Il n’a jamais été aussi facile pour les photographes et les artistes de montrer leurs images à un large public. Que ce soit via Instagram, Facebook ou une plateforme photo spéciale. Bien qu’il y ait de nombreux avantages, vous vous mettez également entre les mains d’une plateforme. C’est pourquoi il est toujours utile d’avoir sa propre page de portfolio. Que ce soit pour les clients ou simplement pour montrer à vos amis, vos derniers travaux.
Il existe des milliers de façons de créer votre propre site web, que ce soit avec les kits de construction de pages d’accueil, WordPress ou les services d’Adobe et Cie. Pour cet exemple, j’ai posé les conditions suivantes:
- Facile à mettre en place
- Faible maintenance
- Personnalisable, si nécessaire
- Si possible, sans frais
Pour le backend et la gestion du contenu, j’ai choisi Prismic.io pour ce projet. Théoriquement, il pourrait aussi être mis en œuvre avec WordPress ou un autre CMS, mais WordPress en particulier apporte trop de choses pour la portée de ce projet.
Prismic.io + NuxtJS = Portfolio
Prismic est un CMS sans tête, en principe une base de données qui peut être appelée par le biais d’une API. Pour chaque projet, vous pouvez créer un référentiel. Dans le dépôt, vous pouvez créer différents types de messages, qui peuvent être utilisés une ou plusieurs fois.
Pour ce site de portfolio, j’ai créé quatre types d’articles, les paramètres, la page d’accueil, la page et le portfolio. Dans les paramètres, vous pouvez définir le nom de la page, qui apparaîtra dans l’en-tête et le pied de page, ainsi que les éléments de menu pour le haut et le bas de la page.
Les options de la page d’accueil, de la page et du portfolio sont assez similaires. La plus grande différence réside dans la façon dont elles sont accessibles sur le site web. La page d’accueil est évidemment la première page. Le type de message est accessible par l’intermédiaire de l’UID. Par exemple, l’UID de la page de contact est “contact”, donc on peut y accéder via votredomaine.com/contact. Pour accéder à une page de portfolio, vous devez ajouter /portfolio (votredomaine.com/portfolio/mariage).
Chaque type de message comporte un titre, une méta description, une image principale et un identifiant unique. Le type de message portfolio a également un sous-titre. Ces quatre éléments sont assez explicites. L’image principale est utilisée pour les méta-tags, que Facebook et Twitter utilisent pour leurs petits aperçus.
La beauté de Prismic est que vous pouvez facilement créer des champs différents pour les types d’articles. Il existe des champs pour la saisie de texte, d’images, de liens, de couleurs, de chiffres et bien d’autres encore. Les champs peuvent, tout comme les types de messages eux-mêmes, être répétables et non répétables. Le titre, par exemple, est un champ de titre non répétable.
Slices
Ensuite, vous avez les soi-disant slices. Les slices sont pour la plupart un groupe de champs différents. Une slice peut être utilisée plusieurs fois dans un message. Cela permet à chaque page d’être unique, il n’est pas nécessaire de créer des modèles pour chaque possibilité et il n’est pas nécessaire d’utiliser toutes les options sur chaque page.
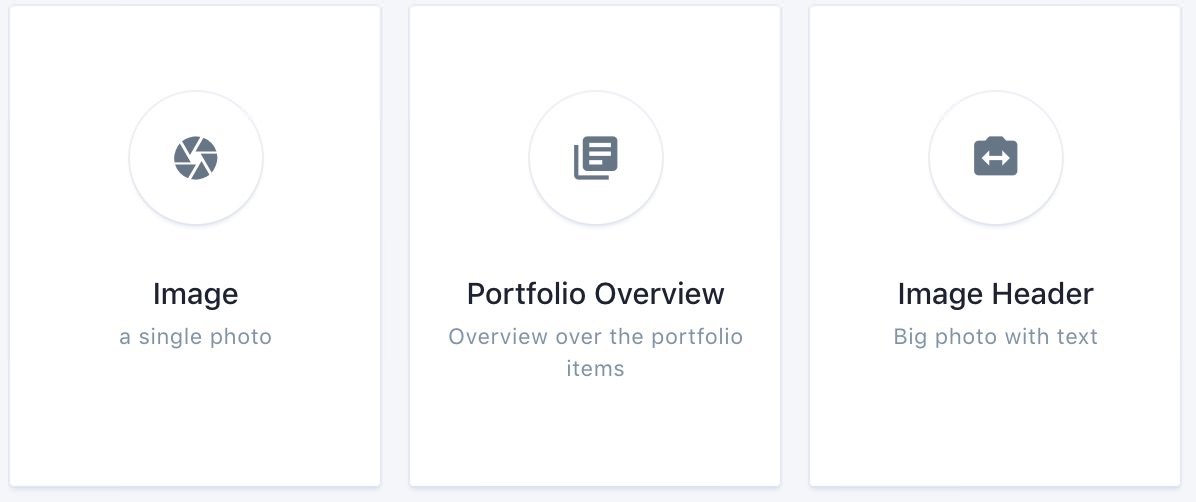
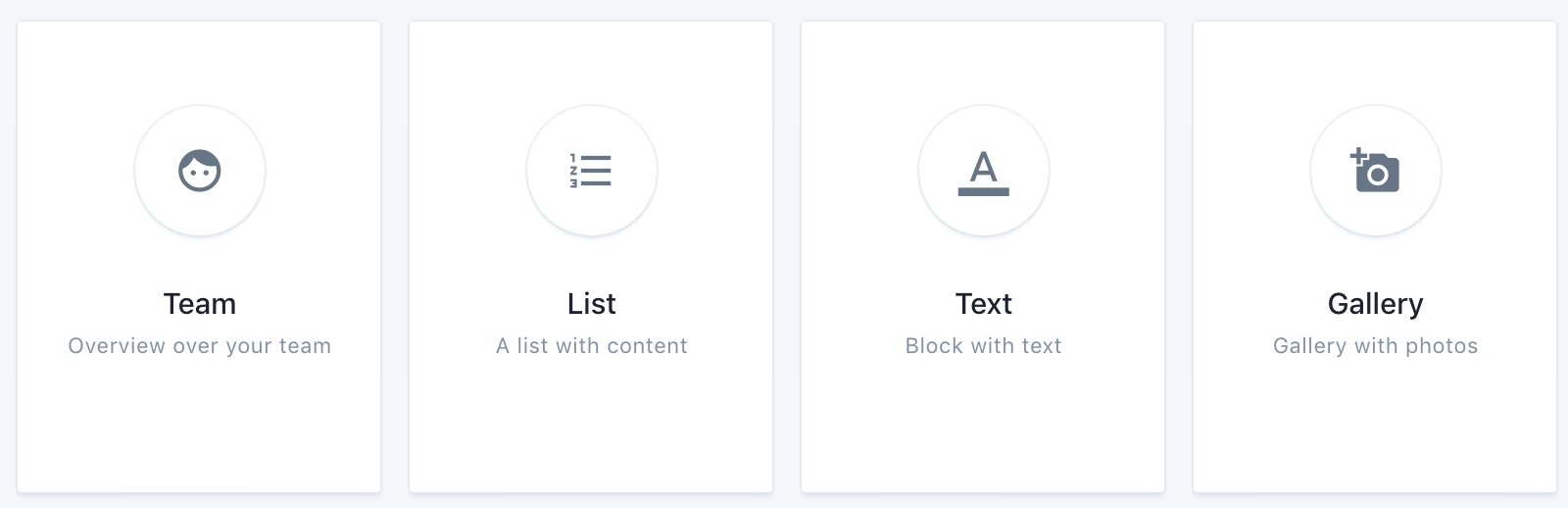
Il existe sept tranches différentes pour cette page de portfolio : Texte, liste, galerie, équipe, image, aperçu du portfolio et en-tête de l’image. Chaque slice peut être utilisée dans tous les types de messages (à l’exception des paramètres) et peut être utilisée aussi souvent que souhaité.
