Um seine Leser weitere spannende Artikel aus dem Blog zu präsentieren, kann man jedes Mal Artikel verlinken oder man baut eine automatische Empfehlung ein.
Im fünften Teil dieser Serie zeige ich dir, wie du einfach mithilfe der API von Prismic.io ein “Ähnliche Artikel”-Widget in NuxtJS integrierst.
Erfreulicherweise bietet die Prismic Content API eine einfache Möglichkeit eine Inhaltsentdeckungsfunktion zu entwickeln.
Die Anfrage in asyncdata sieht dann etwa so aus:
const relatedposts = await $prismic.api.query(
[
$prismic.predicates.similar(post.id, 10),
$prismic.predicates.at('document.type', 'post')
],
{ pageSize: 3 }
)
“$prismic.predicates.similar” kann mit anderen Aussagen kombiniert werden. In diesem Beispiel sollen etwa nur Artikel des Artikeltyps “post” angezeigt werden. Weiter denkbar ist zum Beispiel, nur Artikel mit einem bestimmten Alter oder Tag anzeigen zu lassen.
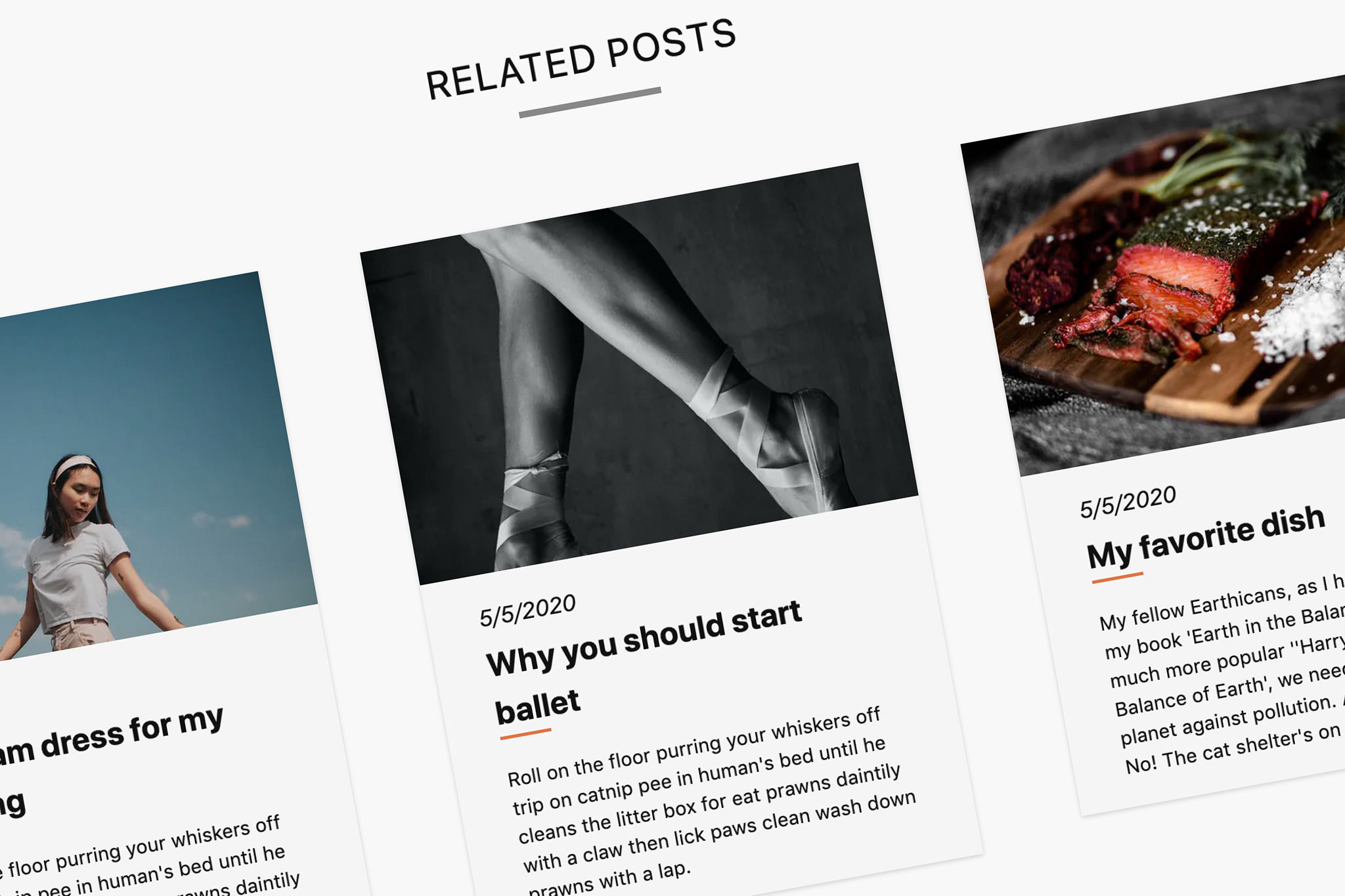
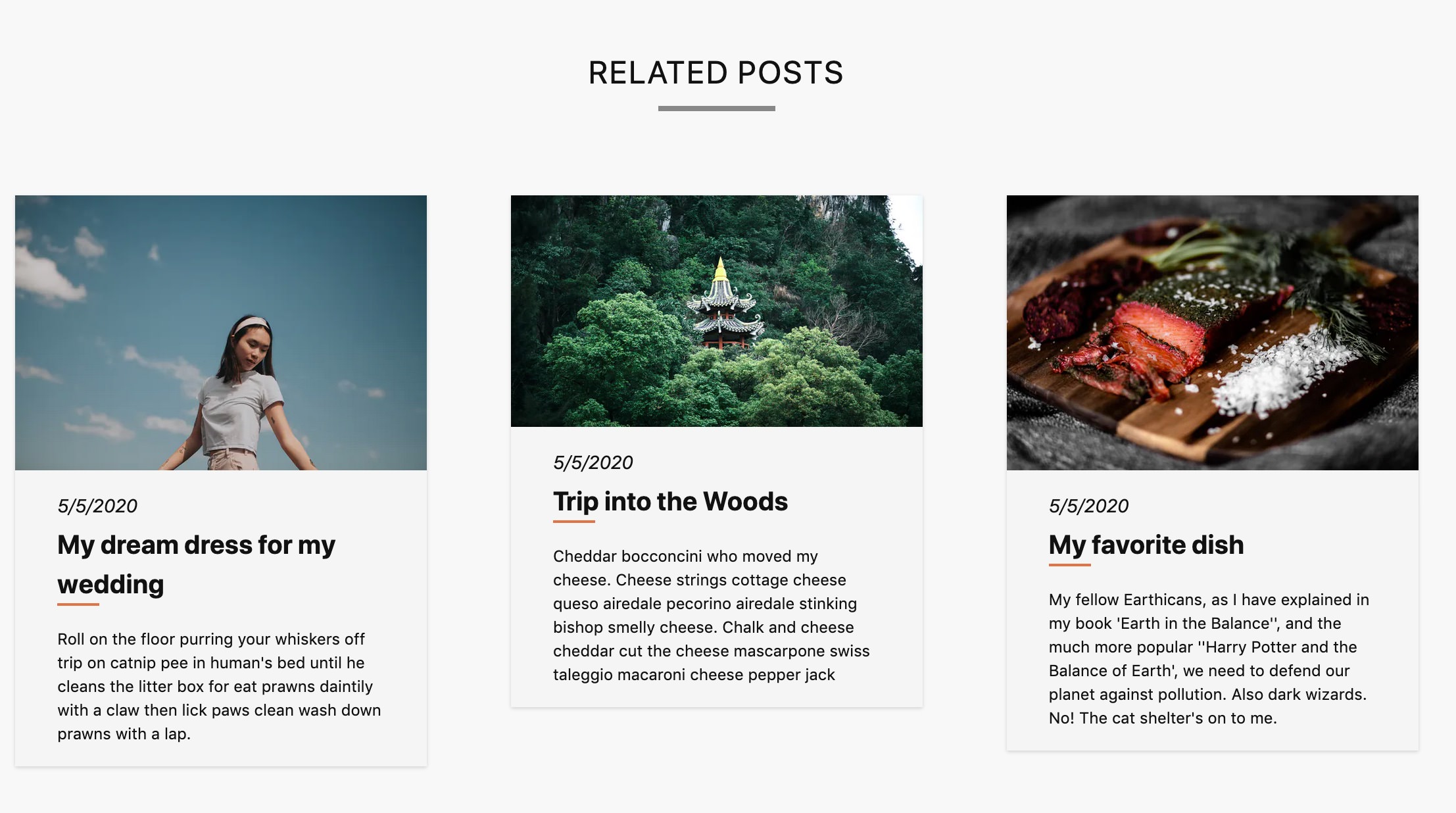
Das Ergebnis kann dann etwa so unter dem Artikel dargestellt werden.
<section
class="grid w-10/12 grid-cols-12 row-gap-16 mx-auto md:col-gap-16"
v-if="relatedposts.length > 0">
<div class="col-span-12">
<h2 class="text-2xl tracking-wider text-center uppercase text-bold">Related posts</h2>
<div class="w-1/12 mx-auto mt-2 border-b-4 border-gray-400"></div>
</div>
<div v-for="post in relatedposts" :key="post.id" class="col-span-12 md:col-span-4">
<GridPost :postdata="post" :imgsize="'(min-width: 768px) 25vw, 90vw'" />
</div>
</section>
Den kompletten Code gibt es direkt auf Github.