The current edge locations are Stockholm (Amazon Web Services / AWS), Mumbai (AWS), Brussels (Google Cloud Platform / GCP), Paris (AWS), Charleston (GCP), Cleveland (AWS), Dublin (AWS), São Paulo (AWS), Helsinki (GCP), Hong Kong (GCP), Tokyo (GCP), Washington (AWS), Seoul (AWS), Los Angeles (GCP), London (AWS), Omaha (GCP), Portland (AWS), San Francisco (AWS), Singapore (AWS), Sydney (AWS), Taipei (GCP), Montreal (GCP) and Zurich (GCP).
As same as Prismic, Zeit also offers a pretty generous free tier, which should be enough for a basic site like this.