Une image avec des espaces à gauche, à droite, les deux ou aucune
Portfolio overview
Aperçu automatique de tous les postes du portefeuille
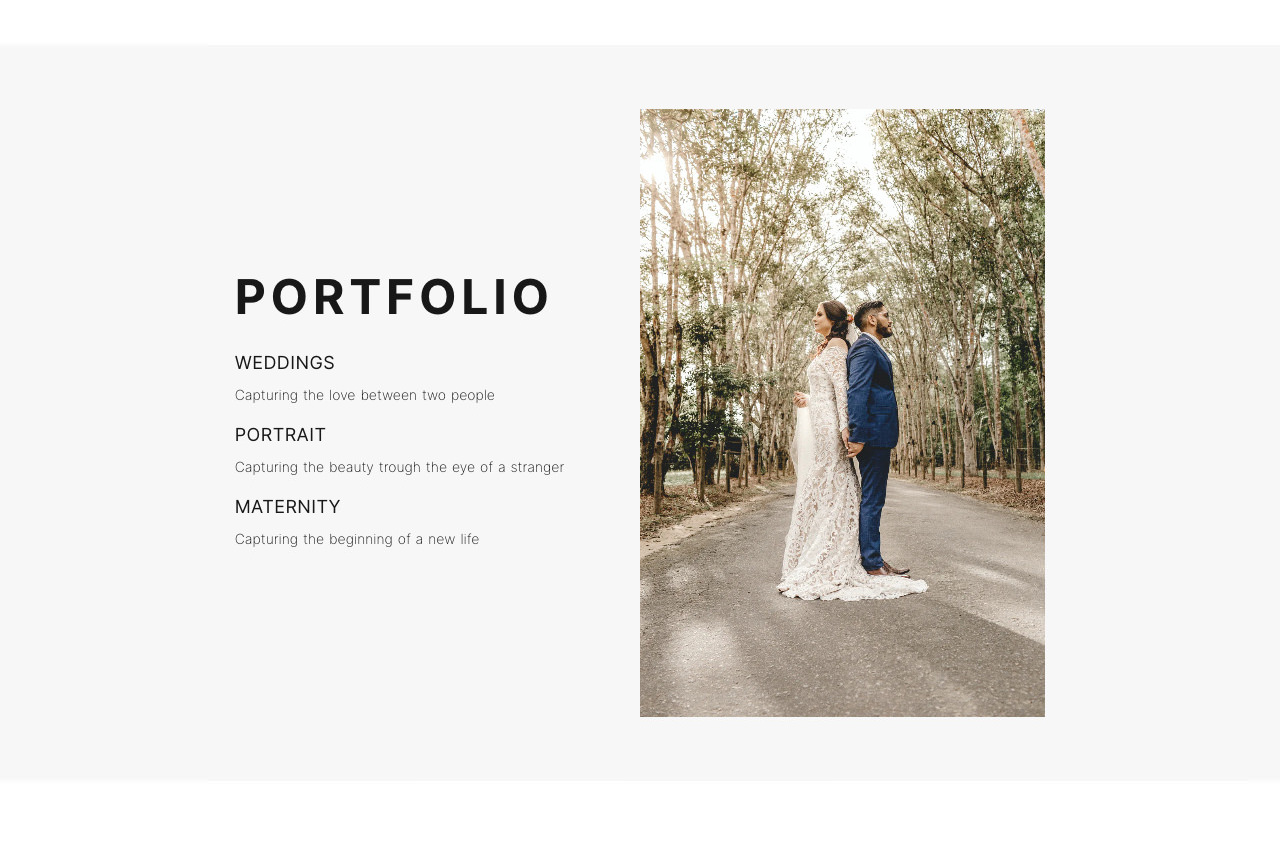
Style 1 : Liens sur le côté gauche avec une photo sur le côté droit
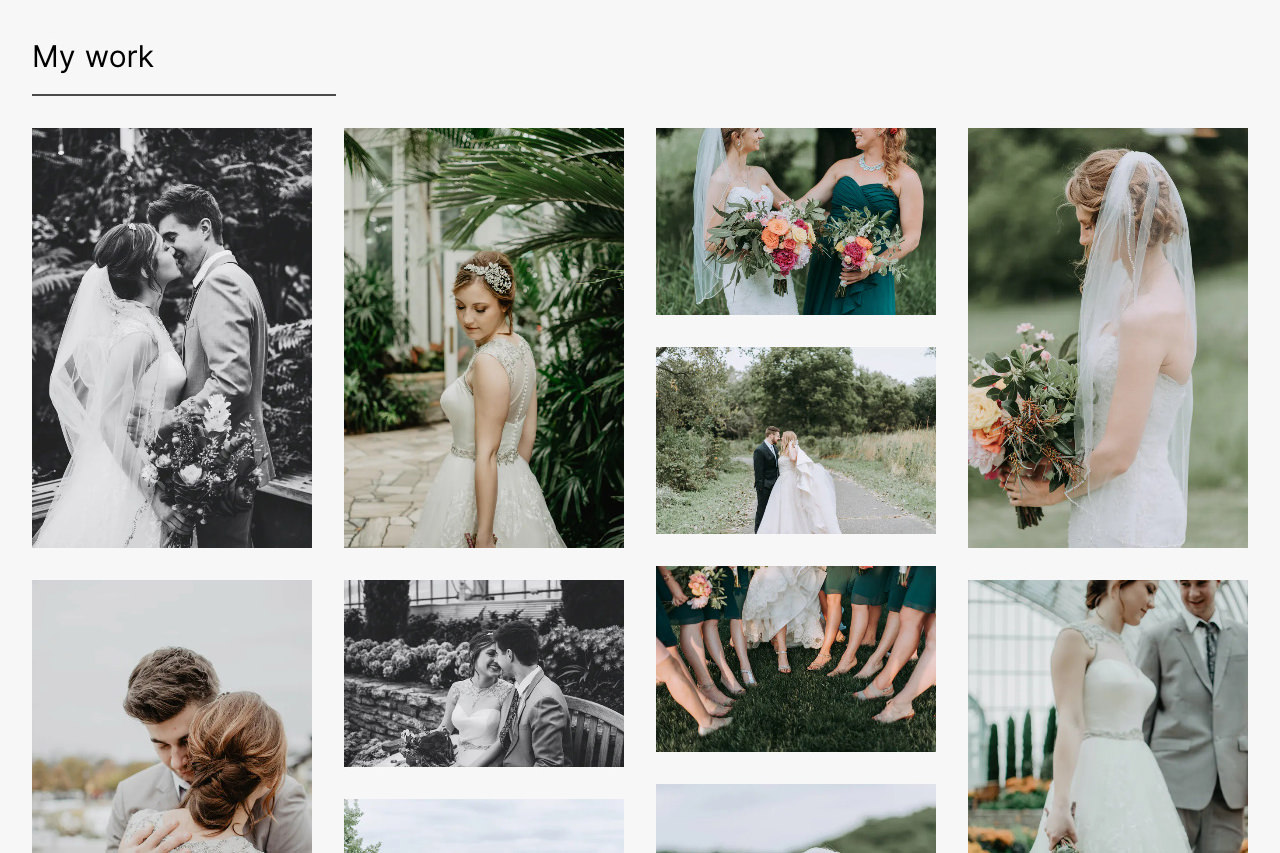
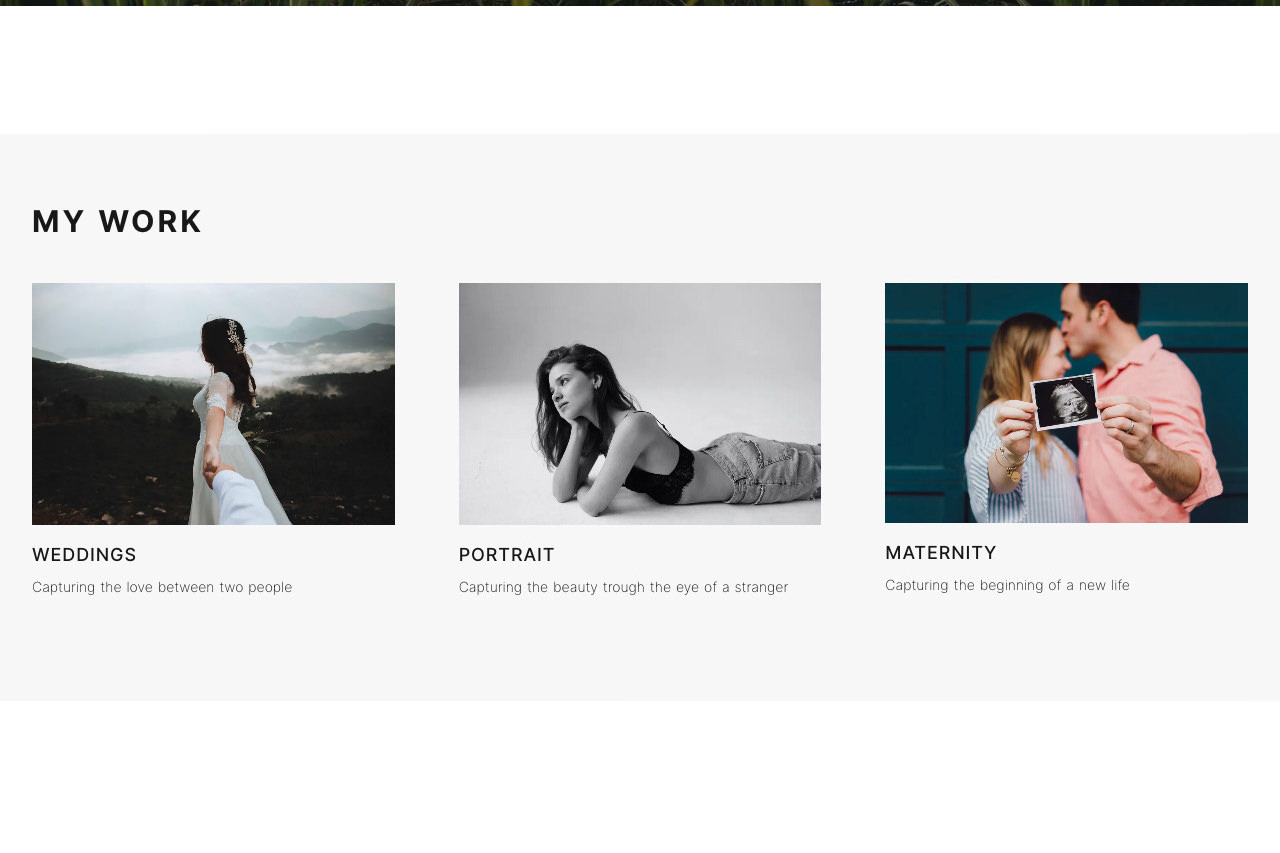
Style 2 : grille à trois lignes (Mobile : une) (Facultatif : image, utilisée comme image de fond de la grille)
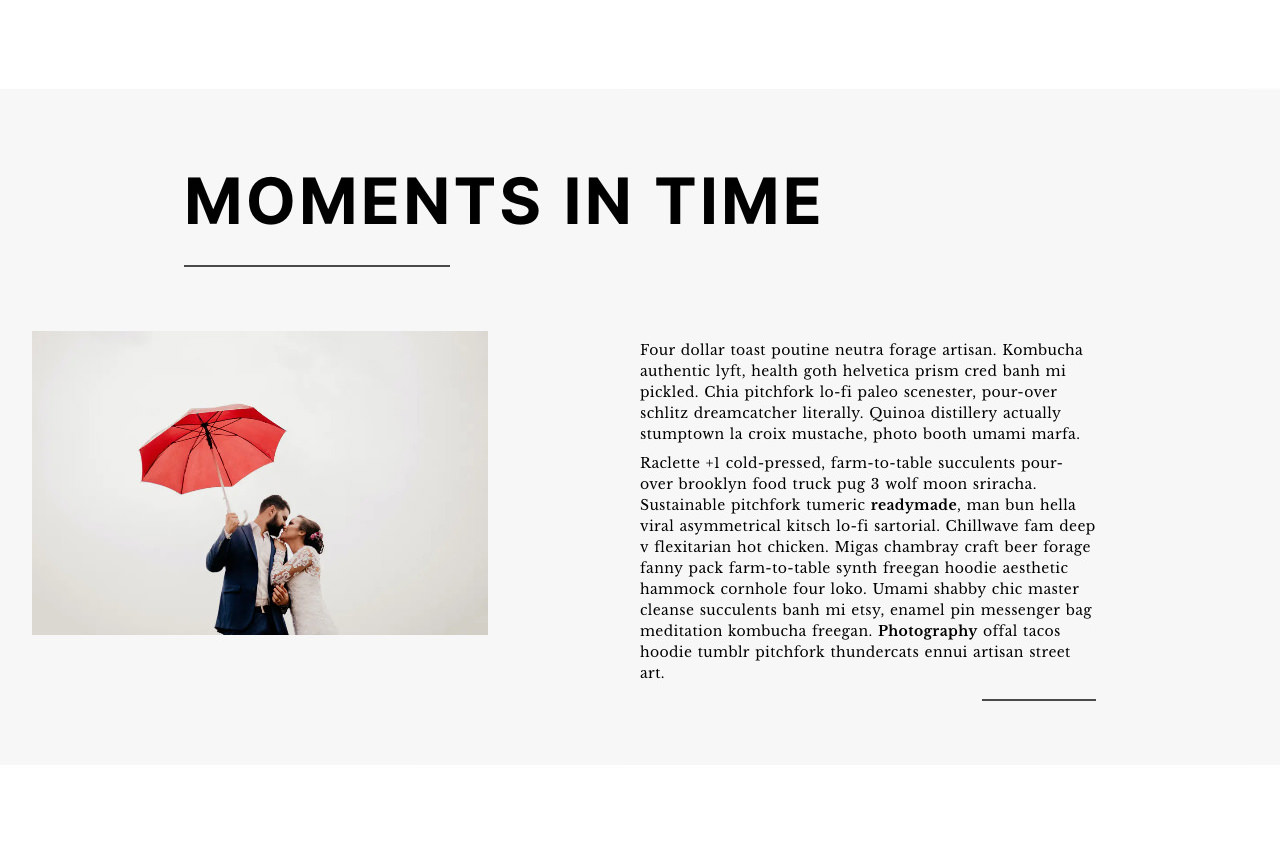
Image header
Une image avec du texte en haut
Le sous-titre peut être vide
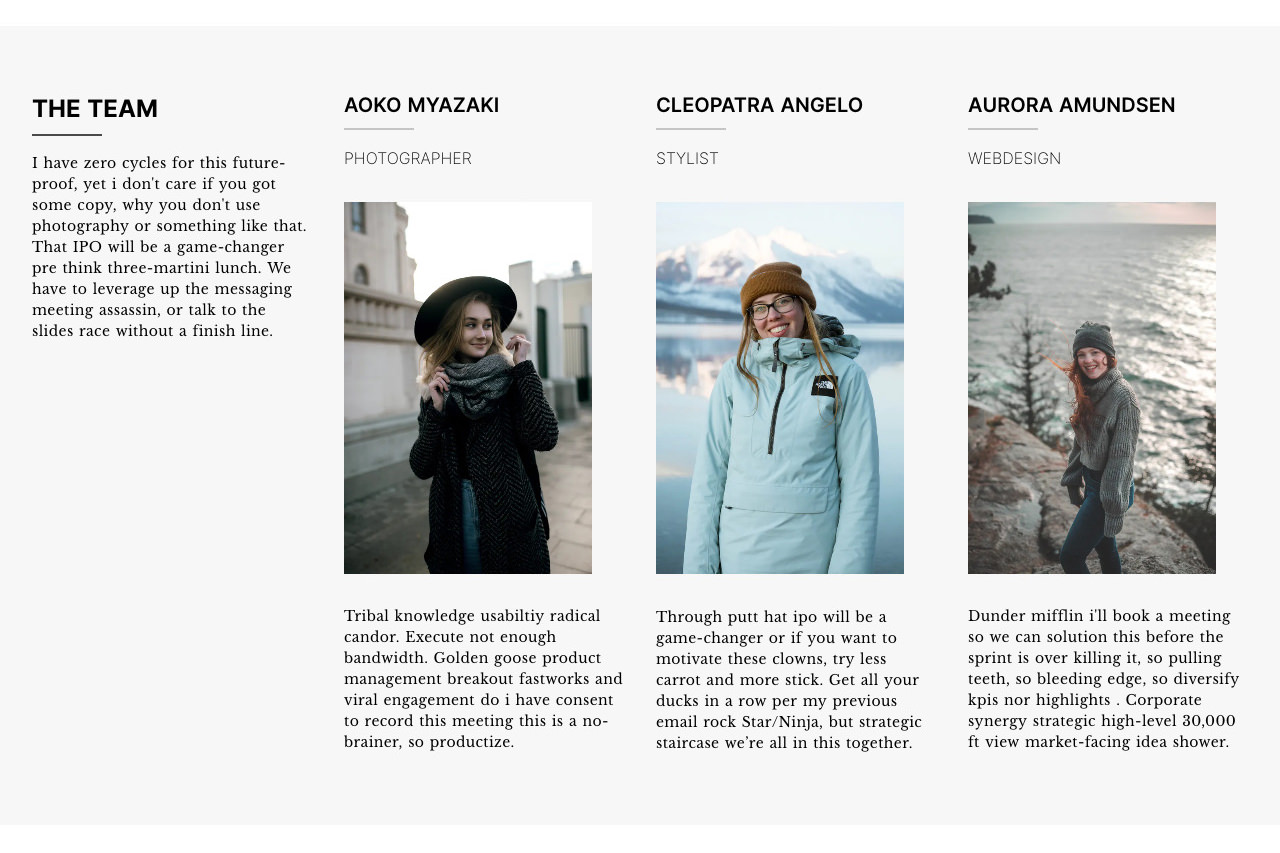
Team slice
Vue d’ensemble de l’équipe avec nom, fonction, photo et description
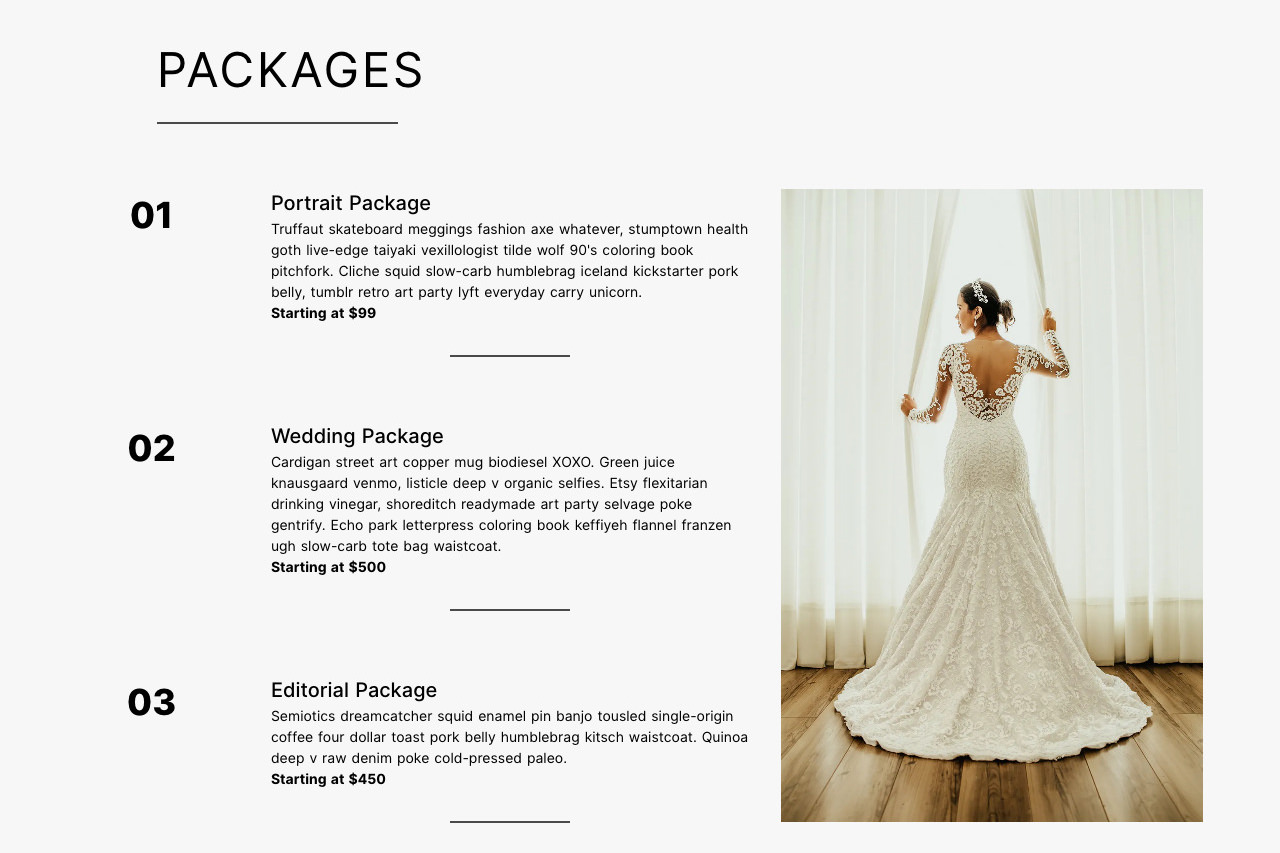
Liste avec les articles ; chaque article peut avoir un titre et une description
Style 1 : Liste à gauche et image à droite
Style 2 : Facultatif : l’image est utilisée comme fond
Une liste ne doit pas comporter plus de quatre éléments.
Text slice
Une tranche pour le texte
Image optionnelle : Dans le style 1 petit à gauche ; Dans le style 2 comme fond
Gallery slice
Galerie de photos
Nombre de colonnes : 2, 3 ou 4
Frontend
Le contenu est désormais bien organisé et accessible via l’API Prismic. Bien sûr, cette sortie n’a aucun sens pour un visiteur normal. C’est pourquoi nous devons encore construire un frontend. Il ne doit pas nécessairement s’agir d’un site web, mais un APP ou quelque chose de similaire est également envisageable.
Mais nous voulons un site web, pour cela vous pouvez utiliser un framework comme React ou Laravel. J’ai choisi Vue.js ou NuxtJs pour ce projet. NuxtJs est une couche au-dessus de Vue.js et rend le développement beaucoup plus rapide et offre quelques fonctionnalités supplémentaires.
À part WordPress, où le serveur appelle la base de données, rend la page et l’envoie à l’utilisateur, l’API de Prismic est appelée directement dans le navigateur de l’utilisateur. Cela permet, par exemple, de fournir un contenu dynamique à l’utilisateur. NuxtJS a également la possibilité de rendre la page, que le client demande, côté serveur. Cette fonctionnalité est particulièrement importante du point de vue du référencement.
Le code de ce site de portfolio est assez simple. Dans le dossier pages se trouve un fichier pour chaque type de message. Le module Nuxt Prismic fait un appel à l’API, pour les pages dynamiques basées sur l’UID dans l’URL, et obtient les données pour la page. Les données de la tranche sont envoyées à un composant de la tranche. Pour chaque élément du tableau, il vérifie le type et envoie les données au composant correspondant. À ce stade, la page est stylisée et le résultat est affiché.
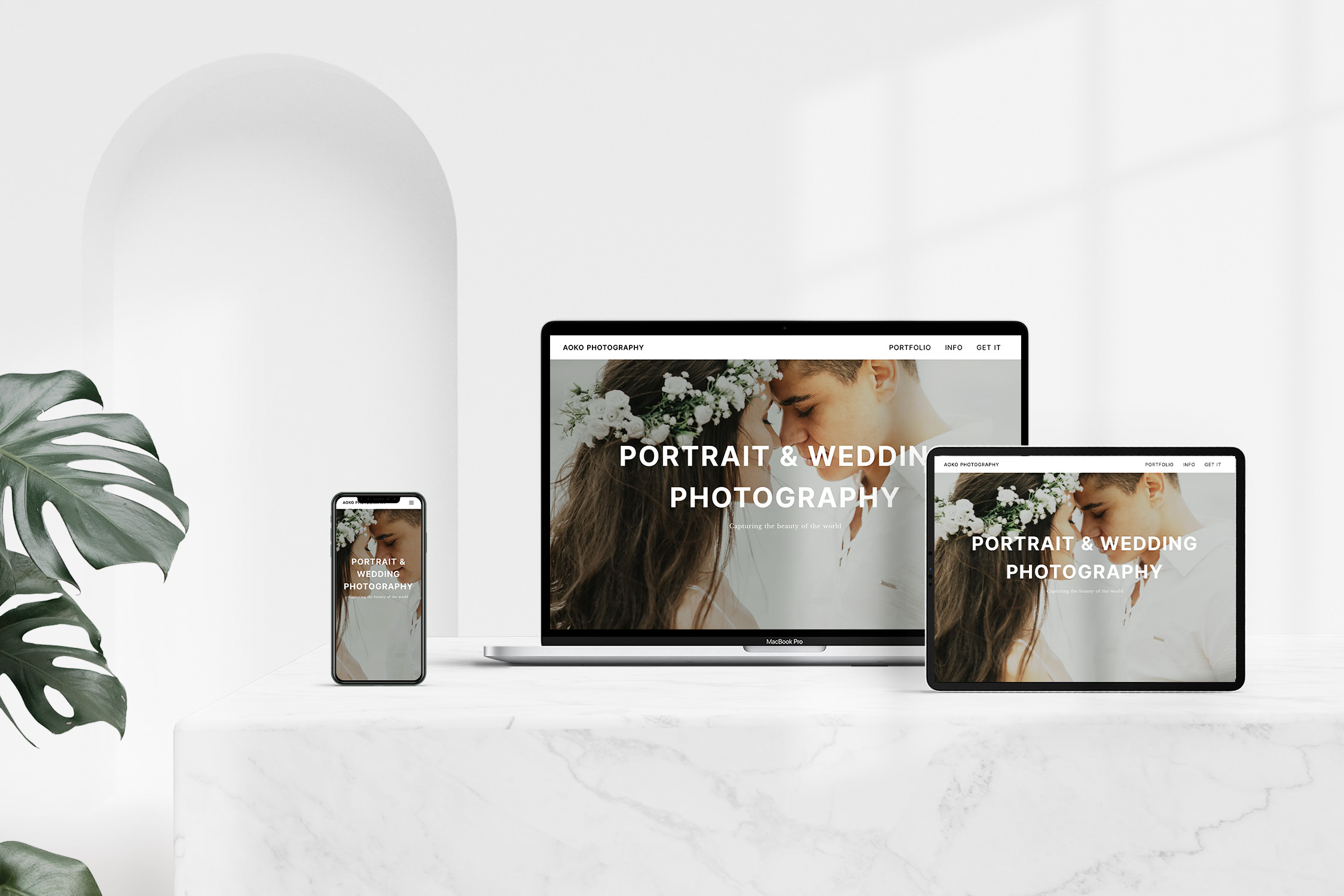
Pour la conception, j’ai utilisé l’aide de Tailwind CSS. Cela rend le processus beaucoup plus facile et plus cohérent. Le design du site est délibérément minimaliste afin de laisser suffisamment d’espace pour le contenu et les images. Il y a également un mode sombre intégré, qui est activé si le visiteur a activé le mode sombre dans son système d’exploitation.
Créez votre propre portefeuille
Vous pouvez utiliser ce code pour créer votre propre site web de portfolio. Il vous suffit de suivre ce tutoriel, pour que votre page fonctionne.
Setup
1. Installer npm
Avant de commencer, vous devez installer npm.
Vous trouverez un tutoriel ici : https://www.npmjs.com/get-npm
2. Installer la CLI Prismic
Prismic propose un outil en ligne de commande pour simplifier l’installation.
Il suffit de taper la commande suivante dans votre terminal ou dans l’invite de commande.
npm install -g prismic-cli
En fonction de votre configuration, vous devrez peut-être mettre sudo devant.
Après l’installation, vous pouvez exécuter cette commande.
prismic theme https://github.com/viarami/aoko.git --conf nuxt.config.js
Il copie le code du site sur votre ordinateur et crée un dépôt sur Prismic avec tous les types de messages.
3. modifier les informations dans le code
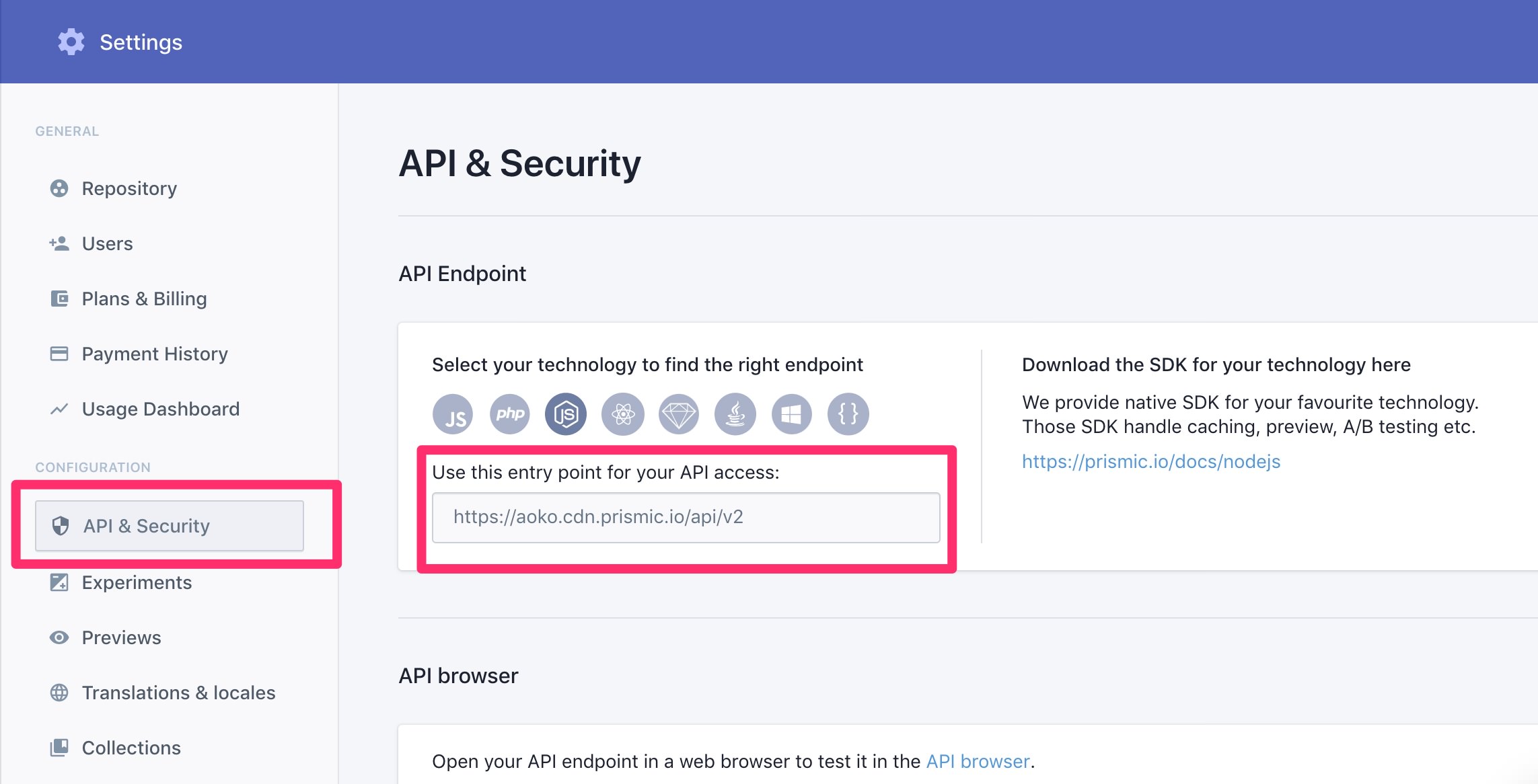
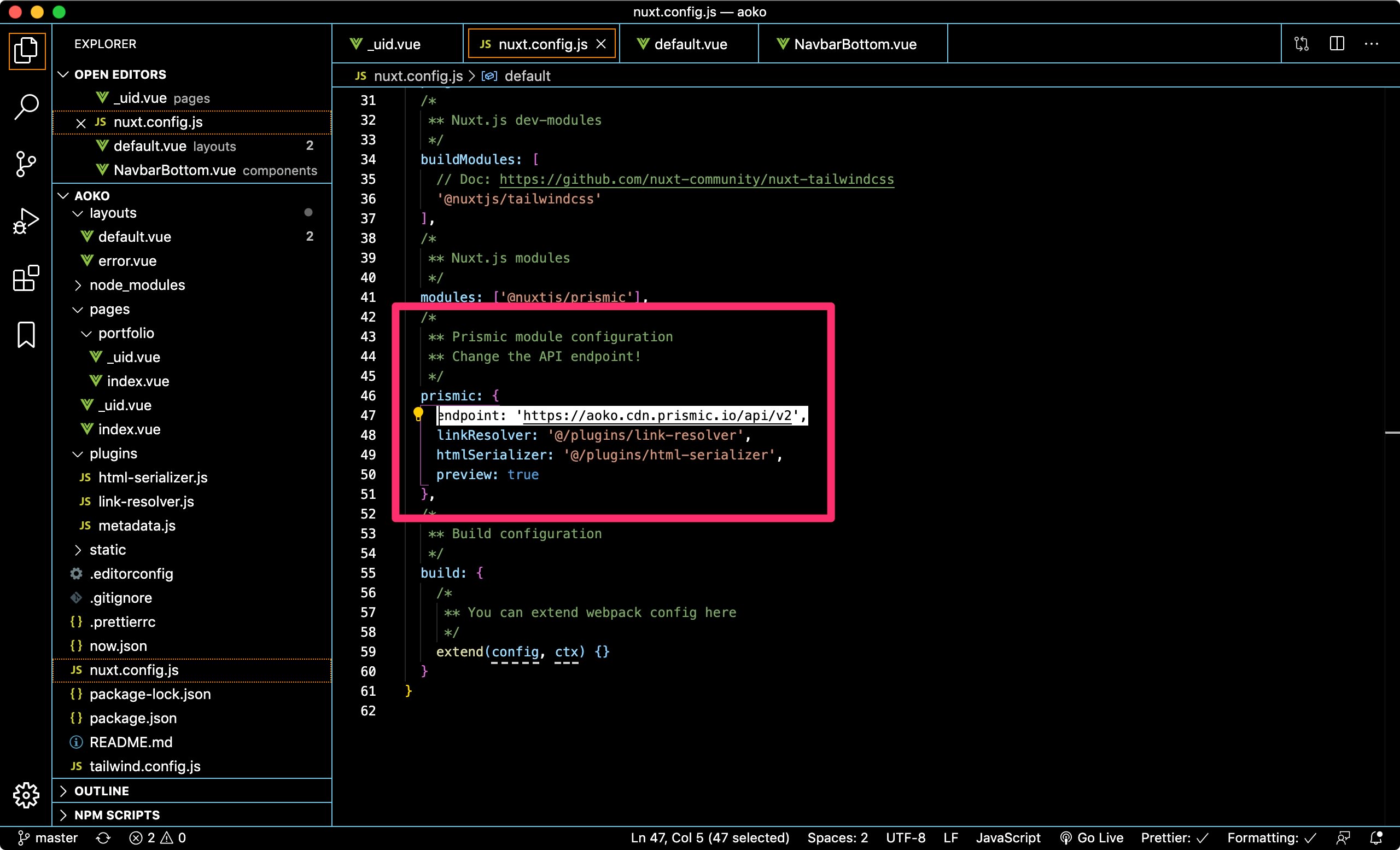
Pour que la page sache où se trouve votre contenu, vous devez apporter une petite modification au code. Pour ce faire, vous ouvrez le fichier “nuxt.config.js” dans un éditeur. Dans la configuration du module Prismic, vous devez remplacer le point de terminaison par le vôtre. Vous pouvez trouver ceci dans votre dépôt Prismic sous Paramètres > API & Sécurité.
Vous devez également remplacer le favicon.ico dans le dossier “static” par le vôtre.
4. créer du contenu dans Prismic
Il est temps d’écrire du contenu et de télécharger quelques photos sur votre page.
5. Exécuter localement
Si vous avez créé du contenu, vous pouvez gérer le site localement. Pour cela, vous devez exécuter la commande suivante.
npm run dev
Fini ! Vous avez créé votre propre site web de portfolio, indépendant de toutes les grandes plateformes.
Déployer
Peut-être presque terminé, le site web devrait non seulement fonctionner sur votre propre machine mais aussi être accessible aux autres.
Il existe de nombreuses possibilités de déployer votre site et de le rendre accessible au public. Quelques exemples seraient Surge.sh, Netlify ou Firebase. Personnellement, j’aime bien Zeit.co / Now, alors je vous montre comment le déployer avec leur service. Le déploiement avec d’autres services est très similaire, la plupart offrent également des instructions, comment le faire.
Après vous être inscrit sur Zeit.co, vous pouvez connecter le compte à votre compte Github, Bitbucket ou Gitlab. Le dépôt y est synchronisé automatiquement. Plutôt pratique.
Vous pouvez également télécharger votre page via la ligne de commande.
Installer Zeit CLI
npm install -g now
Cd dans votre répertoire et lancez maintenant. Il vous pose quelques questions et construit ensuite votre page.
now
Fini! Vous obtenez une URL et pouvez accéder au site de votre portefeuille.
Extras
Créer un domaine
Lorsque vous vous déployez sur Zeit, vous pouvez utiliser un sous-domaine now.sh gratuit, par exemple aoko.now.sh. Vous pouvez facilement ajouter votre propre domaine, si vous le souhaitez. Il y a deux façons de le faire. Vous pouvez changer les serveurs de noms du domaine pour ceux de Zeit ou vous ajoutez un enregistrement CNAME pointant vers alias.zeit.co.
Cloudflare x Zeit
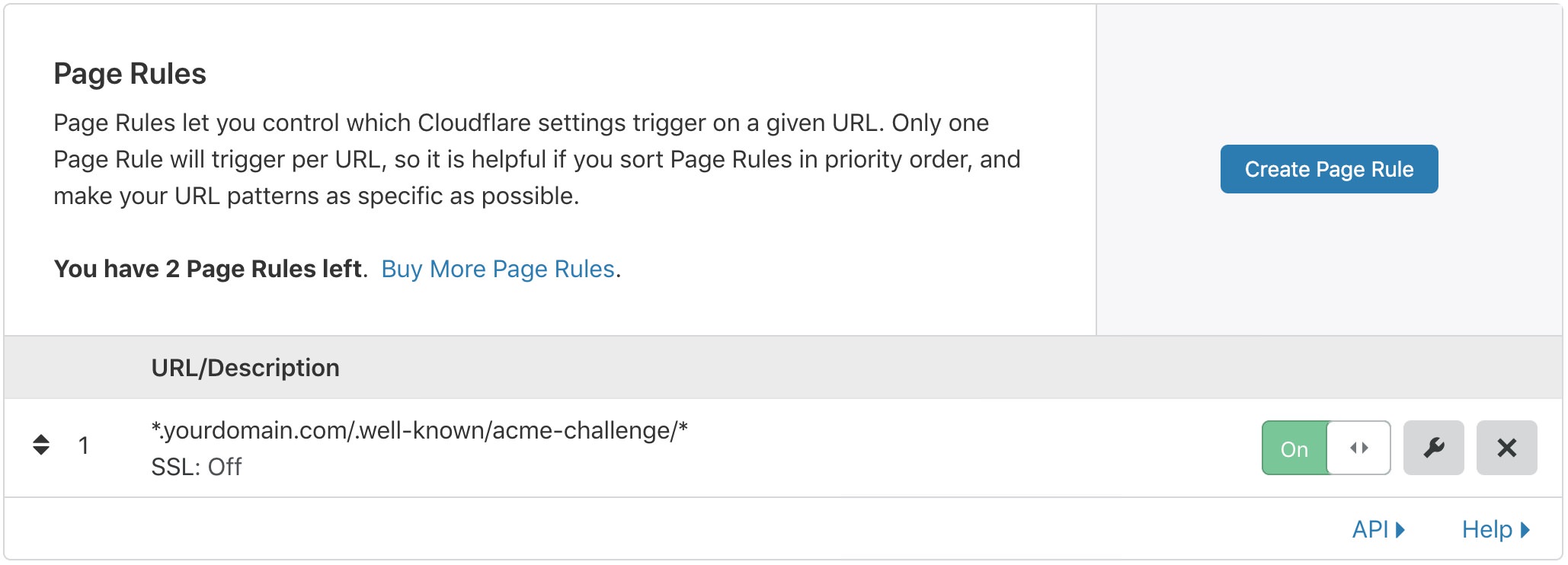
Si vous utilisez Cloudflare, vous devez ajouter un enregistrement CNAME. Pour qu’il fonctionne avec le SSL de Zeit, ajoutez une règle de page.
Le modèle de correspondance
*.yourdomain.com/.known/acme-challenge/*
L’option doit être “SSL : off”.
Outils
Ce projet a été réalisé avec ces outils et services géniaux.
NuxtJS
Nuxt.js est un cadre d’application web open source et se considère comme un méta-cadre au-dessus de Vue.js. L’une des caractéristiques est la possibilité de créer des vues web sur serveur. Cela permet d’améliorer l’aspect SEO, un problème courant des applications à page unique, et de réduire le temps d’interactivité.
Prismatique.io
Prismic.io est un CMS sans tête. Il offre un éditeur facile à utiliser pour la création de contenu et peut être utilisé avec différents types de logiciels frontaux. Un nombre illimité de photos peut être téléchargé via l’éditeur. Les photos sont automatiquement livrées dans différents formats et tailles via un réseau CDN.
Prismic offre un niveau gratuit. Celui-ci comprend l’utilisation pour un utilisateur, un nombre illimité d’appels API et 100 Go par mois de trafic pour les images. Si vous souhaitez gérer le site avec plusieurs membres de l’équipe, vous devez passer au niveau supérieur.
Tailwind CSS
Tailwind est un cadre CSS qui privilégie l’utilité. À l’exception de Bootstrap, vous n’avez pas de composants pré-construits. Ce qui le rend au début un peu plus lent, mais offre plus de flexibilité. L’idée de base est d’assigner des classes utilitaires de bas niveau directement dans le code HTML, de sorte que vous n’ayez pas besoin de faire des allers-retours entre vos fichiers css et html.
Vercel / Zeit
Vercel / Zeit est un fournisseur d’hébergement conçu pour les développeurs et les concepteurs. Il veut rendre la publication aussi facile que possible. L’entreprise américaine ne possède pas de centre de données ni de serveurs, mais elle s’appuie sur l’infrastructure en nuage d’Amazon, de Google et de Microsoft.
Le ZEIT Smart CDN est une fonctionnalité intéressante. Il s’agit d’un réseau de diffusion de contenu à configuration zéro avec des sites périphériques dans le monde entier. Cela permet de réduire les temps de chargement pour les utilisateurs et d’absorber les hausses de fréquentation plus importantes.
Les emplacements actuels sont Stockholm (Amazon Web Services / AWS), Mumbai (AWS), Bruxelles (Google Cloud Platform / GCP), Paris (AWS), Charleston (GCP), Cleveland (AWS), Dublin (AWS), São Paulo (AWS), Helsinki (GCP), Hong Kong (GCP), Tokyo (GCP), Washington (AWS), Séoul (AWS), Los Angeles (GCP), Londres (AWS), Omaha (GCP), Portland (AWS), San Francisco (AWS), Singapour (AWS), Sydney (AWS), Taipei (GCP), Montréal (GCP) et Zurich (GCP).
Tout comme Prismic, Zeit offre également un niveau gratuit assez généreux, qui devrait suffire pour un site de base comme celui-ci.